jquery 选择器分为基本选择器和过滤选择器
基本选择器:css选择器,层级选择器 ,表单域选择器
css选择器:标签选择器,id选择器,类选择器,通用选择器,群组选择器<br/>
层级选择器:子元素选择器,后代选择器,紧邻同辈选择器,相邻同辈选择器
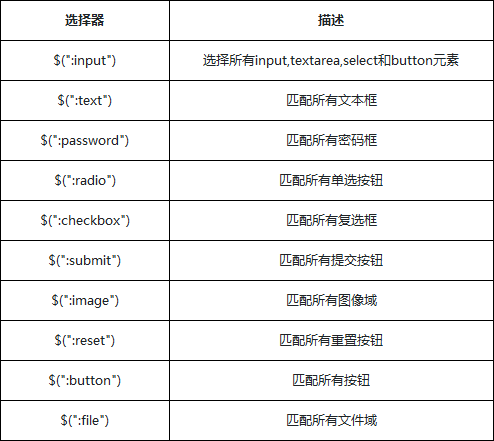
表单域选择器::input选择器, :text选择器,:password选择器,:radio选择器,:checkbox选择器,:file选择器,:image选择器,:hidden选择器
:button选择器,:submint选择器,:reset选择器
过滤选择器:简单过滤,内容过滤,属性过滤,子元素过滤,表单域属性过滤,可见性过滤
简单过滤选择器::first选择器, :last选择器,:odd选择器,:even选择器,:eq()选择器,:gt()选择器,:lt选择器,:not选择器,
:header选择器,:animated选择器
内容过滤选择器: :contains()选择器 , :has()选择器 , :empty选择器 ,:parent选择器
属性过滤选择器:包含属性选择器,属性等于选择器,属性包含选择器,属性包含单词选择器,属性不等于选择器,属性开始选择器
属性结尾选择器,复合属性选择器
子元素过滤选择器::first-child选择器 ,:last-child选择器 ,:nth-child选择器 ,:only-child选择器
表单域属性过滤选择器: :checked选择器 ,:enabled选择器 ,:disabled选择器 ,:selected选择器 ,
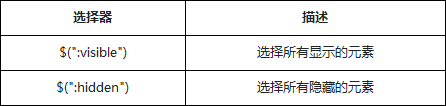
可见性过滤选择器: :hidden选择器 , :visible选择器
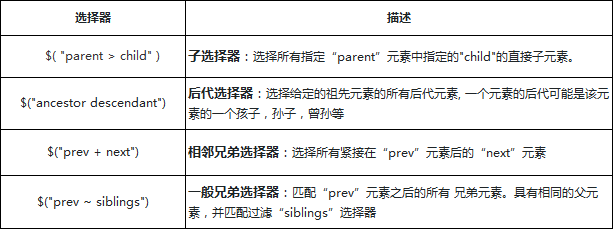
$( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
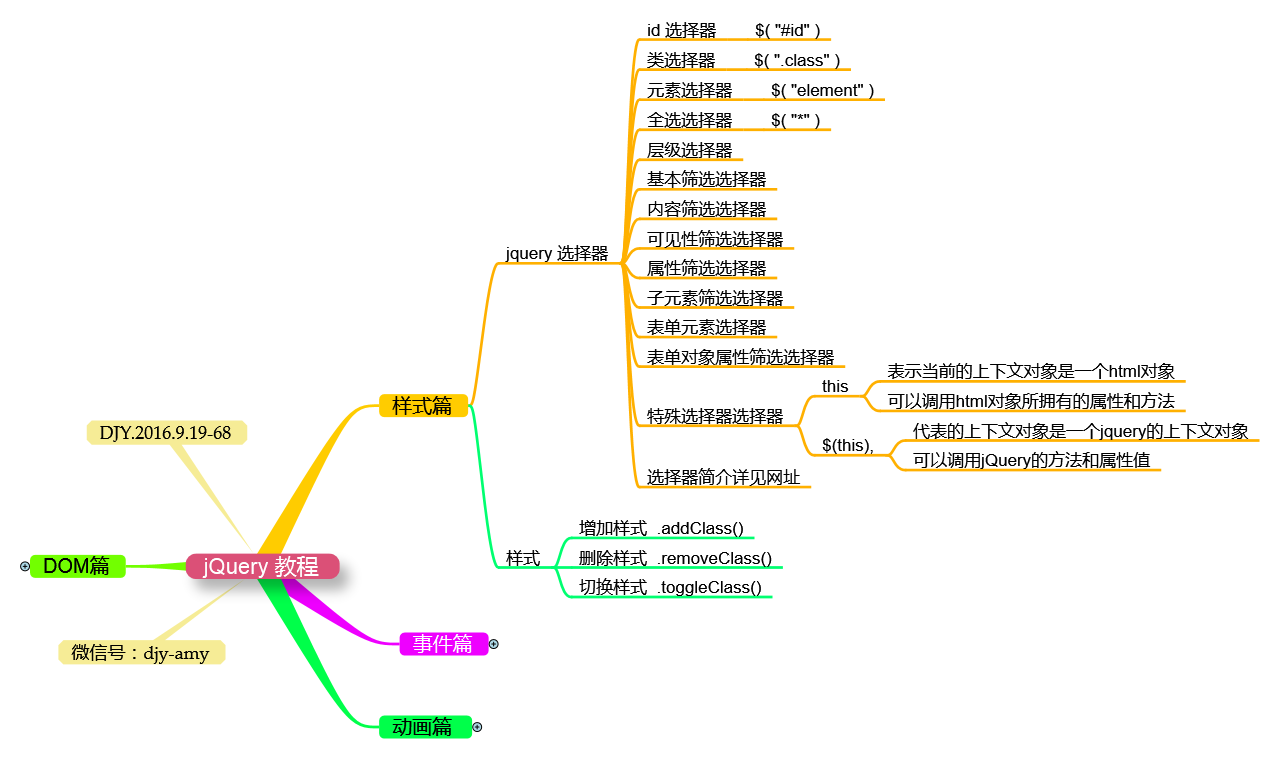
针对选择器,我画了一个导图,这样看起来更直观,明了:

