转行学开发,代码100天——2018-05-23
今天学习angularJS的过滤器的使用。
angular中的常用过滤器用来修改数据格式,主要有以下几类:
1.大写,| uppercase
2.小写,| lowercase
3.货币,| currency(美元)
4.排序,| orderBy:'marks' (按分数排序)
5.过滤器,| filter:subjectName
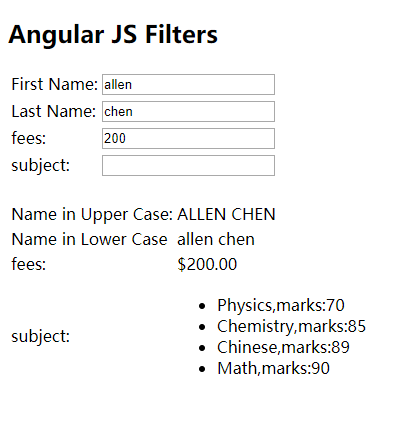
angularJS使用案例:
<!DOCTYPE html>
<html>
<head>
<title>angularJS 过滤器</title>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript">
angular.module("myApp",[]).controller("studentController",function($scope){
$scope.student ={
firstName:'allen',
lastName:'chen',
fees:200,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:85},
{name:'Math',marks:90},
{name:'Chinese',marks:89}
],
fullName:function(){
var StudentObject;
StudentObject = $scope.student;
return StudentObject.firstName+" "+StudentObject.lastName;
}
};
});
</script>
</head>
<body ng-app="myApp">
<h2>Angular JS Filters</h2>
<div ng-controller="studentController">
<table border="0">
<tr><td>First Name:</td><td><input type="text" name="" ng-model="student.firstName"></td></tr>
<tr><td>Last Name:</td><td><input type="text" name="" ng-model="student.lastName"></td></tr>
<tr><td>fees:</td><td><input type="text" name="" ng-model="student.fees"></td></tr>
<tr><td>subject:</td><td><input type="text" name="" ng-model="subjectName"></td></tr>
</table>
<br/>
<table border="0">
<tr><td>Name in Upper Case:</td><td>{{student.fullName()|uppercase}}</td></tr>
<tr><td>Name in Lower Case</td><td>{{student.fullName()|lowercase}}</td></tr>
<tr><td>fees:</td><td>{{student.fees|currency}}</td></tr>
<tr><td>subject:</td><td>
<ul>
<li ng-repeat="subject in student.subjects|filter:subjectName|orderBy:'marks'">{{subject.name+',marks:'+subject.marks}}</li>
</ul>
</td></tr>
</table>
</div>
</body>
</html>