Alpha冲刺 (6/6)(2020/12/3-2020/12/5)
项目github地址
前端:https://github.com/Amoniaa/Group4-front-end
后端:https://github.com/Xisaname/Group4-back-end
项目文档:https://github.com/Amoniaa/Group4-project-documentation
一、任务总结
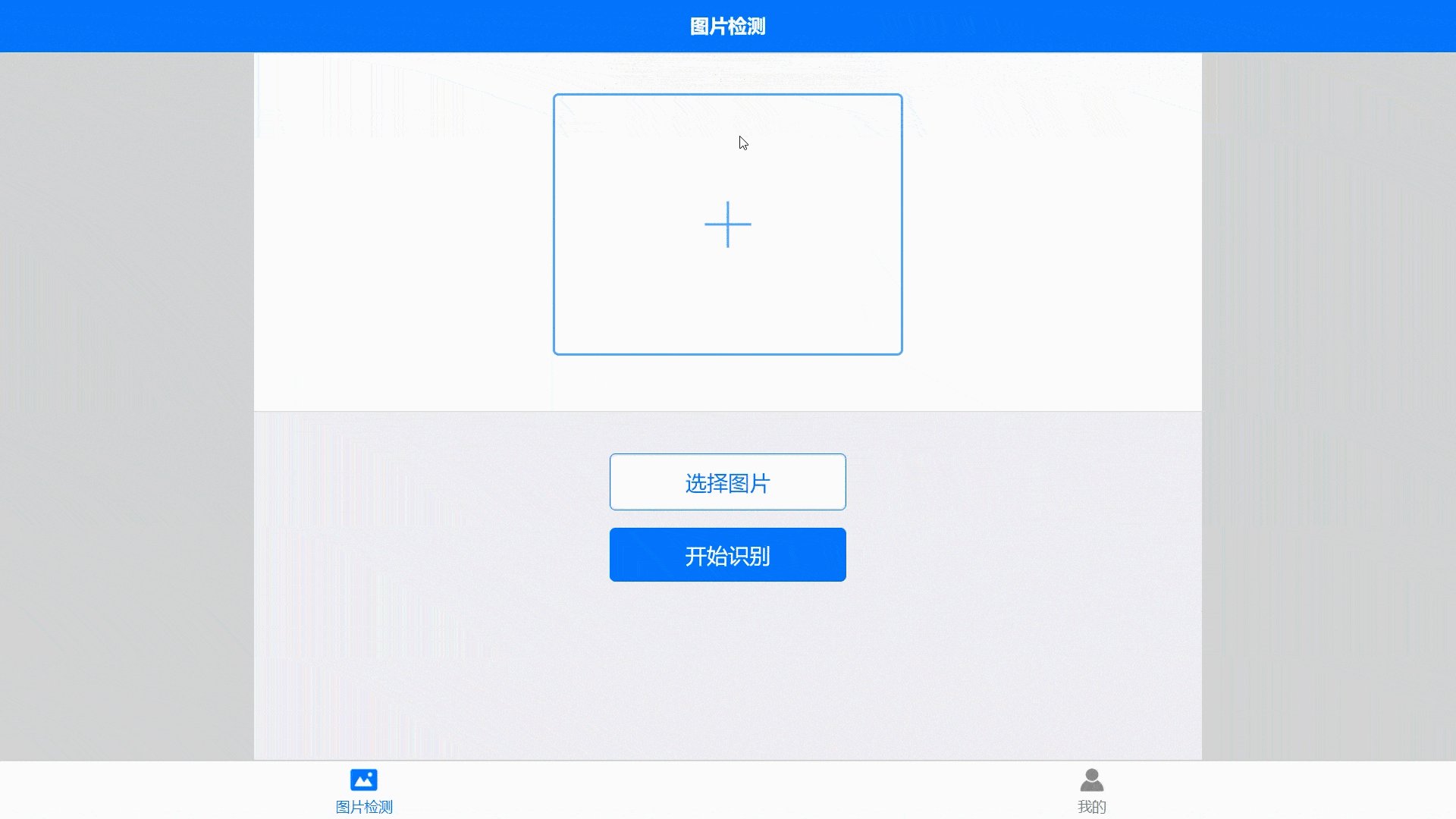
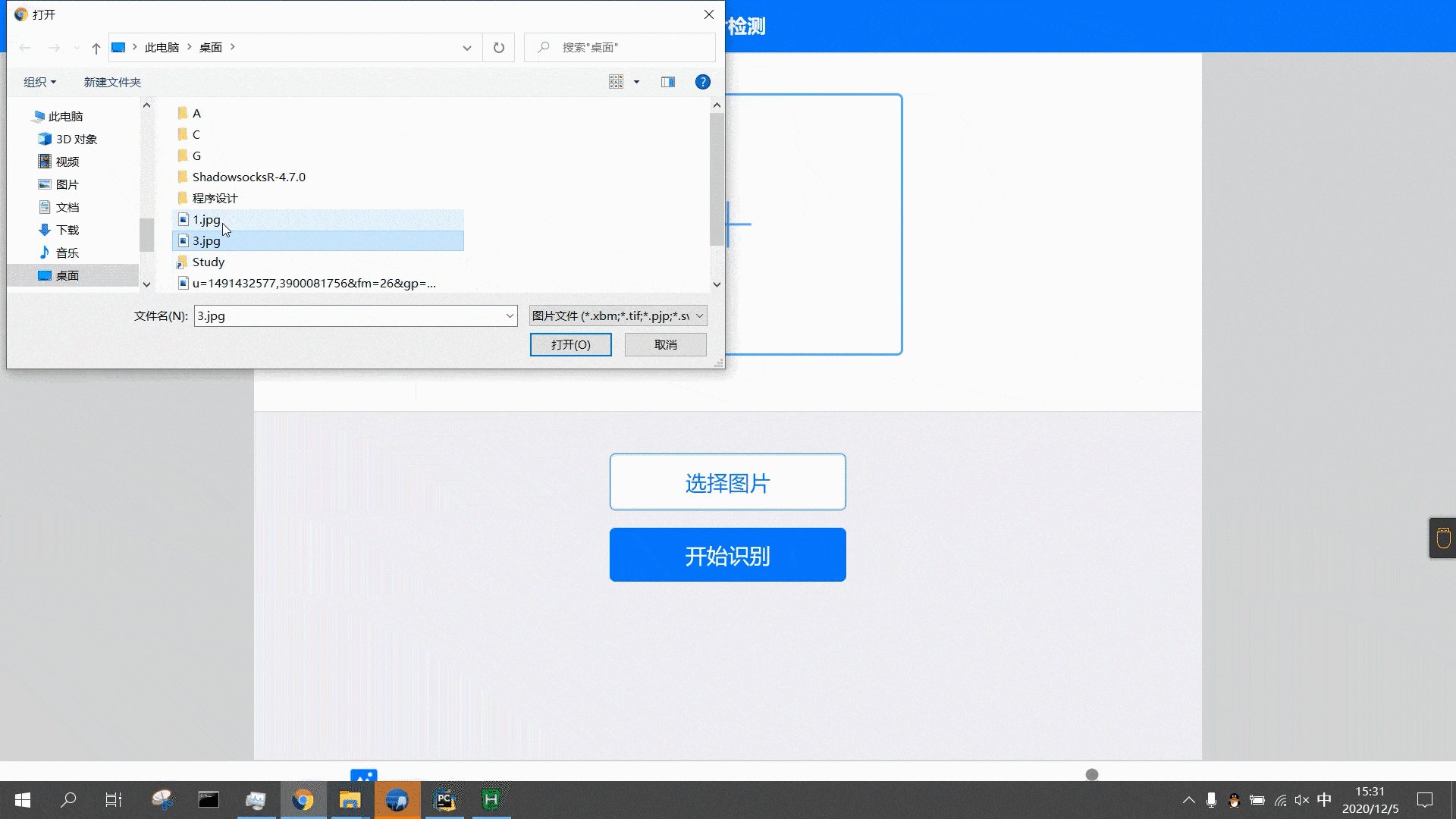
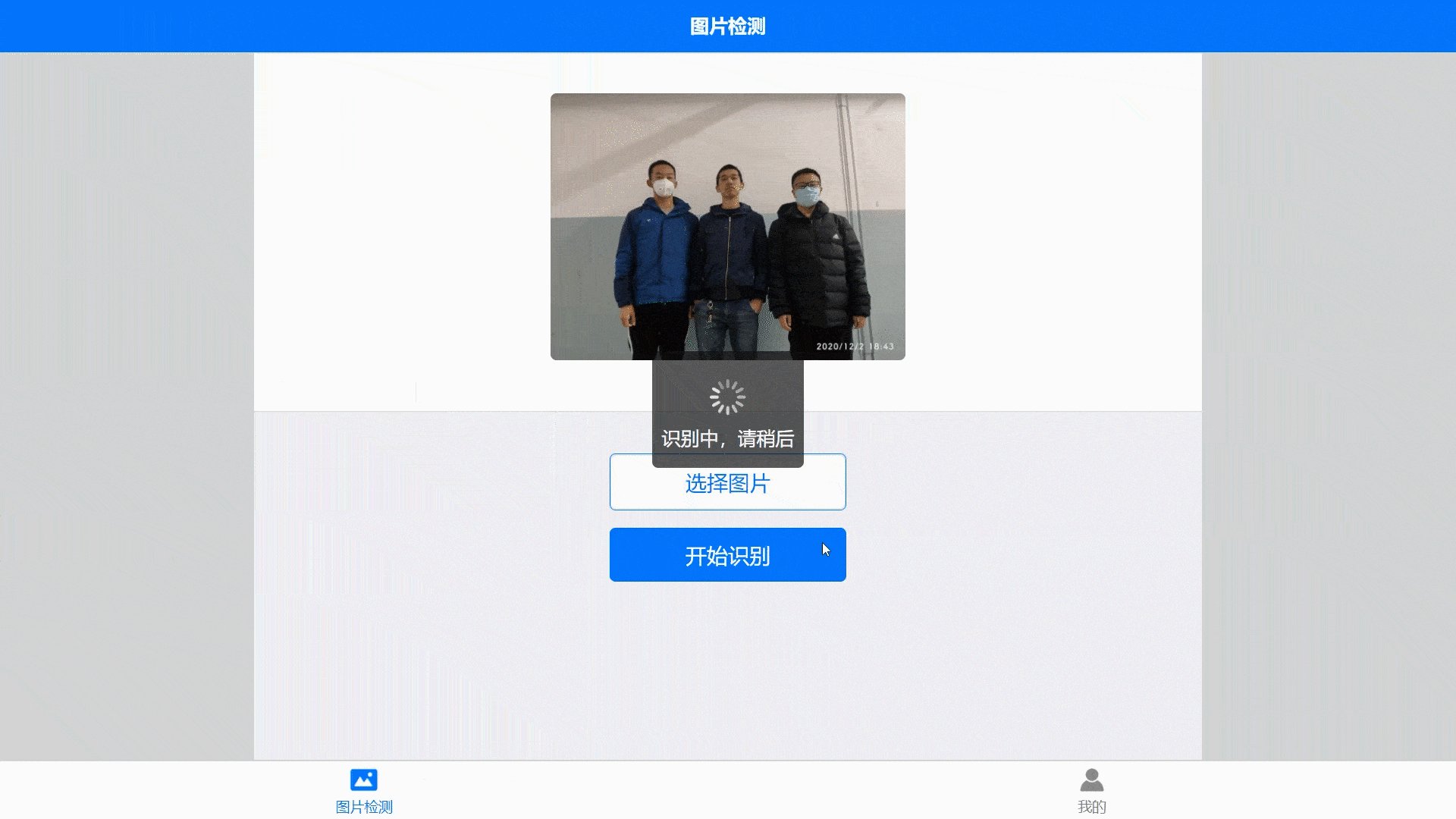
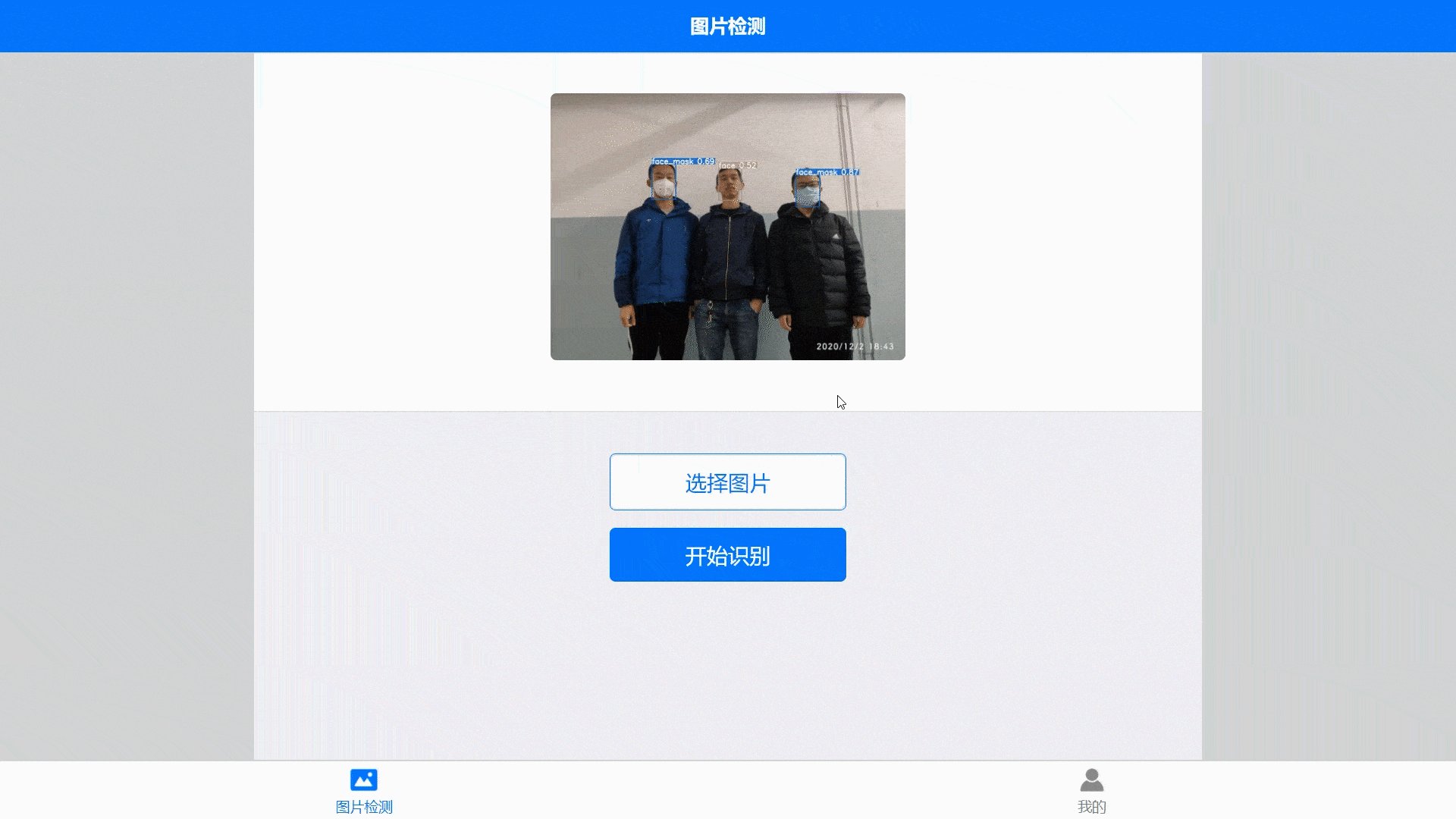
1. 实现了图片上传至服务器,成功完成了图片识别检测功能

2. 与后端接口成功对接,实现了上传图片、接收结果并显示;优化了登录注册的页面布局(前端)。
代码签入记录:
https://github.com/Amoniaa/Group4-front-end/tree/main/h5
前端issue记录:
https://github.com/Amoniaa/Group4-front-end/issues
3. 开始实现前后端图片的传递,完成数据库的创建,并在django中建立模型(后端)。
代码签入记录:
https://github.com/Xisaname/Group4-back-end/tree/FXD
后端issue记录:
https://github.com/Xisaname/Group4-back-end/issues
二、工作总结
1. 已经完成的工作:
王嘉毅:
实现了调用后端接口,从本地选择图片并上传至服务器;完成了图片检测功能;优化了登录注册的页面布局。
范新东:
1.完成后端代码的接口工作2. 实现了前后端图片的传递3. 将用户数据,图片路径以及其他信息存到数据库的功能4. 后端GitHub仓库readme的补充。
万文龙:
对接项目前后端,实现上传图片自动检测并输出结果。
王泓元:
确定了下阶段的任务目标。
单岳超:
完成产品设计文档初稿(后续将填写补充对应的框架内容),Django框架的知识大体已了解。
2. 计划完成的工作:
王嘉毅:
实现注册登录、历史记录查询功能的接口对接。优化前端性能,提升页面响应速度,优化用户体验;发布初代版本。
范新东:
进行后端代码优化,提高图片测试速度,目前的测试速度在3秒钟左右,努力尽量提高测试速度。继续完成登录、注册等功能。
万文龙:
完善后端代码,优化检测速度,并准备部署服务器。
