 前端小技巧:css sprite
前端小技巧:css sprite
因为英文名叫sprite,翻译过来是精灵,而雪碧饮料也叫sprite,所以叫精灵兔或者雪碧图。
它有什么作用呢?
当用户在浏览器里输入一个URL地址的时候,你会感觉无数张图片“唰唰唰”的闪出来了。在这个过程中,浏览器会把这个网站的主资源(就是Html文件)拉取回来,然后开始分析网页中的Js,Img之类的标签,然后再去拉取这些图片和资源。可想而且这会多么的消耗内存。对于浏览器来说,他们的请求方式都是发起一个Http请求,经历三次握手。
首先我们来讲讲什么是三次握手?
第一次
第一次握手:建立连接时,客户端发送syn包(syn=j)到服务器,并进入SYN_SENT状态,等待服务器确认;SYN:同步序列编号(Synchronize Sequence Numbers)。
第二次
第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
第三次
第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED(TCP连接成功)状态,完成三次握手。
完成三次握手,客户端与服务器才开始传送数据
所以大量的小图片特别影响性能,不但网页加载完成时间慢,还可能影响一些重要的JS逻辑,使得网页响应也变慢,卡死等等。对于浏览器来说,发起一个Http请求,来回几百毫秒的耗时,已经是相当高的资源耗费。
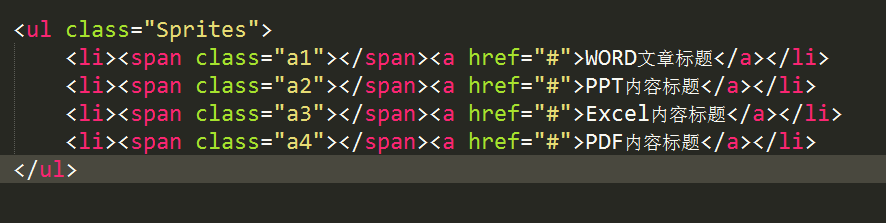
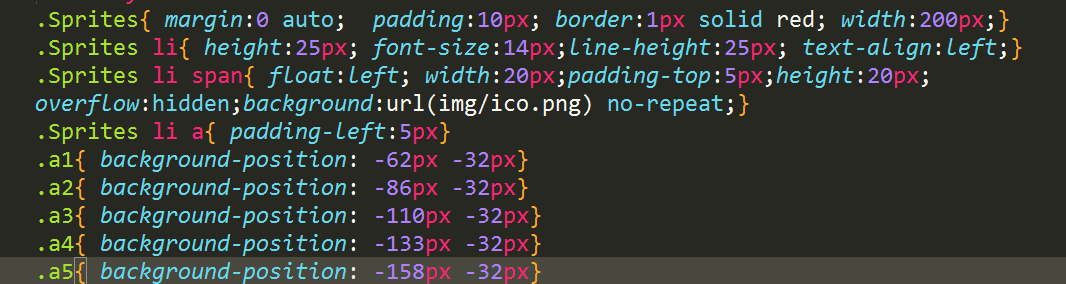
这里就为大家演示下css sprites设置不同背景图标样式



效果如下图所示

CSS sprites其实就是对CSS背景background样式的扩展应用,以前设置背景background-position常见为正数值,设置背景靠左靠上距离多少像素开始显示图片,为负数值后,是将图片拖离左边上边多少像素开始显示图片,下载本案例多次修改修改数值,观察观察能找到规律很快就会作为此技巧,同时学会PS切片工具获取距离值。
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)