最近在做项目的过程中,为了节省服务器,需要在原来的项目中部署子目录的形式、总的来说,需要修改项目中的配置以及ngnix的配置才可实现
一 修改vue项目中的配置
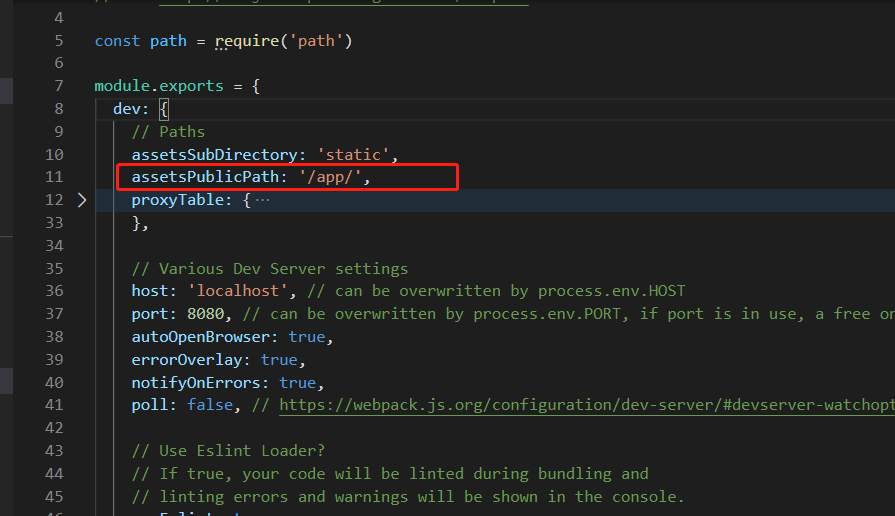
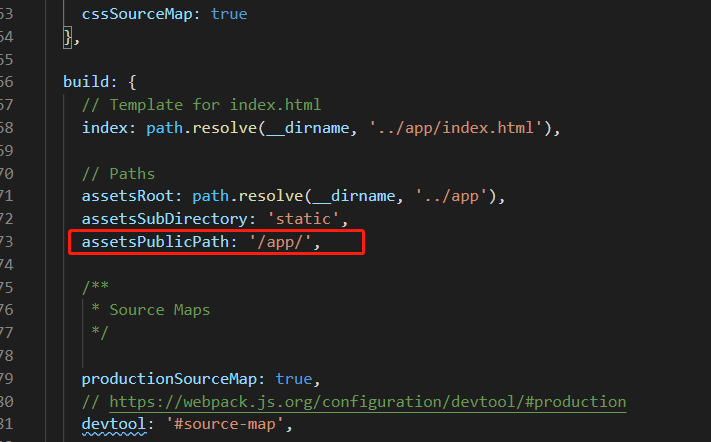
1)找到config/index.js文件,把dev和build中的assetsPublicPath 改成二级目录的名称,例如:


2) 在路由处做修改,添加base

这样添加好之后,就可以在本地运行看,本地的url也是有app前缀的
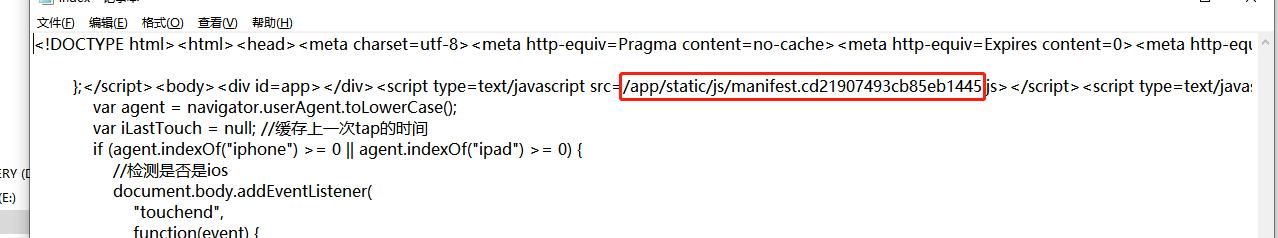
由于打包添加了子目录,所以index.html的资源引用添加了app文件夹,所以部署的包必须一致,也必须是app文件夹(子目录名称),可以打开index文件看下资源路径

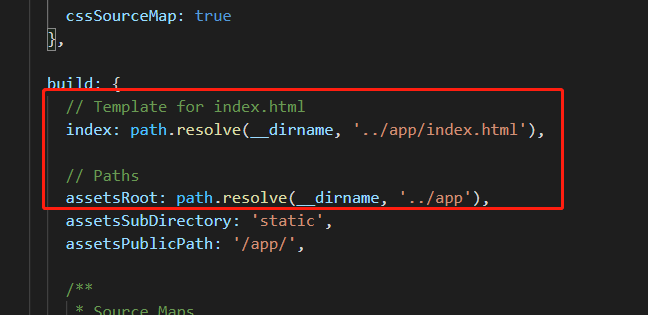
默认build后,包名是dist文件夹,可以通过修改 config / index.js的配置来达到,代码如下:

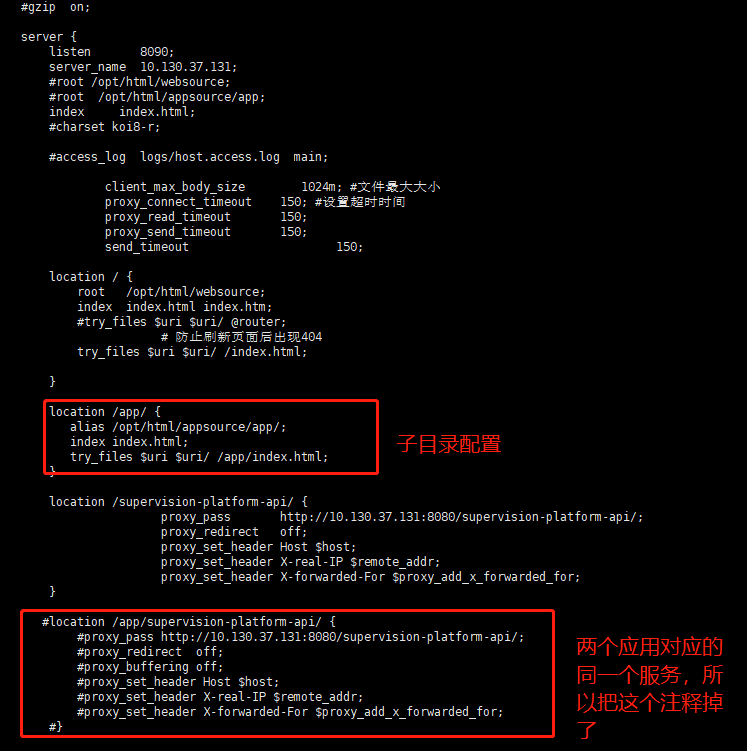
二 nginx的配置
对应的nginx配置参照如下:

配置好之后,重启nginx即可。