使用Vue和djangoframwork完成登录页面构建 001
环境的搭建
首先,我在我的电脑的F盘创建了一个文件夹 forNote,进入到这个文件夹中
F:forNote>
vue环境的搭建
1. 安装脚手架
F:forNote>npm install vue-cli -g

2. 生成VUE项目
F:forNote>vue init webpack myproject // 后面是项目名
在这里进行简单的配置
F:forNote>vue init webpack myproject ? Project name y ? Project description y ? Author y ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests No ? Setup e2e tests with Nightwatch? No vue-cli · Generated "myproject". To get started: cd myproject npm install npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack F:forNote>
完成后,上面给出了一些提示,我们可以按照提示进行
3. 进入项目并安装依赖
F:forNote>cd myproject F:forNotemyproject>npm install
4. 启动项目
F:forNotemyproject>npm run dev
上面的代码等同于 npm start
通过上面几步,完成了vue项目的创建
python环境的搭建
1. 创建虚拟环境
F:forNote>virtualenv venv
执行结果
F:forNote>virtualenv venv Using base prefix 'd:\program files (x86)\python\python35' New python executable in F:forNotevenvScriptspython.exe Installing setuptools, pip, wheel...done. F:forNote>
2. 激活虚拟环境
linux : source venv/bin/activate windows : venvScriptsactivate
结果
(venv) F:forNote>
退出虚拟环境的命令是:deactivate
3. 检测运行环境
(venv) F:forNote>pip freeze // 查看当前python环境安装了那些包
4. 安装依赖包
(venv) F:forNote>pip install django
(venv) F:forNote>pip install djangorestframework
这样的话,python环境简单的配置就完成了。
前端页面的搭建
为了少些css代码,安装一个bootstrap
1. 安装bootstarp
F:forNotemyproject>npm install bootstrap
2. 写入配置
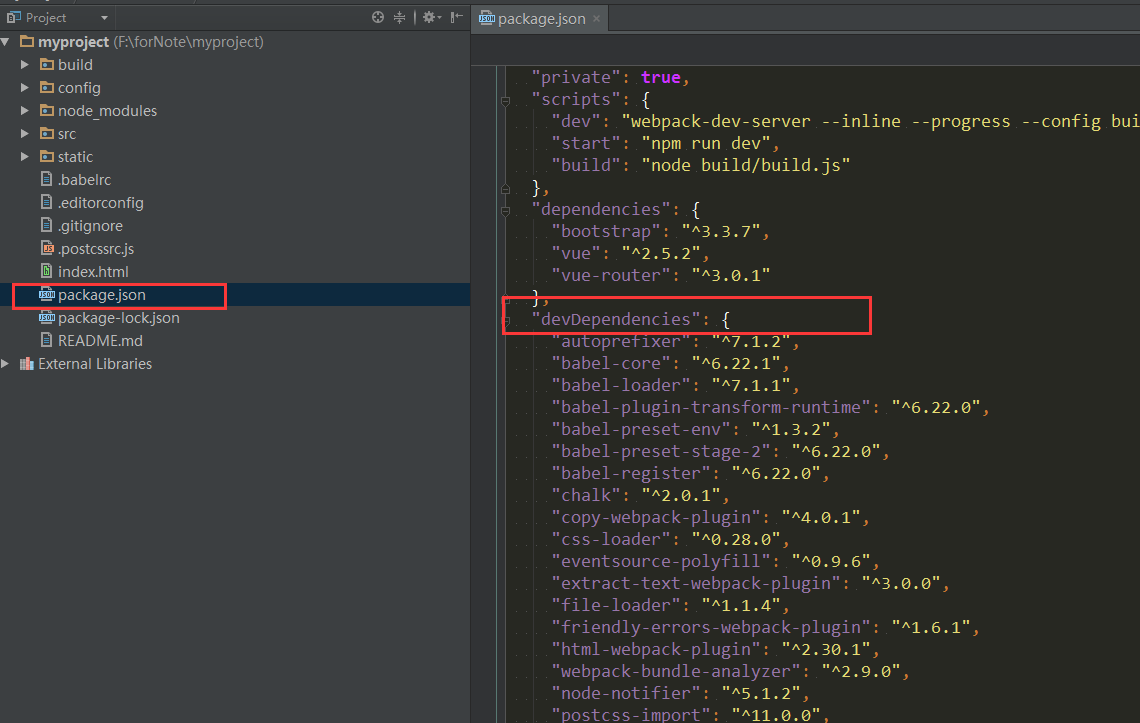
用 Pycharm打开刚才配置好的Vue项目myproject文件夹,将bootstrap的配置写入以下位置

