先来要实现的效果图:
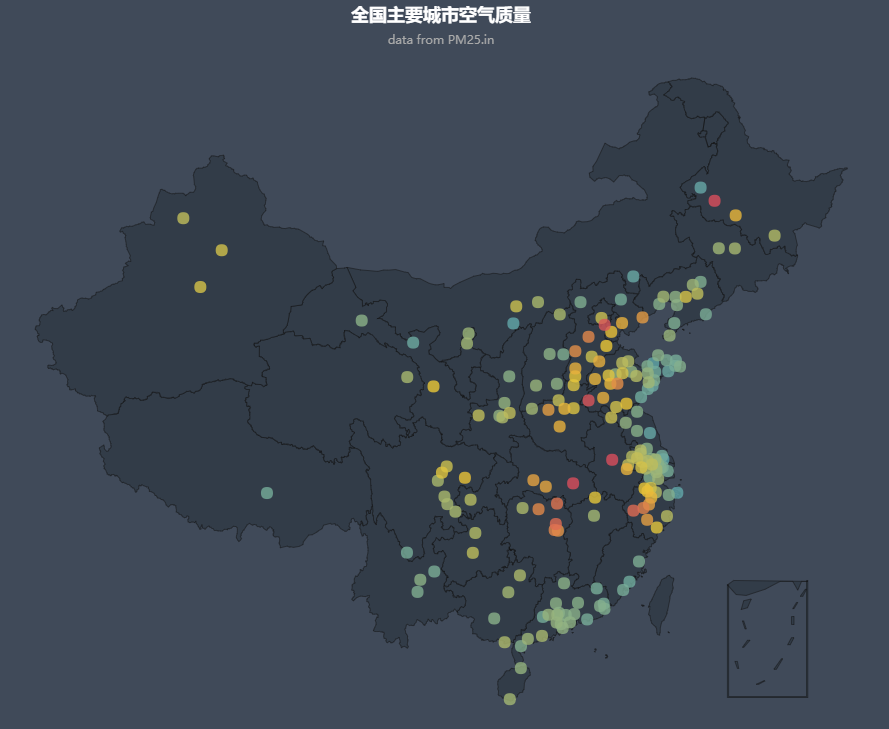
下方图1是官网的案例:http://www.echartsjs.com/gallery/editor.html?c=scatter-map

下图2是展示气泡类型为pin的效果:

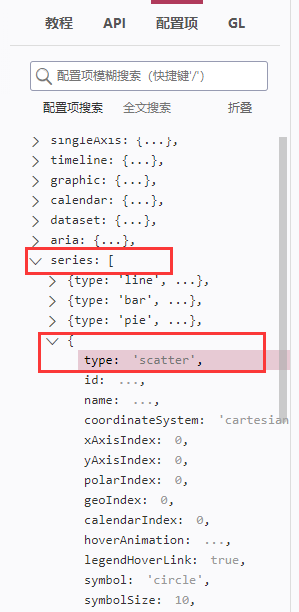
绘制散点图(气泡)是echarts的一种series:

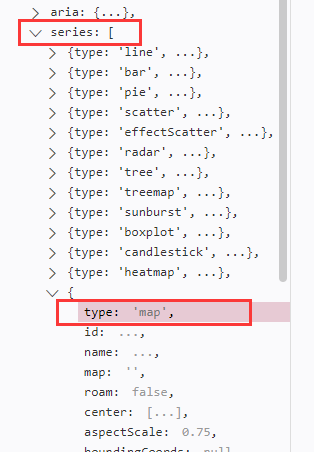
所以要实现在geojson绘制的地图上展示散点图就不能在series里设置geojson的地图在series的type为map里:

