- 用url_for加载静态文件
- <script src="{{ url_for('static',filename='js/login.js') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展首页、登录页、注册页都按上述步骤改写。
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends 'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
1.
1 <head> 2 <meta charset="UTF-8"> 3 <title>{% block title %}{% endblock %}-MIS问答网站</title> 4 <!--引入CSS文件--> 5 <link rel="stylesheet" href="{{url_for('static',filename='css/second.css')}}"> 6 <link rel="stylesheet" href="{{url_for('static',filename='layui/css/layui.css')}}" media="all"> 7 <!--link rel="stylesheet" href="{{url_for('static',filename='bootstrap/css/bootstrap.min.css')}}"--> 8 <!--引入js文件--> 9 <script src="{{url_for('static',filename='js/public.js')}}"></script> 10 <script src="{{url_for('static',filename='layui/layui.js')}}" charset="utf-8"></script> 11 <script src="{{url_for('static',filename='js/jquery.js')}}" charset="utf-8"></script> 12 <!--script src="{{url_for('static',filename='bootstrap/js/bootstrap.min.js')}}"></script--> 13 {% block link %}{% endblock %} 14 </head>
2.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>{% block title %}{% endblock %}-MIS问答网站</title> 6 <!--引入CSS文件--> 7 <link rel="stylesheet" href="{{url_for('static',filename='css/second.css')}}"> 8 <link rel="stylesheet" href="{{url_for('static',filename='layui/css/layui.css')}}" media="all"> 9 <!--link rel="stylesheet" href="{{url_for('static',filename='bootstrap/css/bootstrap.min.css')}}"--> 10 <!--引入js文件--> 11 <script src="{{url_for('static',filename='js/public.js')}}"></script> 12 <script src="{{url_for('static',filename='layui/layui.js')}}" charset="utf-8"></script> 13 <script src="{{url_for('static',filename='js/jquery.js')}}" charset="utf-8"></script> 14 <!--script src="{{url_for('static',filename='bootstrap/js/bootstrap.min.js')}}"></script--> 15 {% block link %}{% endblock %} 16 </head> 17 <body class="box" id="body"> 18 <nav> 19 <div class="layui-row" style="padding-top:5px;"> 20 <div class="layui-col-md8"> 21 <div class="layui-row"> 22 <div class="layui-col-md1"> </div> 23 <div class="layui-col-md11"> 24 <div class="layui-row"> 25 <div class="layui-col-md1"> 26 <a href="{{ url_for('index') }}"><div class="layui-nav-img"><img src="{{url_for('static',filename='img/logo.png" alt="logo" width="50px"></div></a> 27 </div> 28 <div class="layui-col-md11" style="padding-top:3px;"> 29 <form method="get" action="#"> 30 <div class="layui-row"> 31 <div class="layui-col-md3" style="padding-left: 10px;"> 32 <input type="text" name="title" required lay-verify="required" 33 placeholder="请输入搜索内容" 34 autocomplete="off" class="layui-input"> 35 </div> 36 <div class="layui-col-md3" style="padding-left: 10px;"> 37 <button type="submit" class="layui-btn layui-btn-primary">搜索</button> 38 </div> 39 </div> 40 </form> 41 </div> 42 </div> 43 </div> 44 </div> 45 </div> 46 <div class="layui-col-md4"> 47 <div class="layui-row"> 48 <div class="layui-col-md4" style="padding-top: 5px;padding-left: 30px;"> 49 <a class="layui-btn layui-btn-small layui-btn-radius layui-btn-primary" href="{{ url_for('login') }}">登录</a> 50 </div> 51 <div class="layui-col-md4"> 52 <a class="layui-btn layui-btn-radius layui-btn-danger" href="{{ url_for('regist') }}">注册</a> 53 </div> 54 <div class="layui-col-md4"> 55 <button class="layui-btn layui-btn-radius layui-btn-warm" onclick="light()" type="button" 56 id="light">关灯 57 </button> 58 </div> 59 </div> 60 </div> 61 </div> 62 </nav> 63 <div class="box"> 64 {% block box %}{% endblock %} 65 </div> 66 <footer> 67 <div class="footer_box"> 68 Copyright@ 2017-2022 个人版权,版权所有 作者:叶在林 电话0000-00000000 手机00000000000 69 </div> 70 </footer> 71 </body> 72 </html>
3.
