1. 开始运行
1)用命令进入到新建的文件目录下,比如HelloWorld,再输入 react-native start:
在等待一段时间后,我们看到最后面有个地址,说明已经运行成功了。
我们输入地址 http://localhost:8081/index.android.bundle?platform=android,可以看到有一大堆的js:
到此,我们成功运行。
2. 运行android平台
1)我们进入到要运行程序的目录下,输入命令react-native run-android
上面我们正在等待下载
如果上述成功,下面就不用看了,直接看第3点。
2)本人运行时出现了错误,如下:
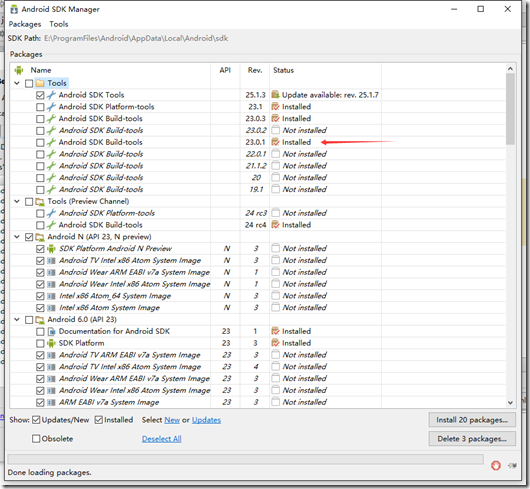
上述原因主要是说没有安装版本23.0.1。下面我们安装:
打开‘Android Studio’,选择Tools—>Andorid—>SDK Manager。可以看到下面有个链接 Launch Standalone SDK Manager。然后选择下载的版本
3)如果出现下载一直卡住的情况,请不断输入命令 react-native run-android 去运行下载。
4)如果出现下面的错误,证明没有运行模拟器
下面介绍怎么运行模拟器。
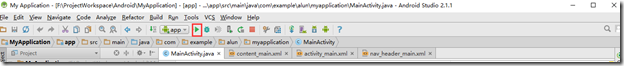
打开‘Android Studio’,新建一个项目,然后点击上面的run按钮,就能运行模拟器了。在运行成功后,再输入上述命令。
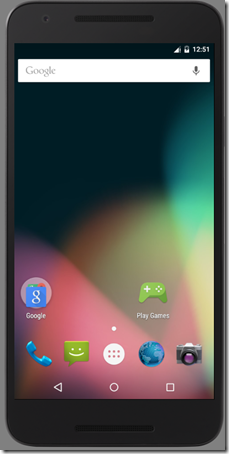
模拟器开始运行:
到此,我们看到命令 build successful 证明运行成功
3. 成功运行
我们成功运行项目后,可以看到模拟器上已经运行程序了
可以关注本人的公众号,多年经验的原创文章共享给大家。