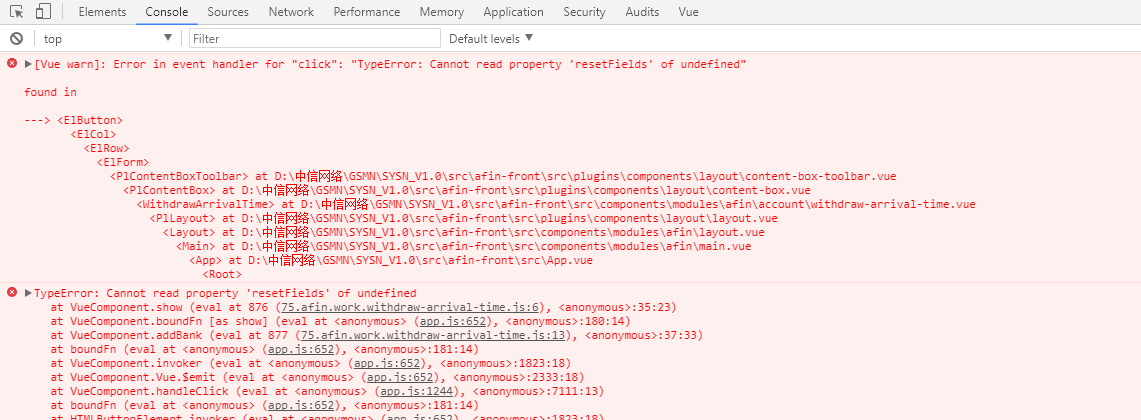
resetFields 对整个表单进行重置,将所有字段值重置为初始值并移除校验结果;如果用了之后报错如下:

查了下资料,是DOM加载的顺序问题;
解决方法:
this.$nextTick(() => { this.$refs.form.resetFields(); });
($nextTick)将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
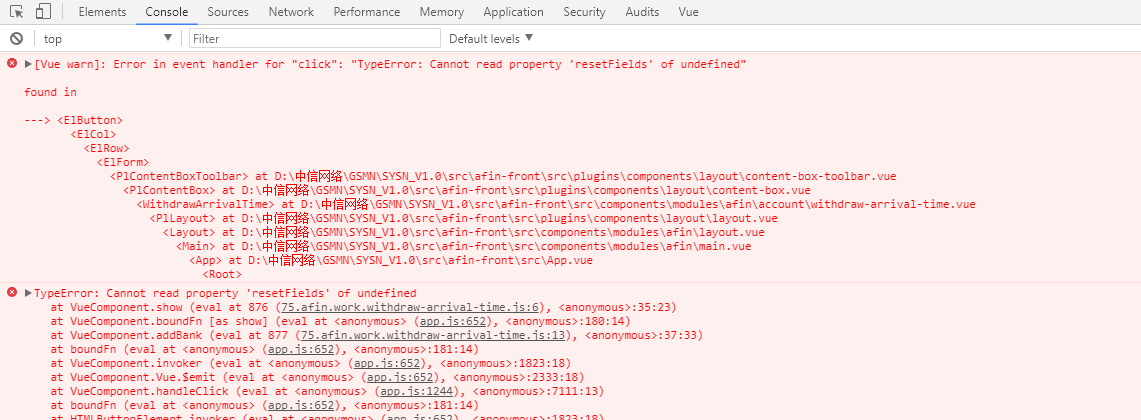
resetFields 对整个表单进行重置,将所有字段值重置为初始值并移除校验结果;如果用了之后报错如下:

查了下资料,是DOM加载的顺序问题;
解决方法:
this.$nextTick(() => { this.$refs.form.resetFields(); });
($nextTick)将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。