1. 安装 ESLint 扩展
首先,打开 VSCode 扩展面板并搜索 ESLint 扩展,然后点击安装

2. 项目安装eslint
yarn add eslint -D
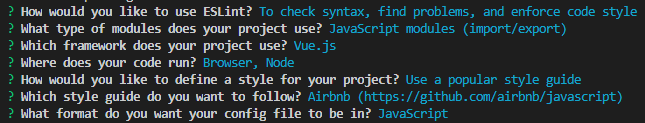
3. 设置eslint配置
npx eslint --init

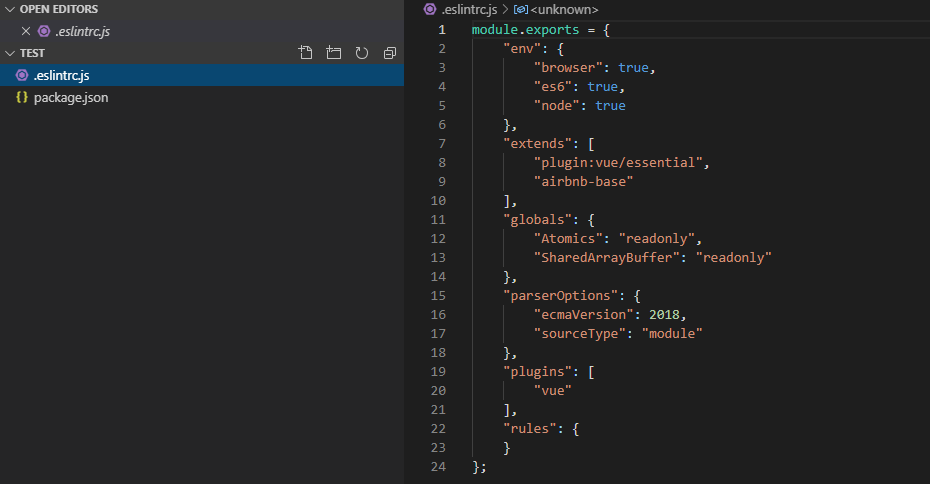
生成.eslintrc.js (记得把依赖安装一下喔)

4. 设置eslint插件的配置(在项目级别或者全局级别设置)
在项目级别,我们需要新建一个文件.vscode/settings.json
{ "eslint.validate": [ { "language": "vue", "autoFix": true }, { "language": "html", "autoFix": true }, { "language": "javascript", "autoFix": true }, { "language": "javascriptreact", "autoFix": true } ], "eslint.autoFixOnSave": true }
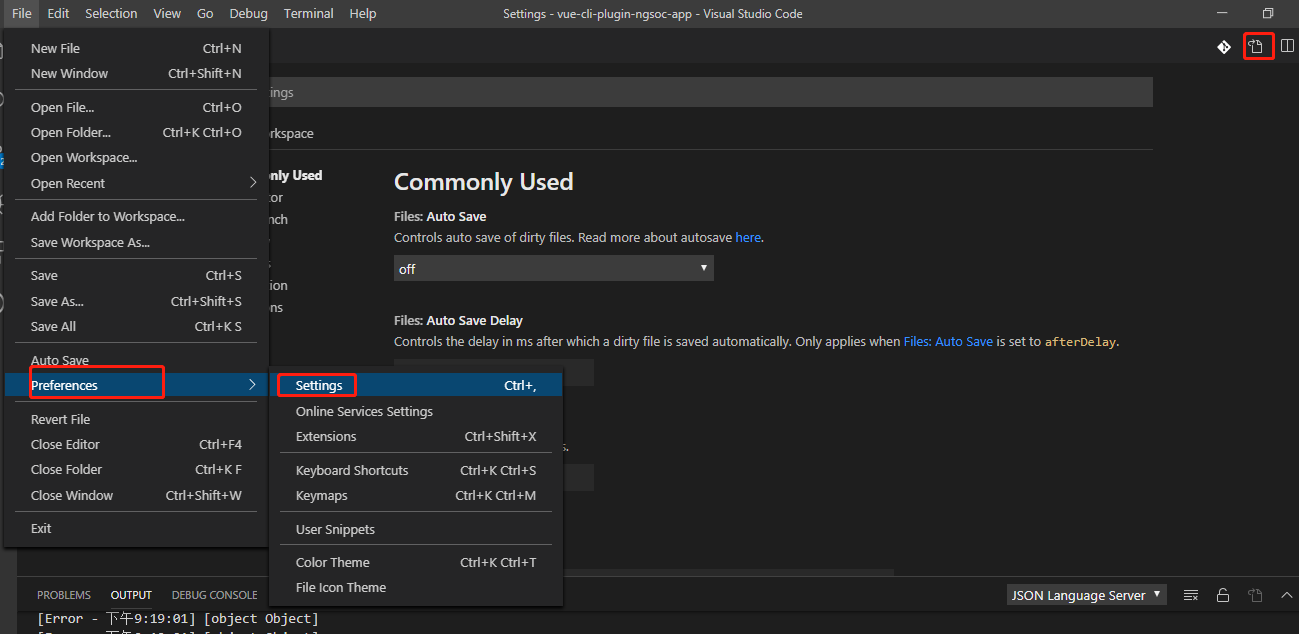
在全局的话
文件 --> 首选项 --> 设置

把刚才的json粘贴进去

5. 重启一下,然后愉快的保存,自动格式化
ctrl+shift+p 输入reload window