当时做这个的时候,当前状态是不规则的,li对应的有3块内容,分别设定不同背景图片,只显示当前的一个背景,鼠标移上去的时候其余2个用background-position:
html部分:
<div class="gold_list"> <ul> <li class="ino_a hover" style="background-position:0 0;">1.填写详细信息</li> <li class="ino_b" >2.确定保单信息</li> <li class="ino_c">3.支付</li> </ul> </div> <div class="table_gold2"> <div class="table_conter" > 1111111111 </div> <div class="table_conter" style="display:none; height: 300px; background: green;">222222222222</div> <div class="table_conter" style="display:none; height: 600px; background: blue;">33333333333333</div> </div>
css部分:
1 <style> 2 * { margin: 0; padding: 0; } 3 .gold_list{width:945px; height:48px; margin:auto; padding-top: 30px;} 4 .gold_list ul{position:relative; height:48px;} 5 .gold_list ul li{ line-height:48px; cursor:pointer; float:left; position:absolute;text-align:center; 6 color:#333333; font-size:16px; top:0px;} 7 .gold_list ul .ino_a{ left:0px;} 8 .gold_list ul .ino_b{ left:315px;} 9 .gold_list ul .ino_c{ left:630px;} 10 .gold_list ul .ino_a, .gold_list ul .ino_b, .gold_list ul .ino_c, 11 .gold_list ul .ino_a.hover, .gold_list ul .ino_b.hover, .gold_list ul .ino_c.hover 12 {width:315px; height:48px;font-weight:bold;">#f5f5f5;background-repeat: no-repeat; 13 background-position: -1000px 0px;overflow: hidden;} 14 .gold_list ul .hover{color: #ffffff;} 15 .gold_list ul .ino_a{background-image:url(images/c.png); } 16 .gold_list ul .ino_b{background-image:url(images/ba.png);} 17 .gold_list ul .ino_c{background-image:url(images/a.png);} 18 .table_gold2, .table_conter{width:945px; height: auto; overflow: hidden; margin:auto;} 19 </style>
jquery部分:
//tab 切换 $(function(){ $('.gold_list li').mouseover(function() { $(this).addClass('hover'); $(this).siblings().removeClass('hover'); $(this).siblings().attr("style",""); //属性值,可设置 $(this).css("background-position","0px 0px"); $('.table_conter').eq($(this).index()).show().siblings().hide(); }) })
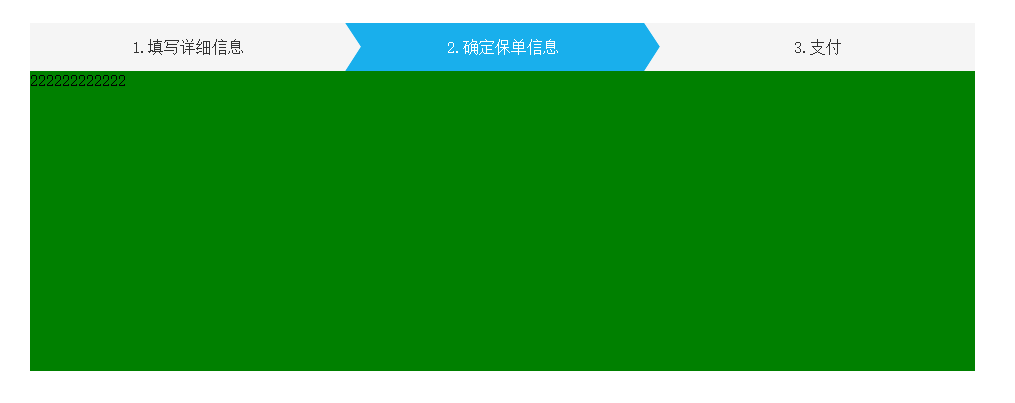
效果图:

不明白的伙伴可自行下载查看:
链接: http://pan.baidu.com/s/1o7Wnk2Q 密码: 72k8