安装
总的来说,玩gulp的流程是这样的:
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
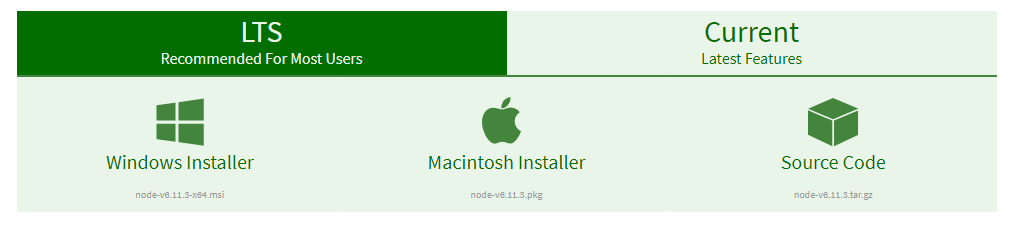
1.安装node.js https://nodejs.org/en/download/

选择对应系统的版本,next、next...安装
2.打开cmd,输入以下指令,全局安装gulp
npm install gulp -g
3.项目安装gulp
npm install gulp --save-dev
安装一些gulp插件
npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache gulp-less del --save-dev
--save-dev 是你开发时候依赖的东西,--save 是你发布之后还依赖的东西。
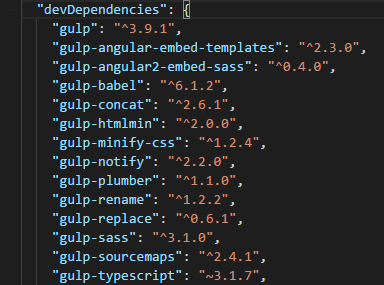
又或者在packjson.json加上gulp和一些gulp插件,然后跑npm install

常用插件:
sass的编译(gulp-ruby-sass)
自动添加css前缀(gulp-autoprefixer)
压缩css(gulp-minify-css)
js代码校验(gulp-jshint)
合并js文件(gulp-concat)
压缩js代码(gulp-uglify)
压缩图片(gulp-imagemin)
自动刷新页面(gulp-livereload)
图片缓存,只有图片替换了才压缩(gulp-cache)
更改提醒(gulp-notify)
清除文件(del)
4.配置gulpfile.js,用require来调用一些gulp插件
var gulp = require('gulp'), sass = require('gulp-ruby-sass'), autoprefixer = require('gulp-autoprefixer'), minifycss = require('gulp-minify-css'), jshint = require('gulp-jshint'), uglify = require('gulp-uglify'), imagemin = require('gulp-imagemin'), rename = require('gulp-rename'), concat = require('gulp-concat'), notify = require('gulp-notify'), cache = require('gulp-cache'), livereload = require('gulp-livereload'), del = require('del');
gulp.task('default', function() {
// 将你的默认的任务代码放在这
});
gulp.task('xxxxx', function() {
// 自己命名一些task来跑
});
之后跑任务可以跑
gulp xxxxx
来跑自定义任务
跑gulp default或者gulp就可以跑默认任务
Gulp Tasks
正常来说一个task是这样写的:
let sass = require('gulp-dass');
gulp.task('name...', function() {
return gulp.src('url....') //取要处理的文件(一些通配符,例如'app/**/*.sass',表示app下全部的sass文件)
.pipe(xxx1.xx1()) //要执行的函数(例如sass(),表示匹配到的文件进行sass编译)
.pipe(xxx2.xx2())
.pipe(gulp.dest('处理后文件保存路径')) //经过上面一系列处理后的文件流送到gulp.dest目的地
})
异步执行task
gulp.task(name[, deps], fn)
gulp.task('mytask', ['array', 'of', 'task', 'names'], function() {
// 做一些事
});
这里先执行数组里面的task,再执行function里面的操作
队列执行
1.同时
gulp.task('name...', function() {
gulp.start(
'task1',
'task2',
'task3',
'task4',
'task5'
);
});
这里会同时执行所有的task,至于哪个task先执行完就不一定了
2.顺序
let runSequence = require('run-sequence');
gulp.task('name...', function() {
runSequence(
'task1',
'task2',
'task3',
'task4',
'task5'
);
});
引入run-sequence插件就可以实现按照队列顺序执行gulp tasks了(先执行完一个再执行下一个)
分文件放Task
当gulpfile.js里面写太多东西的时候,task就变得难于管理,我们就会用 require-dir 来对gulp文件进行管理,详细可以看我fork的GitHub仓库。
https://github.com/amiezhang/gulpStart
gulp的url通配符