一、为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
“版心”(可视区) 是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为960px、980px、1000px、1200px等。
1、确定页面的版心(可视区)。例如mi.com的 .container
2、分析页面中的行模块,以及每个行模块中的列模块。
3、制作HTML结构 。
4、CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块
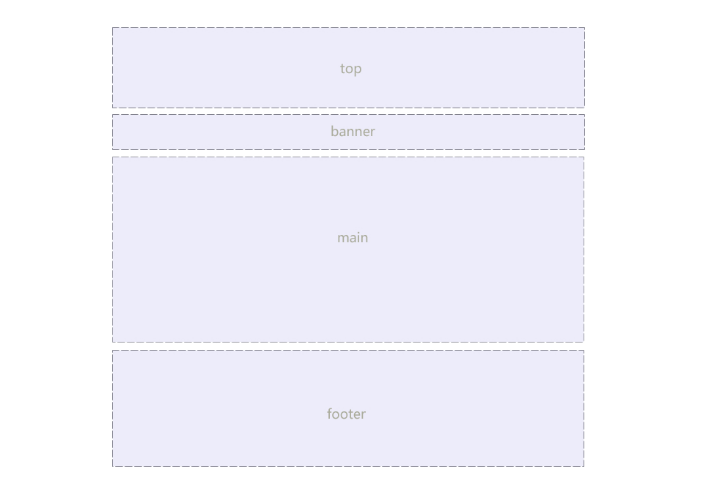
二、 一列固定宽度且居中
最普通的,最常用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
/* 版心为900px */
900px;
background-color: #eee;
border: 1px dashed #ccc;
margin: 0 auto;
}
.top {
height: 80px;
}
.banner {
height: 120px;
/*margin: 0 auto;*/
margin: 5px auto;
}
.main {
height: 500px;
}
.footer {
height: 100px;
/*margin: 0 auto;
margin-top:5px;*/
margin: 5px auto 0;
}
</style>
</head>
<body>
<div class="top box">top</div>
<div class="banner box">banner</div>
<div class="main box"></div>
<div class="footer box"></div>
</body>
</html>
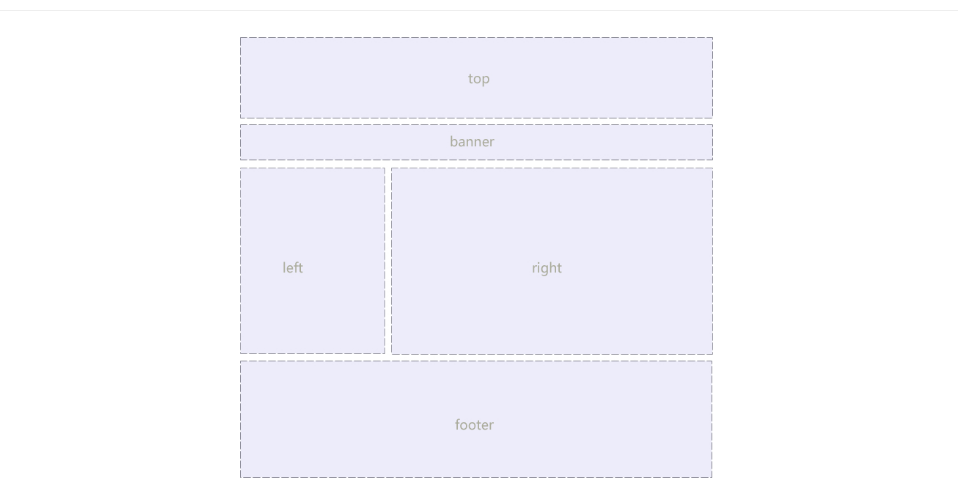
三、 两列左窄右宽型
通过float解决div.main里的div.left和div.right的布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.top {
900px;
height: 80px;
background-color: pink;
margin: 0 auto;
}
.banner {
900px;
height: 150px;
background-color: purple;
margin: 0 auto;
}
.main {
900px;
height: 500px;
background-color: skyblue;
margin: 0 auto;
}
.left {
288px;
height: 500px;
background-color: yellow;
float: left;
border: 1px solid red;
}
.right {
600px;
height: 500px;
background-color: deeppink;
float: right;
}
.footer {
900px;
height: 120px;
background-color: black;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="banner"></div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer"></div>
</body>
</html>
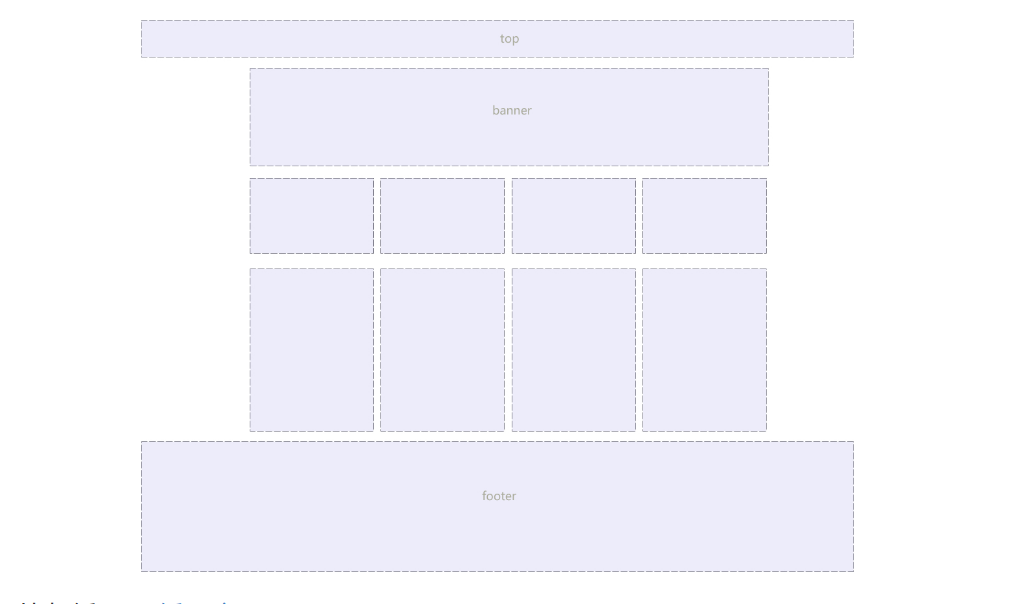
四、 通栏(Banner)平均分布型
例如锤子官网
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 80px;
background-color: pink;
}
.top-inner {
900px;
height: 80px;
/*background-color: #ababab;*/
margin: 0 auto;
}
.banner {
900px;
height: 150px;
/*background-color: purple;*/
margin: 0 auto;
}
.banner li {
float: left;
217px;
height: 150px;
margin-right: 10px;
}
.one {
background-color: purple;
}
.two {
background-color: indianred;
}
.three {
background-color: darkgoldenrod;
}
/* 只写.four的话优先级不够,magrin-right:0不生效*/
.banner .four {
background-color: green;
margin-right: 0;
float: right;
}
.main {
900px;
height: 500px;
background-color: skyblue;
margin: 0 auto;
}
.left {
288px;
height: 500px;
background-color: yellow;
float: left;
border: 1px solid red;
}
.right {
600px;
height: 500px;
background-color: deeppink;
float: right;
}
.footer {
900px;
height: 120px;
background-color: black;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="top">
<div class="top-inner">123</div>
</div>
<div class="banner">
<ul>
<li class="one">1</li>
<li class="two">2</li>
<li class="three">3</li>
<li class="four">4</li>
</ul>
</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer"></div>
</body>
</html>