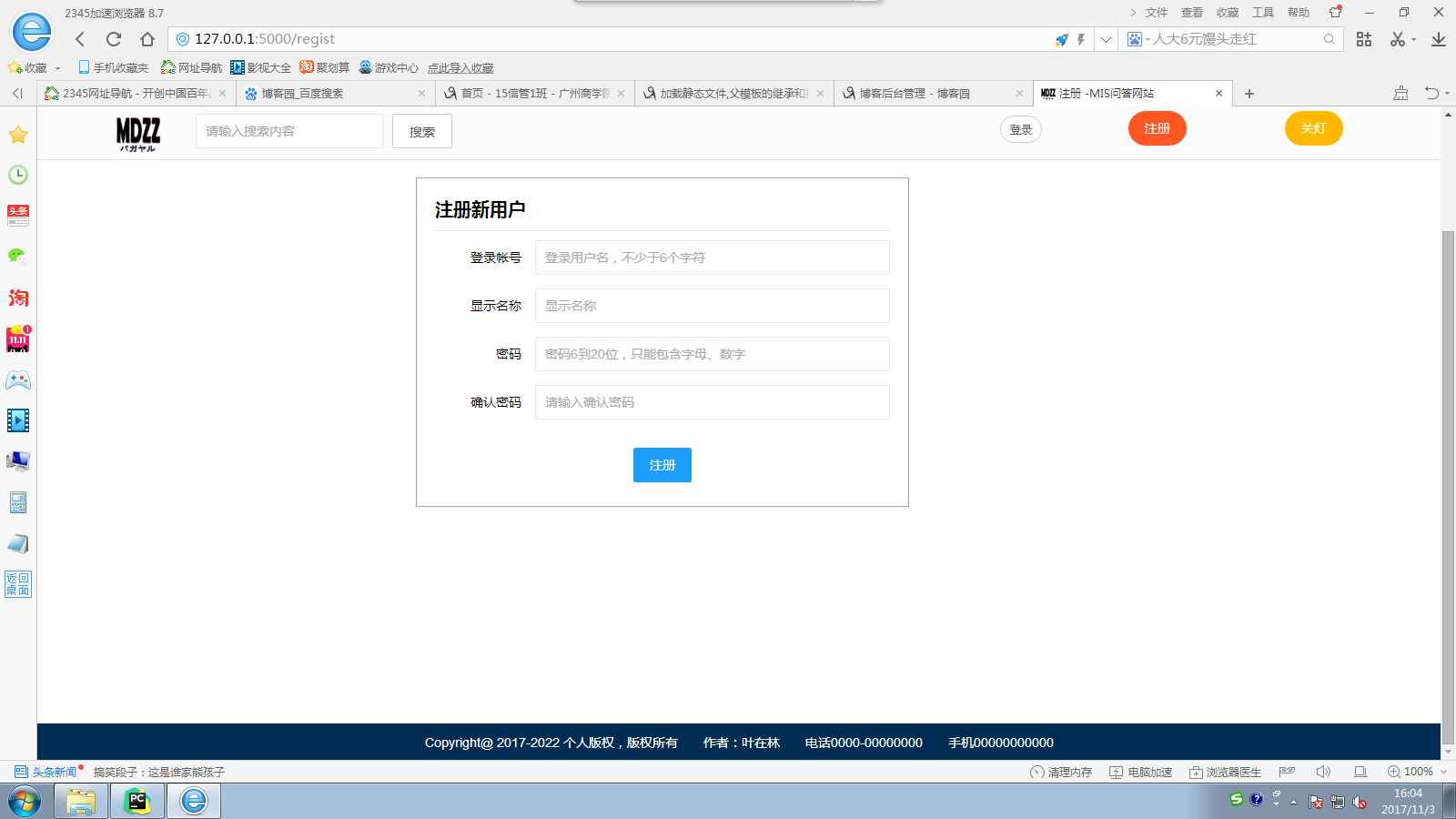
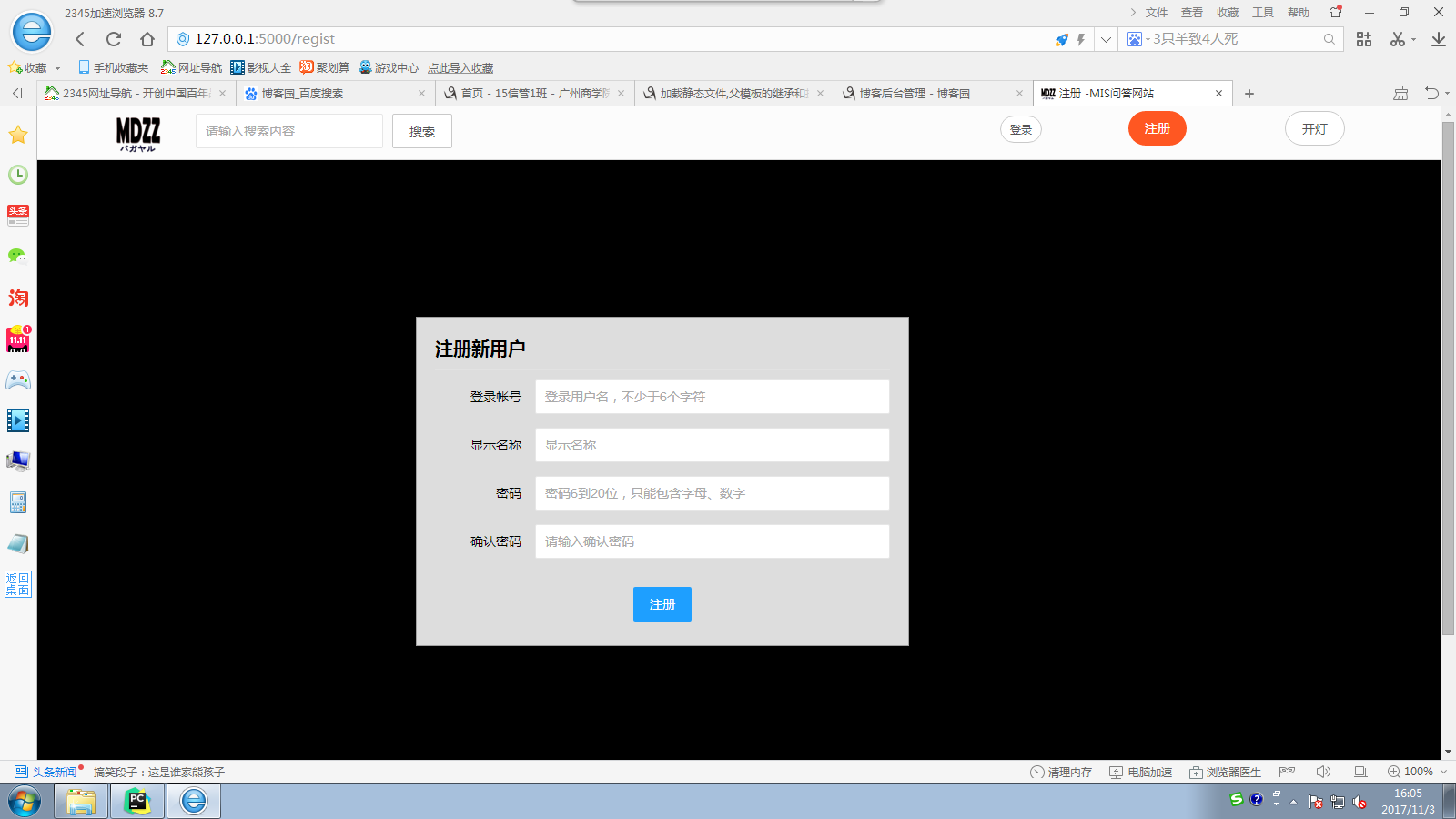
{% extends 'index.html' %} {% block title %} 注册 {% endblock %} {% block link %} {% endblock %} {% block box %} <div class="regis_box regis_box_on" id="box"> <!--css--> <div class=""> <!--头部提示--> <div class="font_title"> 注册新用户 <hr class=""> </div> <!--表单--> <form class="layui-form" role="form" id="form_regis" method="post" action=" #" name="form_regis" onSubmit="return registration()"> <!--每一行--> <div class="layui-form-item"> <label class="layui-form-label">登录帐号</label> <div class="layui-input-block"> <input type="text" name="user_name" autocomplete="off" placeholder="登录用户名,不少于6个字符" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">显示名称</label> <div class="layui-input-block"> <input type="text" name="user_title" autocomplete="off" placeholder="显示名称" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码</label> <div class="layui-input-block"> <input type="password" name="user_password" placeholder="密码6到20位,只能包含字母、数字" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">确认密码</label> <div class="layui-input-block"> <input type="password" name="check_password" placeholder="请输入确认密码" autocomplete="off" class="layui-input"> </div> </div> <div id="error_box" style="color: red;"> <br> </div> <!--注册按钮--> <div class="btn_submit_regis"> <button type="submit" class="layui-btn layui-btn-normal">注册</button> </div> <!--协议提示--> </form> </div> </div> {% endblock %}
运行结果: