一、webpack是什么?
1.模块化:当你整个项目完成后,将你整个项目模块化. 2.自定义文件或npm i:可以将你自动的css文件,js文件或其他文件模块化,也可以在npm i下载安装的第三方库中文件模块化. 3.静态文件模块化:如果你接触过node,node虽然可以模块化,但不可以将静态文件模块化,webpack可以将静态文件模块化,这时候需要借助一些插件和加载器.
二、webpack的优势
1.代码分离:将不同功能的代码块分开,每一个文件是一个功能.可以实现高内聚,低耦合的状态.
2.装载器(css,sass,jsx等):比如你要讲css文件模块化,就需要借助css.loader和style.loader
3.智能解析:require('./components/'+names+'.ejs')/也可以用es6语法引入(import)
三、安装
1.安装node.js 2.命令行node-v 查看版本号

3.安装全局webpack
npm install webpack -g
4.初始化,生成package.json
npm init //这个需要手动创建package.json文件.

npm init -y //可以自动创建.
5.项目目录安装
npm install --save-dev webpack
参数–save是要保存到package.json中,dev是在开发时使用这个包,而生产环境中不使用
6.查看版本号
webpack-v
四、简单的打包
1.新建一个index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>
2.新建一个index.js文件
alert('hello webpack')
3.开始打包
命令行输入 webpack index.js bundle.js
4.运行index.html文件
五.webpack.config.js文件
module.exports={ //入口文件的配置项
entry:{}, //出口文件的配置项
output:{}, //模块:例如解读CSS,图片如何转换,压缩
module:{}, //插件,用于生产模版和各项功能
plugins:[], //配置webpack开发服务功能
devServer:{}
}
配置:
// 引入path
const path=require('path');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js'
},
//出口文件的配置项
output:{
// 打包的路径文件
path:path.resolve(__dirname,'dist'),
// 打包的文件名称
filename:'bundle.js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
path.resolve(__dirname,'dist')是获取绝对路径
六、配置 webpack-dev-server
1.npm install webpack-dev-server –save-dev
①、配置webpack.config.js 中的devServer
devServer:{
//设置基本目录结构
contentBase:path.resolve(__dirname,'dist'),
//服务器的IP地址,可以使用IP也可以使用localhost
host:'localhost',
//服务端压缩是否开启
compress:true,
//配置服务端口号
port:3466
}
②、package.json里配置scripts选项
"scripts": {
"server": "webpack-dev-server"
}
③、 启动
npm run server
七、css文件打包配置
①、建立一个index.css
body{
background-color: rgb(255, 160, 131);
color: white;
}
②、将index.css引入entry.js中
import css from './css/index.css';
③、安装style-loader和css-loader,用来解析CSS文件
npm install style-loader --save-dev
npm install css-loader --save-dev
④、webpack.config.js中配置loaders
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules: [
{
test: /.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
八、js压缩
①、webpack.config.js中引入uglifyjs-webpack-plugin插件
const uglify = require('uglifyjs-webpack-plugin');
②、引入后在plugins配置里new一个 uglify对象
//插件,用于生产模版和各项功能
plugins:[
new uglify()
]
九、打包HTML文件
打包html文件

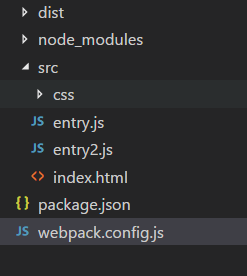
先把dist中的html文件剪切到src目录,并去掉JS引入代码(webpack会自动为我们引入JS),这才是真实工作的目录文件结构。
①、配置webpack.config.js文件,先引入我们的html-webpack-plugin插件
const htmlPlugin = require('html-webpack-plugin');
②、安装
npm install html-webpack-plugin --save-dev
③、配置webpack.config.js文件里的plugins
//插件,用于生产模版和各项功能
plugins:[
new htmlPlugin({
// 对html文件进行压缩
minify:{
// 去掉属性的双引号
removeAttributeQuotes:true
},
// 为了开发中js有缓存效果,这样可以有效避免缓存js
hash:true,
// 要打包的html模板路径和文件名称
template:'./src/index.html'
})
]
Do not give easily-along-一个走在路上的web前端开发攻城狮~