一、父组件向子组件传值步骤
例1:转:https://www.cnblogs.com/xiongzuyan/p/7485700.html
1.创建子组件,在src/components/文件夹下新建一个Child.vue
2.Child.vue的中创建props,然后创建一个名为message的属性

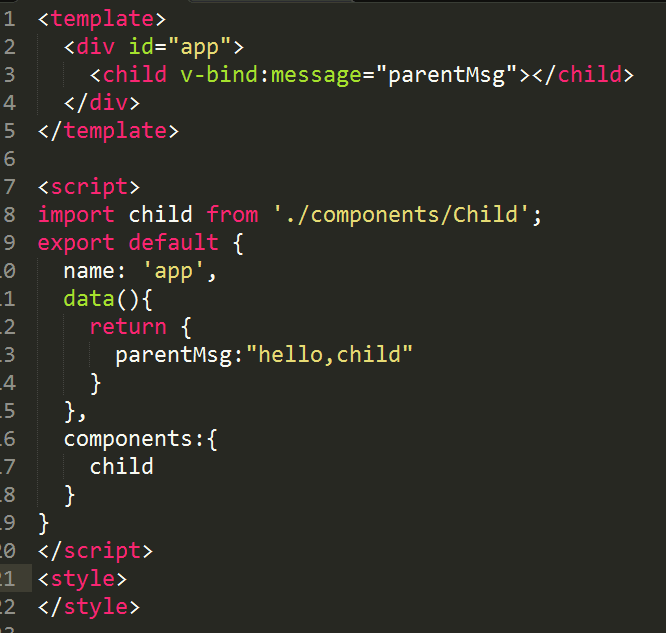
3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值

4.保存修改的文件,查看浏览器

5.以上,不用v-bind直接把值放到标签上,会被当成html的节点属性解析的,而hello就是需要传给子组件的值。
当然,我们依然可以对message的值进行v-bind动态绑定:

此时浏览器中

父组件向子组件传值成功
总结一下:
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
例2:
转:https://www.cnblogs.com/padding1015/p/7878710.html
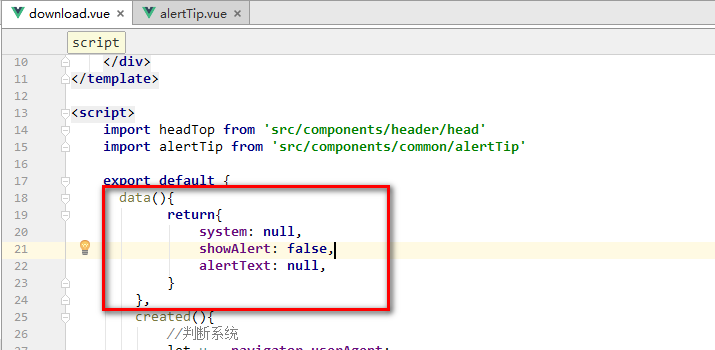
1)首先,值肯定是定义在父组件中的,供所有子组件共享。所以要在父组件的data中定义值

2)其次,父组件要和子组件有契合点:就是在父组件中调用、注册、引用子组件:
调用:

注册:

引用:

3)接下来,就可以在父组件和子组件链接的地方(即引用子组件的标签上),把父组件的值绑定给子组件:

总的来说父传子就是这三个步骤:父组件中定义值、调用子组件并引用、在引用的标签上给子组件传值。
但是注意是要用 v-bind: 绑定要传的值,不用v-bind直接把值放到标签上,会被当成html的节点属性解析的。
4)最后,子组件内部肯定要去接受父组件传过来的值:props(小道具)来接收:

5)这样,子组件内部就可以直接使用父组件的值了。

Tip:
子组件接受的父组件的值分为——引用类型和普通类型两种,
普通类型:字符串(String)、数字(Number)、布尔值(Boolean)、空(Null)
引用类型:数组(Array)、对象(Object)
其中,普通类型是可以在子组件中更改,不会影响其他兄弟子组件内同样调用的来自父组件的值,
但是,引用类型的值,当在子组件中修改后,父组件的也会修改,那么后果就是,其他同样引用了改值的子组件内部的值也会跟着被修改。除非你有特殊的要求这么去做,否则最好不要这么做。
二、子组件向父组件传值
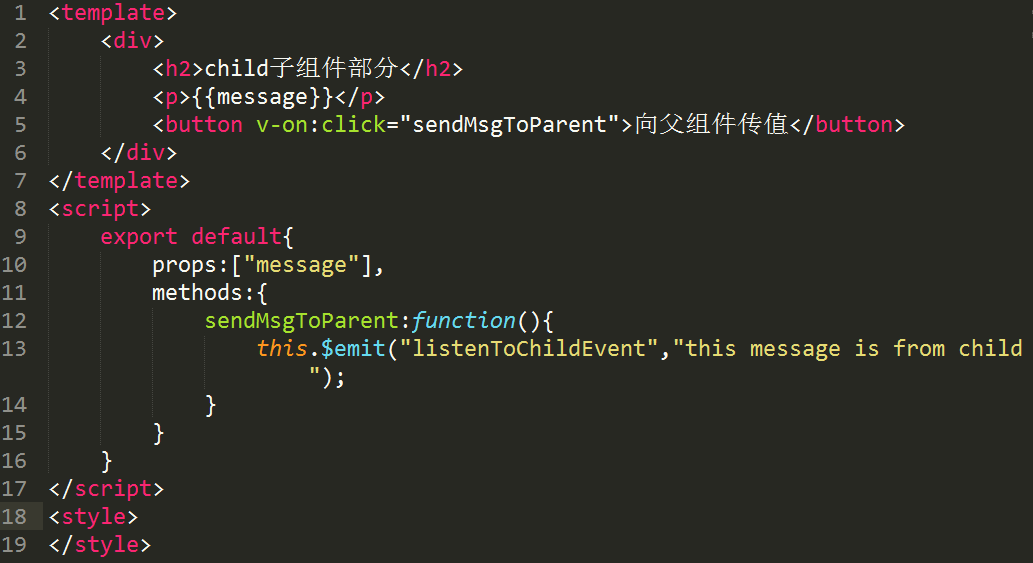
1.在子组件中创建一个按钮,给按钮绑定一个点击事件

2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数

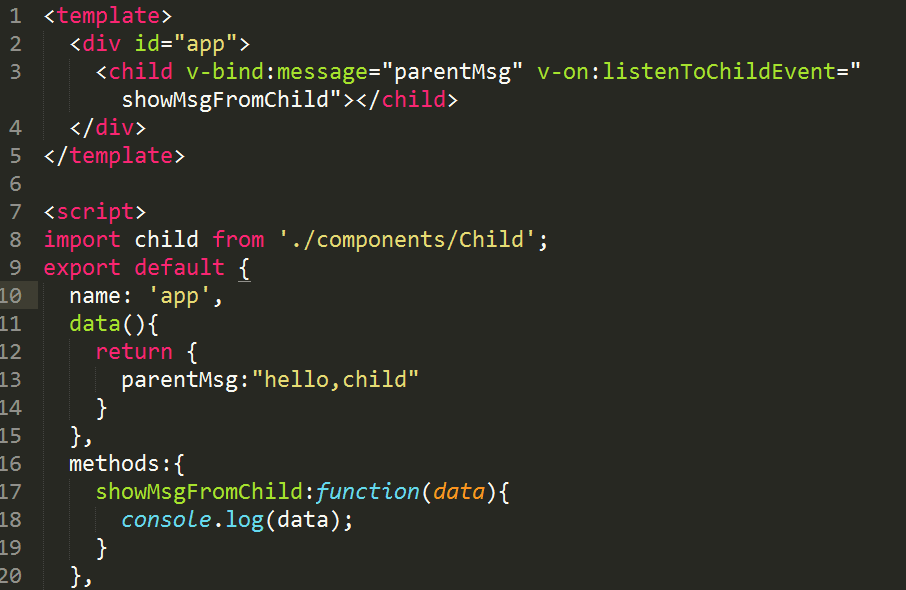
3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法

4.保存修改的文件,在浏览器中点击按钮

子组件向父组件传值成功
总结一下:
- 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了