现在的网页差不多都采用分列布局,常见的有单列布局(如百度首页)、双列布局、三列布局和混合布局,超过三列的布局很少见,在此只介绍以上四种。
注:混合布局可以看作是在三列布局的基础上,再继续分块。本文仅从宏观结构上介绍,比如新浪、腾讯首页可以看作是三列布局,淘宝、京东首页可以看做是混合布局,这些大型网站会根据其内容更改其布局。
最简单的要数单列布局了,这种布局适合各种搜索引擎主页,干净的界面和较少的干扰信息给用户较好的体验。

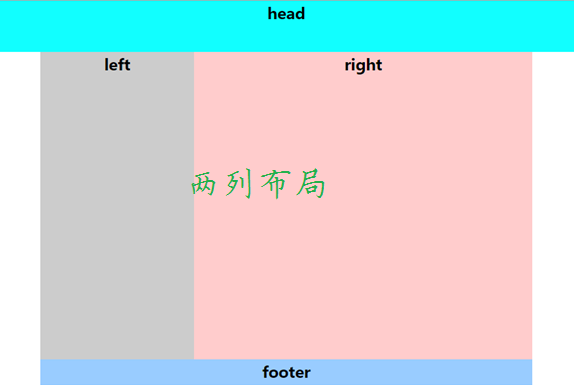
两列布局:

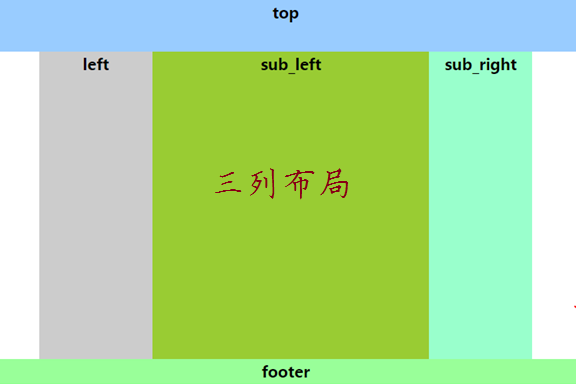
三列布局:

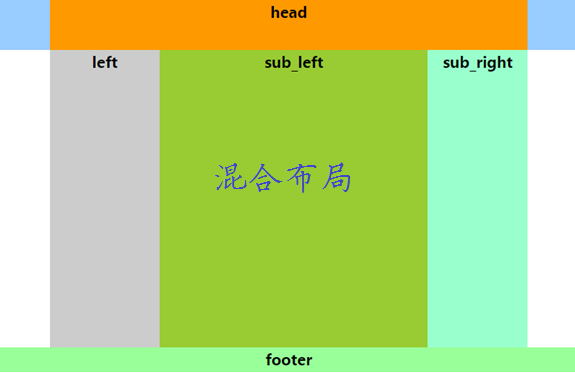
混合布局:

可以发现,网页布局无非就是并列、嵌套、层叠这几种,将网页的结构分辨清楚,要设计出类似的网站也就不是什么难题了。下面来分析一下布局的相关代码:
单列布局在于设置块状元素居中,只需设置margin:0 auto;(前面的0是上下外面局,可任意设置)。
两列布局在于设置中间主体并排分布,在左边的块设置float:left,在右边的块设置float:right即可,当然要使两者的width之和等于某一设定值;
三列布局只是在两列布局的基础上再将中间块进行二次分割,方法一致,在此不做赘述。
最后说一下混合布局中的一个注意事项:由于中间主体设置了float,最后的footer需要通过清除浮动来正确显示在主体下方,clear:both。
下面附上混合布局的部分代码:
1 html: 2 <body> 3 <div class="top"> 4 <div class="head">head</div> 5 </div> 6 <div class="main"> 7 <div class="left">left</div> 8 <div class="right"> 9 <div class="r_sub_left">sub_left 10 </div> 11 <div class=" r_sub_right">sub_right 12 </div> 13 </div> 14 </div> 15 <div class="footer">footer</div> 16 </body> 17 18 css: 19 .top{ height:100px;background:#9CF} 20 .head,.main{ 960px;margin: 0 auto;} 21 .head{ height:100px; background:#F90} 22 .left{ 220px; height:600px; background:#ccc; float: left;} 23 .right{ 740px; height:600px;background:#FCC; float:right} 24 .r_sub_left{ 540px; height:600px; background:#9C3; float:left;} 25 .r_sub_right{ 200px; height:600px; background:#9FC; float: right;} 26 .footer{ height:50px; background:#9F9;clear:both;}
全文完,欢迎各位朋友批评指正。