如果将注册的地图放在这里啦,那么在series里设置的scatter无法正常的显示,所以要将注册的geojson地图在echarts的geo里配置,series里的scatter设置coordinateSystem: 'geo',才能实现效果。
下面贴出实现的代码:
用到的geojson文件可以在世界各国以及中国各区县的JSON数据下载免费下载
<script> var myChart = echarts.init(document.getElementById('container')); $.get('china.json',function(geoJson){ echarts.registerMap('china',geoJson); var mapData = geoJson.features.map(function(item){ return { name: item.properties.name, value: item.properties.childNum, cp: item.properties.cp, } }); var data = [ {name: '四川', value: 20057.34}, {name: '重庆', value: 15477.48}, {name: '云南', value: 31686.1}, {name: '贵州', value: 6992.6}, {name: '湖南', value: 44045.49}, {name: '湖北', value: 40689.64}, {name: '陕西', value: 37659.78} ]; const max = 100000, min = 900; // todo const maxSize4Pin = 100, minSize4Pin = 20; var areaValue = data; var convertData = function (areaValue) { var res = []; for (var i = 0; i < areaValue.length; i++) { // var geoCoord = geoCoordMap[data[i].name]; mapData.forEach((v) => { if(v.name == areaValue[i].name){ res.push({ name: areaValue[i].name, value: v.cp.concat(areaValue[i].value) }); } }); } console.log(res); return res; }; var option = { title: { text: '测试地图', left: 'center', }, tooltip: { trigger: 'item', formatter: '{b}<br/>{c}' }, geo: { show: true, map: 'china', label: { normal: { show: false }, emphasis: { show: true } }, roam: true, itemStyle: { normal: { areaColor: '#031525', borderColor: '#3B5077' }, emphasis: { areaColor: '#2B91B7' } }, zoom: 1.2 }, series: [ /*{ name: '地区测试数据', type: 'map', mapType: 'china', // 自定义扩展图表类型 // geoIndex: 0, // aspectScale: 0.75, // 长宽比 itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data: areaValue },*/ { name: 'pm2.5', type: 'scatter', coordinateSystem: 'geo', data: convertData(data), symbolSize: function (val) { return val[2] / 2000; }, label: { normal: { formatter: '{b}', position: 'right', show: false }, emphasis: { show: true } }, itemStyle: { normal: { color: '#ddb926' } } }, { name: '点', type: 'scatter', coordinateSystem: 'geo', symbol: 'pin', symbolSize: function(val) { const a = (maxSize4Pin - minSize4Pin) / (max - min); let b = minSize4Pin - a * min; b = maxSize4Pin - a * max; return a * val[2] + b; }, label: { normal: { show: true, textStyle: { color: '#fff', fontSize: 9 } } }, itemStyle: { normal: { color: '#F62157' // 标志颜色 } }, zlevel: 6, data: convertData(data) } ] } myChart.setOption(option); }); </script>
上面的方法,当鼠标经过地图时不会触发echarts的提示框组件tooltip,只有经过scatter才会有,如果地图也要触发tooltip组件,那就必须在series里添加一个type为map的serise,type的值为注册的地图比如type='china';
{ name: '地区测试数据', type: 'map', mapType: 'china', // 自定义扩展图表类型 geoIndex: 0, // aspectScale: 0.75, // 长宽比 itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data: areaValue }
其中的geoIndex很关键,如果不设置为option里的对应的geo,map series 会自己生成内部专用的 geo 组件,但是也可以用这个 geoIndex 指定一个 geo 组件。这样的话,map 和 其他 series(例如散点图)就可以共享一个 geo 组件了。并且,geo 组件的颜色也可以被这个 map series 控制,从而用 visualMap 来更改。
具体可以看api:http://echarts.baidu.com/option.html#series-map.geoIndex
修改:实现上面的代码后,发现在scatter上显示label数据时,默认显示的是我们处理后的value里索引为1的经纬度数据,并不是我们要的真实value数据,官网上的很多案例都没有体现该项的配置,
我们需要自己去设置标签内容,使用echarts的formatter:
http://echarts.baidu.com/option.html#series-scatter.label.formatter
{ name: '点', type: 'scatter', coordinateSystem: 'geo', symbol: 'pin', symbolSize: function(val) { const a = (maxSize4Pin - minSize4Pin) / (max - min); let b = minSize4Pin - a * min; b = maxSize4Pin - a * max; return a * val[2] + b; }, label: { normal: { // formatter: '{@score}', formatter: '{@[2]}', show: true, textStyle: { color: '#fff', fontSize: 9 } } }, itemStyle: { normal: { color: '#F62157' // 标志颜色 } }, zlevel: 6, data: convertData(data) }
其中formatter: '{@[2]}'里的@[2]表示获取value里的第三项。具体参数可看上方给的链接
注:这里是使用的geojson文件绘制的地图,可以直接获取到里面的数据,也可以使用echarts给的地图js来绘制地图,但是没办法获取到文件里的数据,也无法在上面展示散点图,可以在3Dmap里使用。
比如中国的地图js可以引入:
<script src="http://echarts.baidu.com/asset/map/js/china.js"></script>
世界地图:
<script src="http://echarts.baidu.com/asset/map/js/world.js"></script>