层级选择器:

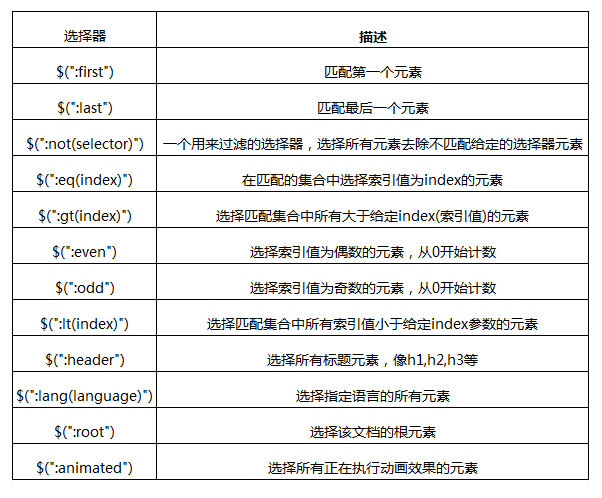
基本筛选选择器:

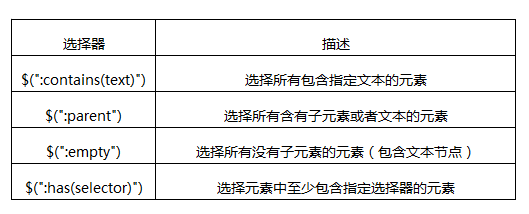
内容筛选选择器:

可见性筛选选择器:

属性筛选选择器:

子元素筛选选择器:

表单元素选择器:

表单对象属性筛选选择器:
