初步学习vue.js相关知识,下面是我搭建环境中一些经验总结,希望可以帮到有需要的同学。首选先安装好以下的工具和环境。

一、软件安装 1.WebStorm官网下载地址:https://www.jetbrains.com/webstorm/download/#section=windows

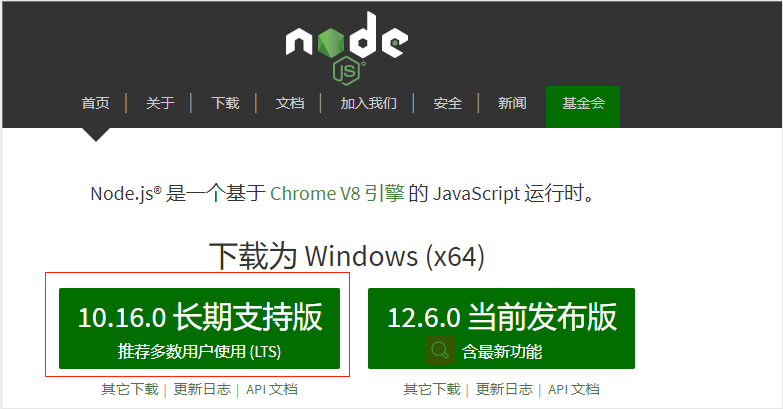
2.node.js官网下载地址:https://nodejs.org/zh-cn/

3.调试环境:vue
首先Vue的安装依赖于node.js,要保证你的计算机上已经安装过node.js,建议使用新一些的版本。输入命令 node -v,回车查看,显示node的版本号,此时就可以安装vue了。
安装vue: npm install vue
检测安装的vue的版本:vue -V

4.调试工具:Vue.js devtools chrome扩展程序中添加网址:https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=zh-CN
展示vue版本号说明已经安装成功了