转行学开发,代码100天——2018-03-30
今天主要展示jQuery UI 之dialog部件的用法,
参考文档:https://jqueryui.com/dialog/
本文记录分享初始的引用示例:
<div id="div"> <p>这是一个dialog</p> </div> <a href="#" id="btn">按钮</a>
dialog部件效果,只需调用
$("#div").dialog()即可,其中dialog样式及动作可以在参数中设置。
$(document).ready(function() { $("#btn").button().on("click",function() { $("#div").dialog({ resizable: false, height: "auto", 400, modal: true, buttons: { "Delete all items": function() { $( this ).dialog( "close" ); }, Cancel: function() { $( this ).dialog( "close" ); } } }); }); });
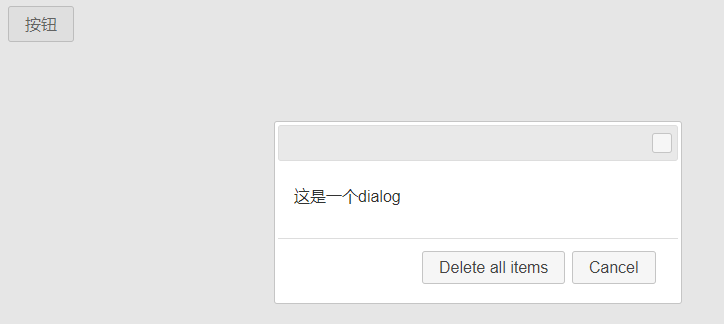
最后执行的效果:

课后练习文档中的示例:
