text-overflow
规定当文字溢出包含的元素的时候发生的事情。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文字溢出</title> <style type="text/css"> div{ width: 100px; height: 20px; line-height: 20px; border: 1px solid #333; white-space:nowrap; //段落中文字不换行 overflow: hidden; text-overflow: ellipsis; } </style> </head> <body> <div>测试文字溢出的效果。</div> </body> </html>
语法 text-overflow: clip|ellipsis|string;
clip 修剪文本
ellipsis 使用省略号来代表修剪的文本
string 使用给定的字符串来代表被修剪的文本
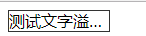
效果图