错误提示:
Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
翻译:
组件模板应该只包含一个根元素。如果在多个元素上使用v-if,则使用v-else-if将它们链接起来。
错误原因:
vue模板只支持一个元素,不能并列包含两个及以上。
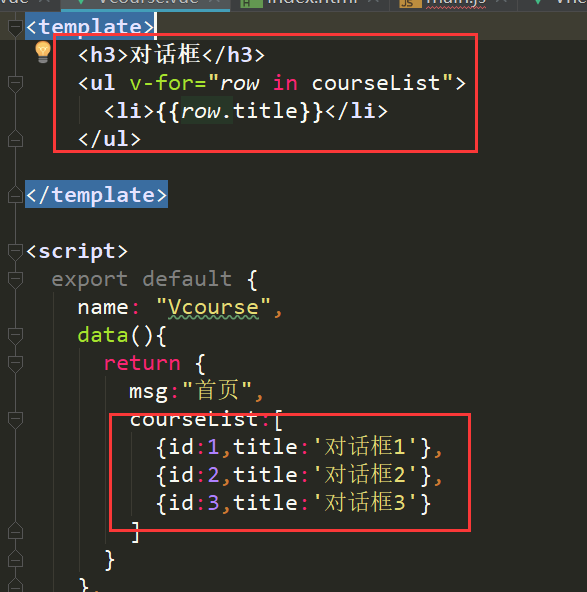
错误代码:

代码中< template />标签下包含了四个控件,这是vue不支持的。
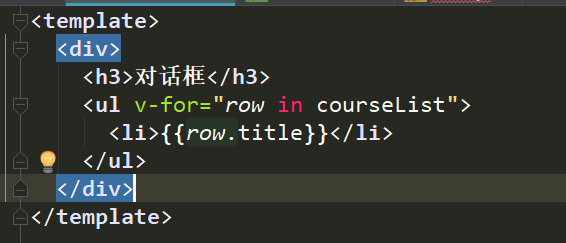
解决办法:在并列控件的最外层加上< div>< /div>
正确代码实例如下图: