Beta冲刺 (2/6)(2020/12/10-2020/12/12)
项目演示地址:http://amoniaa.gitee.io/facemask-identify
项目github地址
前端:https://github.com/Amoniaa/Group4-front-end
后端:https://github.com/Xisaname/Group4-back-end
项目文档:https://github.com/Amoniaa/Group4-project-documentation
一、Beta 阶段的出口条件
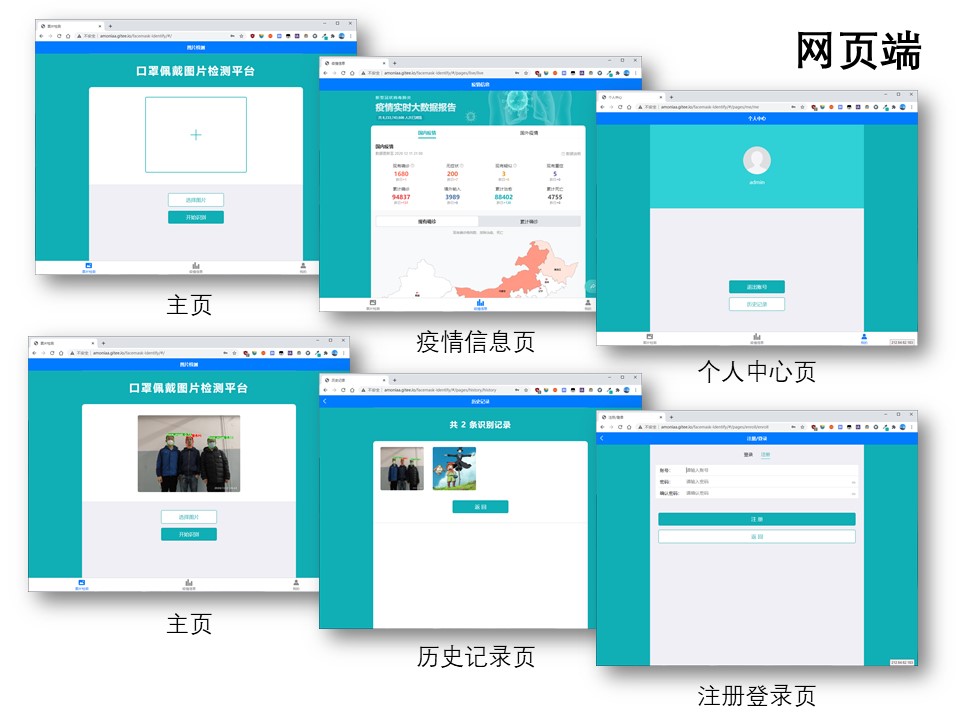
1. 跨平台版(图片上传检测)【已完成】
- 特性:跨平台(网页版+Android+微信小程序)
- 功能:图片上传检测、登录、注册、历史检测记录查询、疫情信息查询
2. 桌面版(实时视频检测)【进行中】
- 特性:无需联网,单机运行,适用于公共场所的电脑设备(地铁口,火车站,飞机场)
- 功能:实时视频检测
二、任务总结
1. 完成跨平台版的全部功能,成功发行了网页版,Android版和小程序版。

2. 完成了历史记录页的改进,完善了项目全局事件的逻辑;优化了项目性能;完成了跨平台版全部功能的接口对接(前端)。
代码签入记录:
https://github.com/Amoniaa/Group4-front-end/tree/main/h5
前端issue记录:
https://github.com/Amoniaa/Group4-front-end/issues?q=is%3Aissue+is%3Aclosed
3. 完成历史记录查询、登录和注册的接口对接,并成功部署于服务器(后端)。
代码签入记录:
https://github.com/Xisaname/Group4-back-end/tree/FXD
后端issue记录:
https://github.com/Xisaname/Group4-back-end/issues
三、工作总结
1. 已经完成的工作:
王嘉毅:
1.完成了历史记录页的改进;2.完善了项目全局事件的逻辑,优化了项目性能;3.完成了跨平台版全部功能的接口对接,并发行了三个版本:网页版、Android版和微信小程序版。
范新东:
1.完成用户历史查询的功能;2. 完成用户登录注册功能;3. GitHub上的README和代码的补充完善;4.和前端完成对接工作;5. 帮助测试了安卓app端,网页端,小程序端的测试工作。
万文龙:
用户模块对接并在服务器部署。
王泓元:
服务器的日常维护。
单岳超:
单岳超:继续完善产品设计文档初稿内容和开发文档内容,用Django框架完成登录注册功能。
2. 计划完成的工作:
王嘉毅:
继续优化项目,提升性能。
范新东:
做好视频流的工作,将实时视频的功能做成电脑客户端。继续优化之前的代码。
万文龙:
开始学习如何运行本地摄像头实现自动检测。
王泓元:
实现项目Windows端的免安装使用版本。
单岳超:
填补开发文档和设计文档内容。
3. 遇到的困难和疑问:
王嘉毅:
暂无。
范新东:
如何将训练所需要的代码库打包,做成免安装的客户端版本是一个问题。
万文龙:
无。
王泓元:
如何集成环境。
单岳超:
在用Django的知识编写登录注册过程中调试bug过程有点困难,需要上网搜寻解决办法,可能是版本问题造成的。
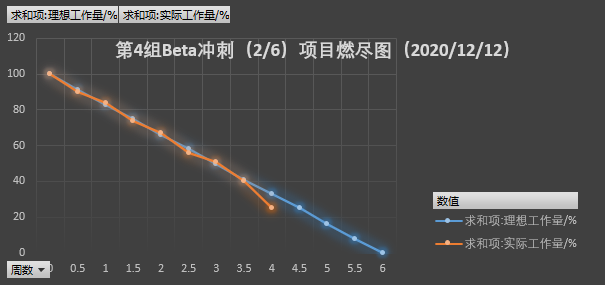
四、燃尽图

五、成功召开第八次例会

六、收获
王嘉毅:
Uni-app打包apk;Uni-app转微信小程序;前后端分离的实现。
范新东:
有关图片的各种功能已经全部完成。GitHub代码库和readme已经完善。
万文龙:
准备六级,没怎么写代码。
王泓元:
将环境集成,造出能让用户免安装环境的应用程序是程序开放必不可少的一步。
单岳超:
运用Django过程中bug的调试一方面可能是代码问题,也有可能是环境问题。
七、做项目高兴的地方
王嘉毅:
本周终于完成了跨平台版的全部功能!
范新东:
自己写完后端代码后与前端对接无误就很令人高兴。
万文龙:
无。
王泓元:
项目第一部分工作基本上全部完成,可喜可贺。
单岳超:
项目的一步步推进过程很有意义。

