Introduction:
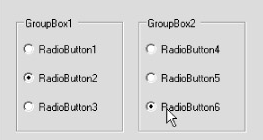
Group boxes or frames are used to provide a convenient grouping of various controls. Group boxes are similar to panels in a way, the only difference being that group boxes display captions only, and the panels may be fitted out with scroll bars. Group boxes display frames around their contained controls and show text in a caption, as you see in Figure 1.

Figure 1: GroupBox of Microsoft Visual Studio 2010 for desktop application
physical structure for a group box:
A group box consists of two main parts: the caption bar and the container, or the grouping part. see below

1 - caption bar. We consider any div html element on top of the group box containing the caption of a frame a caption bar. That is to say, a caption bar has it's own css style, as shown below.
{
position: absolute ;
margin-top:0px;
margin-left:0px;
width:inherit;
height:23px;
background-image:url('images/xxx.bmp');
background-repeat:repeat-x;
border-bottom:1px #333 solid;
z-index:0;
text-align:center;
cursor:default;
font-family:Arial, Helvetica, sans-serif;
font-style:oblique;
color:teal;
font-weight:bold;
color:#FFFFCC;
text-decoration:blink;
}
so after setting up the css style for this element, the next step is to create the html code, using js, as can be observed below.
frameTitle.setParent(pid);
frameTitle.setTag('div');
frameTitle.setId(pid+'frameTitle');
frameTitle.setClassName('title');
obj.appendChild(frameTitle.getObject());
var TitletionObj=frameTitle.getObject();
this.setText=function(val){ var xx=val;val=''+xx+'';TitletionObj.innerHTML=val;}
2 - a container or the grouping area.
its position must be carefully considered - a container is to be margined on top within at least 23pxs.
See the style below .Frame .container
width:inherit;
height:inherit;
position: absolute;
overflow: hidden;
margin-top:23px;
}
and the html code for the element is generated by js automatically, as follows:
framContainer.setParent(pid);
framContainer.setTag('div');
framContainer.setId(pid+'framContainer');
framContainer.setClassName('container');
obj.appendChild(framContainer.getObject());
var conainerObj=document.getElementById(framContainer.getId());
conainerObj.style.height=H-23;
design issues
1 - css code:
As usual in css code we consider the following: the style and the outlook, positioning, margins, padding, coloring, text editing and other visual features. In this respect we treat the three aspects (js,css,html) independently.
{
position: absolute;
overflow: hidden;
padding:0px;
margin:0px;
border:1px #333 solid;
}
.Frame .title
{
position: absolute ;
margin-top:0px;
margin-left:0px;
width:inherit;
height:23px;
background-image:url('images/xxx.bmp');
background-repeat:repeat-x;
border-bottom:1px #333 solid;
z-index:0;
text-align:center;
cursor:default;
font-family:Arial, Helvetica, sans-serif;
font-style:oblique;
color:teal;
font-weight:bold;
color:#FFFFCC;
text-decoration:blink;
}
.title:hover
{
color:ThreeDShadow;
}
.Frame .container
{
width:inherit;
height:inherit;
position: absolute;
overflow: hidden;
margin-top:23px;
}
2 - js code:
js code the core of the designing issue, in other words what we need to control the frame, to execute some easy functions within it. This is spoken about at large further on:
2.1. setting the frame size:
control the width and the height of the frame, that largerly depends on controlling the css style of a group box
{
width=val;
alert(val);
obj.style.width=val;
}
this.getWidth=function()
{
return width;
}
this.setHeight=function(val)
{
height=val;
obj.style.height=val;
}
this.getHeight=function()
{
return height;
}
2.2. margining:
control the location of the group box, e.g. left, top, right, and bottom .
{
obj.style.marginLeft=val;
left=val;
}
this.setMarginTop=function(val)
{
obj.style.marginTop=val;
top=val;
}
this.getMarginLeft=function()
{
return left;
}
this.getMarginTop=function()
{
return top;
}
this.setMargin=function(lleft,ttop)
{
this.setMarginLeft(lleft);
this.setMarginTop(ttop);
}
2.3. set the frame caption:
here the target is to set the text as the inner element of the caption bar
this.setText=function(val)
{
var xx=val;
val=''+xx+'';
TitletionObj.innerHTML=val;
}
2.4. bounding:
this function is of paramount importance when it is necessary to make a hierarchy of elements in a groupbox, there one must make sure that no child overlaps the other, so return the marginLeft+width and top+height.
this.getBoundryY=function(){return this.getMarginTop()+this.getHeight()+4;}
2.5. add function:
the most rational method of adding a child element to a groupbox

{
childIndex++;
var ch=new Child();
ch.setParent(conainerObj.id);
ch.setTag('div');
ch.setId(pid+childIndex);
return ch.getId();
}
the total code for js:
{
var pa;
var chi;
this.setParent=function(pid)
{
pa=document.getElementById(pid);
}
this.setTag=function(tag)
{
chi=document.createElement(tag);
pa.appendChild(chi);
}
this.setId=function(Name)
{
chi.id=Name;
}
this.setClassName=function(css)
{
chi.className=css;
}
this.getId=function(){return chi.id;}
this.getObject=function(){return document.getElementById(chi.id);}
}
function Frame(pid,W,H)
{
var childArray=new Array(1000);
var childIndex=-1;
var height=H;
var width=W,left,top;
var obj=document.getElementById(pid);
obj.className='Frame';
obj.style.width=W;
obj.style.height=H;
this.setWidth=function(val)
{
width=val;
alert(val);
obj.style.width=val;
}
this.getWidth=function()
{
return width;
}
this.setHeight=function(val)
{
height=val;
obj.style.height=val;
}
this.getHeight=function()
{
return height;
}
this.setMarginLeft=function(val)
{
obj.style.marginLeft=val;
left=val;
}
this.setMarginTop=function(val)
{
obj.style.marginTop=val;
top=val;
}
this.getMarginLeft=function()
{
return left;
}
this.getMarginTop=function()
{
return top;
}
this.setMargin=function(lleft,ttop)
{
this.setMarginLeft(lleft);
this.setMarginTop(ttop);
}
this.setSize=function(wwidth,hheight)
{
this.setWidth(wwidth);
this.setHeight(hheight);
}
// create the title of the frame:
var frameTitle=new Child();
frameTitle.setParent(pid);
frameTitle.setTag('div');
frameTitle.setId(pid+'frameTitle');
frameTitle.setClassName('title');
obj.appendChild(frameTitle.getObject());
var TitletionObj=frameTitle.getObject();
this.setText=function(val)
{
var xx=val;
val=''+xx+'';
TitletionObj.innerHTML=val;
}
// set the container of the frame:
var framContainer=new Child();
framContainer.setParent(pid);
framContainer.setTag('div');
framContainer.setId(pid+'framContainer');
framContainer.setClassName('container');
obj.appendChild(framContainer.getObject());
var conainerObj=document.getElementById(framContainer.getId());
conainerObj.style.height=H-23;
// add the new elements to the Frame:
this.add=function()
{
childIndex++;
var ch=new Child();
ch.setParent(conainerObj.id);
ch.setTag('div');
ch.setId(pid+childIndex);
return ch.getId();
}
this.setBackground=function(path)
{
conainerObj.style.backgroundImage="url("+path+")";
}
this.getBoundryX=function(){return this.getMarginLeft()+this.getWidth()+4;}
this.getBoundryY=function(){return this.getMarginTop()+this.getHeight()+4;}
//Button36x36
3- the html code:
3.1. add the headers file:
add the css header and js header to the header part of html page as below:
<link rel="stylesheet" type="text/css" href="Frame.css"/>
<script language="javascript" type="text/javascript" src="Frame.js"></script>
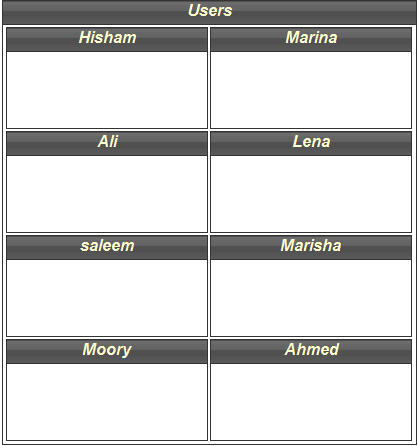
3.2. the next step is to integrate the headers files into a frame object, as shown below:
first we create the name of a new object with the three given parameters:
a. z is the html code we going to build the frame in
b. 413 is the width of the frame
c. 443 is the height of the frame
then set up the margins, exactly left and top
the final target deal with the caption part of a group box.
xp.setMargin(100,100);
xp.setText('MainFram');
and now we proceed by creating a new child in the xp frame, just as can be observed below :
Xx1.setMargin(3,3);
Xx1.setText('Ammar');

Moory !! Marisha !!