王泓元:
准备项目测试用例的编写;辅助项目服务器端环境的配置。
单岳超:
用所学Django知识完成登录注册编写接口对接以及查询本地图片记录。
3. 遇到的困难:
王嘉毅:
将图片通过接口传送给后端遇到了问题,由于所选用框架并未提供关于此功能的API,最后通过引入插件成功解决。
范新东:
对实时视频流的分析还没有相关的思路,后续会进行相关工作的开展。
万文龙:
对接项目时因潜在的问题出错 。
王泓元:
下阶段项目的创新点或者亮点在哪里。
单岳超:
用Django的知识内容编写登录注册过程中有部分代码看不懂。
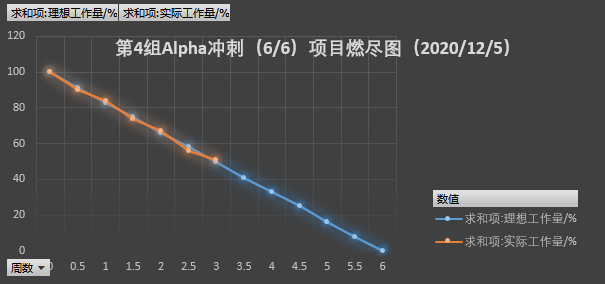
三、燃尽图

四、成功召开第六次例会

五、收获和疑问
王嘉毅:
收获:成功完成了图片检测功能的接口对接,对前后端分离的团队开发模式有了更为深入的体验。学会了通过接口的方式发送和接收文件。了解了uni-app组件传参方式并应用于实际。
疑问:接口跨域调用问题需要继续考虑;跨平台应用发行和部署仍需研究并加以尝试。
范新东:
收获:项目的主体功能已经建成。由于是采用了前后端分离的方式,使得前端可以使用网站,app,小程序三种方式推出项目。
疑问:对实时视频流的分析还没有相关的思路。
万文龙:
收获:实现了前后端分离的情况下对接前后端。
疑问:如何预先加载模型进行检测,如何优化运行速度。
王泓元:
收获:前阶段的项目成果,离不开小组所有成员的共同努力。一个好的小组能让项目进度事半功倍。因此在小组项目中,选择好的组长和队友是至关重要的。
疑问:下阶段项目的创新点或者亮点在哪里。
单岳超:
收获:在编写框架的过程中收获颇丰,学会了新的知识点。
疑问:Django的知识内容编写登录注册过程中有部分代码看不懂。