scoped属性
众所周知,在vue中我们在style标签中写样式时,为了防止当前组件或页面的样式对外界其它的页面组件造成影响,会给vue中的 style标签 加上 scoped 属性,该属性使样式变成了局域样式,只作用于当前组件。vue中的scoped属性的设计思想就是让当前组件的样式不会修改到其它 地方的样式。
原理
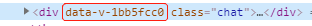
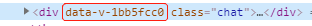
通过观察页面的DOM发现:vue中的scoped属性给相应的DOM结构和CSS选择器都加上了标识,这个唯一的标记保证了唯一性,从而达到了样式的 私有化,不会污染全局的作用。这个标识就是给标签添加上一个 [data-v-hash] 的属性。

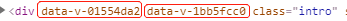
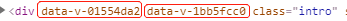
需要注意的是,如果当父组件、子组件同时使用 scoped 属性时,子组件最外层的标签会被加上当前组件的hash值,同时也会被加上父组件的hash 值。

同样的CSS样式部分的选择器也会被加上这个标识属性。


需要注意的是,如果当父组件、子组件同时使用 scoped 属性时,子组件最外层的标签会被加上当前组件的hash值,同时也会被加上父组件的hash 值。

同样的CSS样式部分的选择器也会被加上这个标识属性。

总结vue中的scoped属性实现样式私有化:
- 给相应的HTML的DOM元素添加一个 [data-v-hash] 属性的唯一标识。
- 给相应的DOM元素的样式选择器添加一个与标签相同的 [data-v-hash] 属性标识。
- 如果父子组件的style标签都有scoped属性时,子组件最外层的标签会同时有父组件和子组件的 [data-v-hash] 的属性标识
- 如果组件中还有组件(没有scoped属性)或者第三方组件时,只会给最外层的组件里的标签加上 [data-v-hash] 的属性标识,对组件内部的组件不影响。
深度选择器
在vue中,为了不让当前组件的样式修改其它地方的样式,就有了scoped属性。但有时候不想用默认的样式,需要自定义自己的样式时,比如:引用的第三方组件库,
同时还不想去除scoped属性,避免污染全局,可以选择使用深度选择器。
在vue中,可以使用深度选择器 >>> 来穿透scoped,来修改样式,但是像 sass 之类的预处理语言无法正确解析 >>>,可以使用 /deep/ 操作符(>>> 的别名)
或者 ::v-deep 操作符(>>> 的别名)来实现同样的效果。
<script scoped>
外层类名 >>> 第三方组件类名{
}
</script>
<script scoped>
外层类名 /deep/ 第三方组件类名{
}
</script>
<script scoped>
外层类名 ::v-deep 第三方组件类名{
}
</script>