http://www.360doc.com/userhome/7899729#
http://blog.csdn.net/zb872676223/article/category/1401907/1
http://www.ii74.com/category-2.html
http://blog.csdn.net/styyzxjq2009/article/category/1227144/1
http://qimo601.iteye.com/category/189878
http://blog.csdn.net/dbzhang800/article/details/6300789
http://www.cnblogs.com/newstart/category/441259.html
http://no001.blog.51cto.com/1142339/d-1/p-13
http://blog.csdn.net/zerokkqq/article/category/798031
http://blog.csdn.net/tingsking18/article/category/611218
http://www.cnblogs.com/rollenholt/ 包括QT,JAVA,WEB前端设计
http://blog.csdn.net/qiurisuixiang/article/category/860895
http://blog.csdn.net/taiyang1987912/article/category/2314763/1
QT界面美工实例:http://blog.csdn.net/dove1980/article/details/37876359
Qt中设置widget背景颜色/图片的注意事项(使用样式表 setStyleSheet())http://blog.csdn.net/u010779194/article/details/9076411
http://blog.chinaunix.net/uid/25808509/cid-27213-list-1.html:
1、QtWidget: 鼠标拖动窗口(没有标题栏时)
2、Qt自定义外观--自定义标题栏的窗口
3、 QT设计自定义界面
4、QT为QLabel添加Click事件
5、QT中关于QWidget的背景颜色和背景图片的设置
6、Qt:怎样给QMessageBox添加自定义窗口
7、QT 如何实现一个自定义的窗口
8、QpushButton上避免焦点虚框的曲折路
9、Qt按钮图片
10、Qt: 渐变填充
11、Qt按钮上加图片(转)
12、 Qt 按钮如何实现背景图片的加载
13、Qt制作Skin(皮肤)总结
Qt Designer中centralWidget设置布局
http://klqulei23.blog.163.com/blog/static/132315337201391844235992/
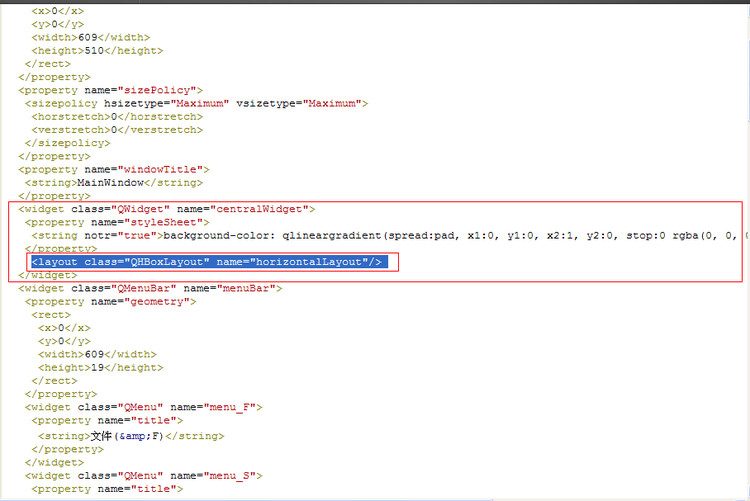
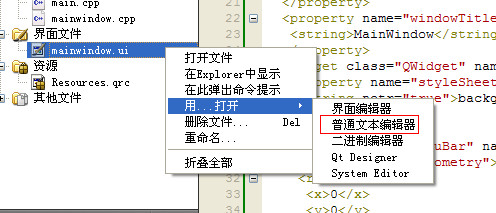
1、使用文本编辑器打开ui界面

2.找到对应的centralWidget,在属性/property与结尾/widget之间加上下面这句话:
<layout class="QHBoxLayout" name="horizontalLayout"/>,其中QHBoxLayout可以写成水平、垂直、网格等等类,只要类名写对即可。