"bootstrap": "^3.3.7"
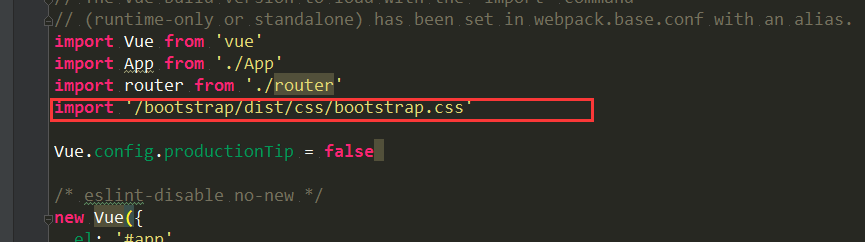
3. 引用
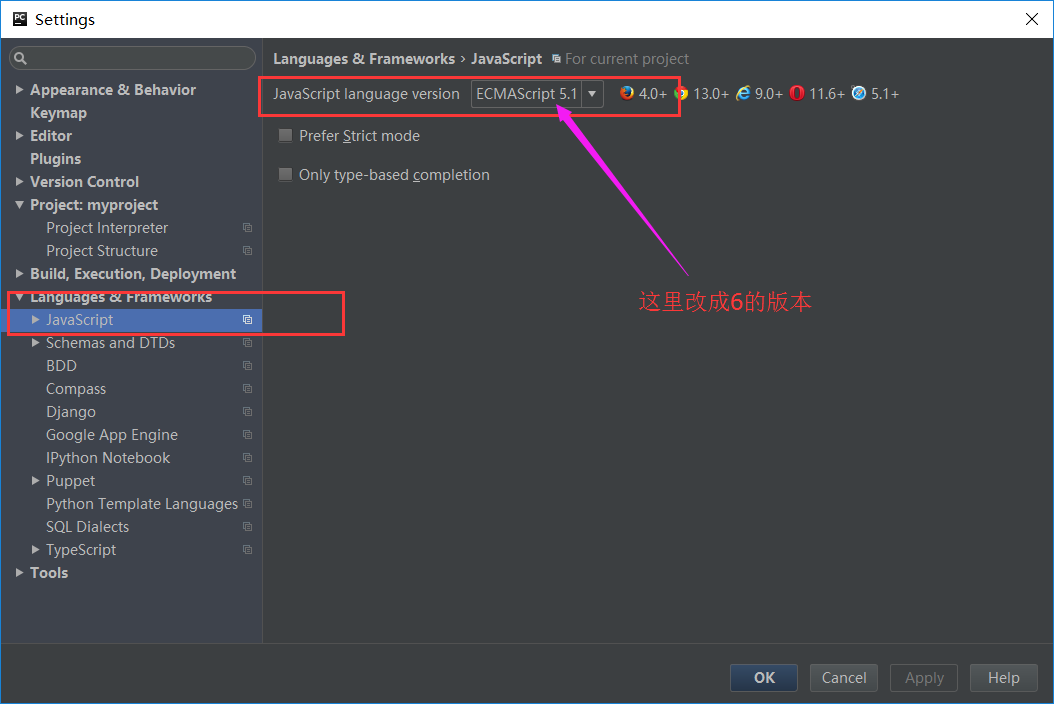
找到下列位置,发现标红,我们需要改下配置

修改下版本


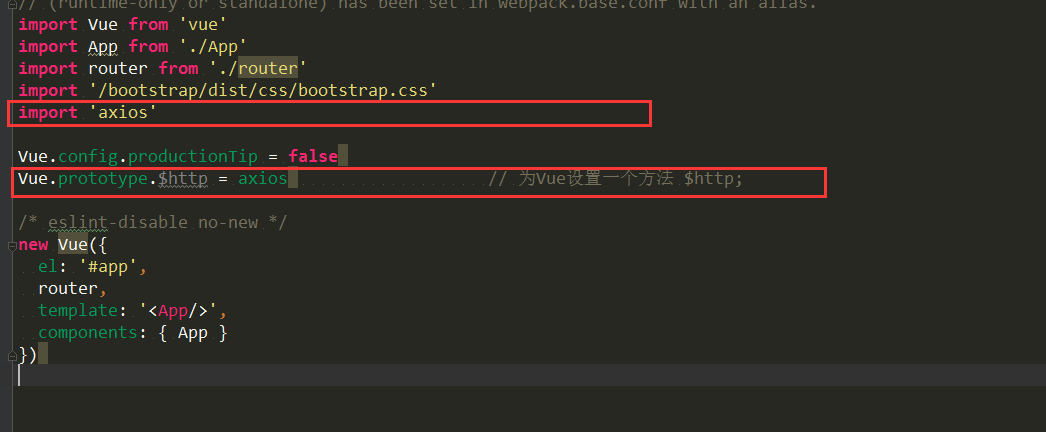
我们后面还会用到axios,这一一起配置了,步骤和上面一样
--> npm install axios
--> 配置package.json
--> main.js 中引用

4. login页面的书写


1 <template> 2 <!--<img src="../assets/logo.png">--> 3 <div class="outter"> 4 <h1 class="title">Login</h1> 5 <p> 6 <label for="username">Username </label> 7 <input class="form-control" type="text" id="username" placeholder="Username" v-model="username"> 8 </p> 9 <p> 10 <label for="password">Password</label> 11 <input class="form-control" type="password" id="password" placeholder="Password" v-model="password"> 12 </p> 13 <span v-show="show" class="error_info">{{ error_info }}</span> 14 <p> 15 <input type="button" value="登录" class="btn btn-primary btn-block" v-on:click="login"> 16 </p> 17 </div> 18 </template> 19 20 <script> 21 // 创建cookie 22 function setCookie(key, value) { 23 document.cookie = key + '=' + value 24 } 25 // 获取cookie 26 function getCookie(name) { 27 var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)"); 28 if (arr = document.cookie.match(reg)) 29 return unescape(arr[2]); 30 else 31 return null; 32 } 33 // 删除cookie 34 function delCookie(name) { 35 var exp = new Date(); 36 exp.setTime(exp.getTime() - 1); 37 var cval = getCookie(name); 38 if (cval != null) 39 document.cookie = name + "=" + cval + ";expires=" + exp.toGMTString(); 40 } 41 42 43 export default { 44 name: 'Login', 45 data () { 46 return { 47 msg: 'Welcome to Your Vue.js App', 48 username: 'admin', 49 password: 'admin', 50 tk: '', 51 error_info: '', 52 show: false 53 } 54 }, 55 methods: { 56 login(){ 57 var data = {username: this.username, password: this.password} 58 var url = 'http://127.0.0.1:8000/api/v1/auth/' 59 var self = this; 60 // {"headers": {'Content-Type': 'application/x-www-form-urlencoded'}} 61 this.$http.post(url, data).then(function (response) { 62 if (response.data.code == 1002) { 63 self.show = false; 64 self.tk = response.data.tk; 65 setCookie('tk', self.tk); 66 window.location.href = "/#/index/"; 67 68 69 } else if (response.data.code == 1001) { 70 console.log('false'); 71 self.show = true; 72 self.error_info = '用户名或密码错误'; 73 console.log(getCookie('tk')) 74 75 } 76 }).catch(function (response) { 77 console.log(response) 78 }) 79 } 80 } 81 } 82 </script> 83 84 <style scoped> 85 .outter { 86 width: 400px; 87 margin: 0 auto; 88 position: relative; 89 top: 150px; 90 } 91 92 label { 93 float: left; 94 } 95 96 p { 97 margin-top: 10px; 98 } 99 100 #username, #password { 101 text-indent: 6px; 102 } 103 104 .error_info { 105 color: red; 106 float: right; 107 position: relative; 108 top: -5px; 109 } 110 </style>
5. 路由配置

1 import Vue from 'vue' 2 import Router from 'vue-router' 3 import HelloWorld from '@/components/HelloWorld' 4 import Login from '@/components/Login' // 导入文件 5 6 Vue.use(Router) 7 8 export default new Router({ 9 routes: [ 10 { 11 path: '/', 12 name: 'HelloWorld', 13 component: HelloWorld 14 }, 15 { 16 path: '/login/', // 配置路由 17 name: 'Login', // 设置别名 18 component: Login // 路由对应的页面 19 } 20 ] 21 })
后端页面的搭建
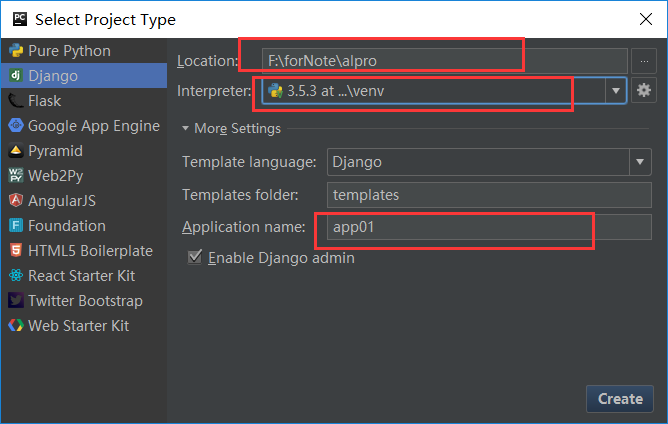
1. 创建django项目

2. 创建表

1 from django.db import models 2 3 # Create your models here. 4 class UserInfo(models.Model): 5 username = models.CharField(max_length=64, verbose_name='用户名') 6 password = models.CharField(max_length=64, verbose_name='密码') 7 email = models.EmailField(blank=True, null=True, verbose_name='邮箱') 8 9 def __str__(self): 10 return self.username 11 12 class Token(models.Model): 13 user = models.OneToOneField(to="UserInfo", verbose_name='用户') 14 value = models.CharField(max_length=64, verbose_name='Token值')
3. 配置路由url

1 from django.conf.urls import url 2 from django.contrib import admin 3 from app01 import views 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 url(r'^api/(?P<version>w+)/auth/$', views.AuthView.as_view(), name="auth"), # 登录验证的路由 8 ]
4.写视图类

1 from django.shortcuts import render 2 from django.http import HttpResponse, JsonResponse 3 from rest_framework.views import APIView 4 from app01 import models 5 from app01.utils.tools.tools import gen_token 6 from rest_framework.request import Request 7 8 9 # pip install djangorestframework 10 class AuthView(APIView): 11 """ 12 登录验证 13 """ 14 def get(self, request, *args, **kwargs): 15 """ 16 处理get请求的函数,暂时用不到 17 """ 18 self.dispatch 19 20 return HttpResponse("....") 21 22 def post(self, request, *args, **kwargs): 23 """ 24 处理post请求的函数,这里主要用来提交登录用户信息并验证返回token值 25 """ 26 username = request.data.get('username') 27 password = request.data.get('password') 28 user_obj = models.UserInfo.objects.filter(username=username, password=password).first() 29 30 if user_obj: 31 # 如果验证成功,为该用户创建一个Token值,下次带过来,作为登录的标志 32 tk = gen_token(username) 33 # 如果有这条记录就跟新,如果没有这条记录就创建 34 models.Token.objects.update_or_create(user=user_obj, defaults={'value': tk}) 35 # 验证成功,返会code:1002以及tk的值 36 response = JsonResponse({'code': 1002, 'username': username, 'tk': tk}) 37 else: 38 # 验证失败,返会code:1001 39 response = JsonResponse({'code': 1001}) 40 # 由于是 cors,所以需要设置响应头 41 response['Access-Control-Allow-Origin'] = 'http://localhost:8080' 42 43 return response 44 45 def options(self, request, *args, **kwargs): 46 """ 47 本次登录的功能是cors中的复杂请求,所以需要先通过option进行预检 48 """ 49 # 本次预检返回的内容不重要 50 response = HttpResponse('') 51 # 设置允许访问的地址 52 response['Access-Control-Allow-Origin'] = 'http://localhost:8080' 53 # 设置允许的提交方式 54 response['Access-Control-Allow-Methods'] = 'POST, GET, PUT, DELETE' 55 # 设置可以携带的请求头 56 response['Access-Control-Allow-Headers'] = "Content-Type" 57 return response

1 #! /usr/bin/env python 2 # -*- coding: utf-8 -*- 3 # __author__ = "Always" 4 # Date: 2017/11/25 5 6 7 def gen_token(username): 8 """ 9 使用用户的用户名以及时间戳进行sha224加密,作为登录的标识 10 下次访问可以直接携带这个参数过来就可以了 11 """ 12 import time 13 import hashlib 14 sha1 = hashlib.sha224() 15 sha1.update(username.encode('utf-8')) 16 sha1.update(str(time.time()).encode('utf-8')) 17 return sha1.hexdigest()
5. 运行django项目查看结果
结果完成,
其它
自动执行:加载完页面后就会执行
<script>
export default {
name: 'HelloWorld',
data () {
return {
course_list: []
}
},
mounted: function () { // 默认执行下面的代码
this.getCourse()
},
methods: {
getCourse: function () {
var self = this
this.$axios.request({
url: this.$store.state.apiList.courses,
method: 'GET'
}).then(function (response) {
console.log(response.data.data)
self.course_list = response.data.data
}).catch(function (response) {
console.log(response)
})
}
}
}
</script>
