<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="jquery.js"></script>
<style>
html,
body {
100%;
height: 100%;
padding:0;
margin: 0;
position: relative;
}
#aa {
100%;
height: 100%;
background-color: #CB0011;
}
#left{
20%;
height: 100%;
position: absolute;
background-color: aqua;
}
#content{
80%;
height: 100%;
float: right;
background-color: bisque;
}
#search{
100%;
height: 50px;
position: absolute;
top: 0;
background-color: coral;
}
#type{
100%;
height: calc(100% - 50px);
overflow:auto;
background-color: darkcyan;
}
#create{
100%;
height: 50px;
position: absolute;
bottom: 0;
background-color: deeppink;
}
.scroll-y{
overflow-y: auto;
}
</style>
</head>
<body >
<div id="aa">
<div id="left">
<div style=" 100%;height: 100%">
<div id="search"></div>
<div id="type" ></div>
<div id="create"></div>
</div>
</div>
<div id="content"></div>
</div>
<script language="javascript" type="text/javascript">
var viewportWidth = $(window).width();
var viewportHeight = $(window).height();
$('#aa').css('height', viewportHeight + 'px');
$('#aa').css('width', viewportWidth + 'px');
$(window).resize(function() {
var viewportWidth = $(window).width();
var viewportHeight = $(window).height();
$('#aa').css('height', viewportHeight + 'px');
$('#aa').css('width', viewportWidth + 'px');
});
</script>
</body>
</html>
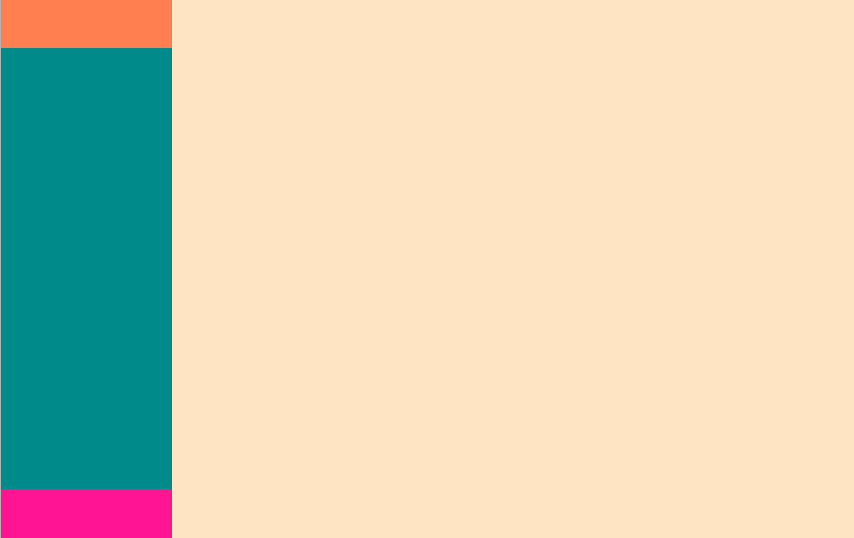
效果图: