由于IE对!important识别存在bug,而现在大部分网页标准设计师又通过这个bug来兼容IE和FF,
但是IE7.0把这个bug给修复了,所以问题又出现了,怎么兼容IE7.0的同时又能兼容IE6.0和FF?
国外的网页标准设计师通过使用CSS Filter的办法(并不是CSS Hack)来兼容IE7.0,IE6.0和FF
[引用]http://www.blueidea.com/tech/site/2006/3626.asp
3种CSS Hack方法,都基本失效。
1. !important
2. /**/
3. >
新建一个css样式如下:
#item {
200px;
height: 200px;
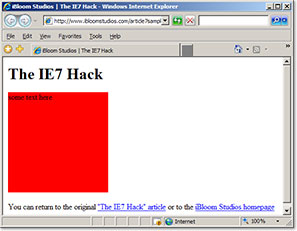
background: red;
}
新建一个div,并使用前面定义的css的样式:
<div id="item">some text here</div>
在body表现这里加入lang属性,中文为zh:
<body lang="en">
现在对div元素再定义一个样式:
*:lang(en) #item{
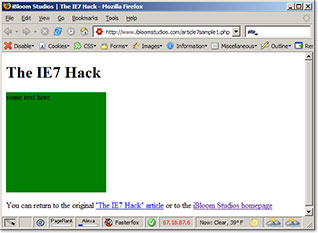
background:green !important;
}
这样做是为了用!important覆盖原来的css样式,由于:lang选择器ie7.0并不支持,所以对这句话不会有任何作用,于是也达到了ie6.0下同样的效果,但是很不幸地的是,safari同样不支持此属性,所以需要加入以下css样式:
#item:empty {
background: green !important
}
:empty选择器为css3的规范,尽管safari并不支持此规范,但是还是会选择此元素,不管是否此元素存在,现在绿色会现在在除ie各版本以外的浏览器上,并在以下浏览器和操作系统下通过测试:
ie7 beta 2 preview/win
ie5.01+/win
firefox 1.5/win
opera 8.5/win & linux
netscape 7.01, 8/win
mozilla 1.7.12/win & linux
safari 2/mac
firefox 1.0.4/linux
epiphany 1.4.8/linux
galeon 1.3.20/linux


按照远作者的说法其实这不能算是一种hack,应该属于filter,不过这似乎并不是最重要的,因为通过这个办法,我们又一次了解决IE6.0,IE7.0和其他浏览器之间的兼容性问题,而且使用:lang-filter这办法,在今后的一段时间内都会有用
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题 1</title>
<style type="text/css">
#item {
200px;
height: 200px;
background: red;
}
*:lang(en) #item{
background:green !important;
}
#item:empty {
background: green !important
}
</style>
</head>
<body lang="en">
<div id="item">some text here</div>
</body>
</html>