getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
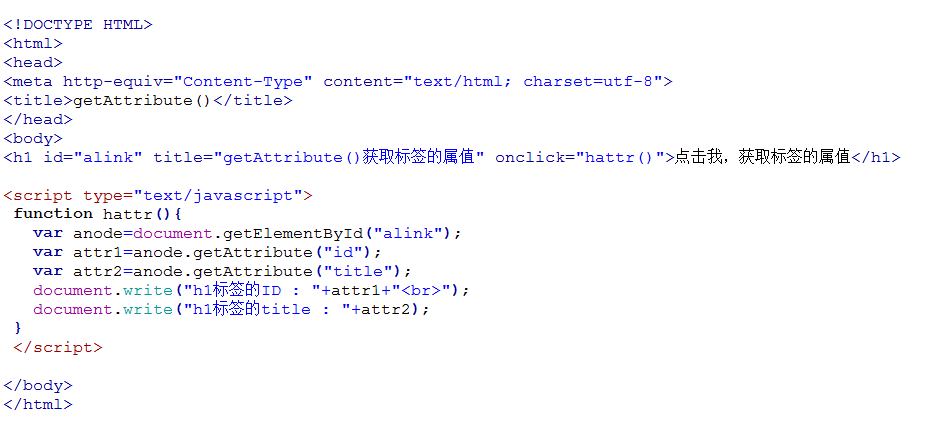
获取h1标签的属性值:

运行结果:
h1标签的ID :alink
h1标签的title :getAttribute()获取标签的属值
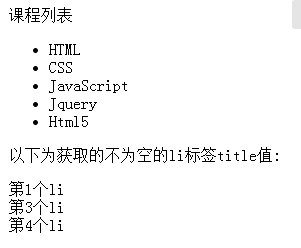
例-使用getAttribute()方法,获取LI标签的title值:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>getAttribute()</title> 6 </head> 7 <body> 8 <p id="intro">课程列表</p> 9 <ul> 10 <li title="第1个li">HTML</li> 11 <li>CSS</li> 12 <li title="第3个li">JavaScript</li> 13 <li title="第4个li">Jquery</li> 14 <li>Html5</li> 15 </ul> 16 <p>以下为获取的不为空的li标签title值:</p> 17 <script type="text/javascript"> 18 var con=document.getElementsByTagName("li"); 19 for (var i=0; i< con.length;i++){ 20 var text = con[i].getAttribute("title"); 21 if(text!=null){ 22 document.write(text+"<br>"); 23 } 24 } 25 </script> 26 </body> 27 </html>
运行结果:

setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
使用getAttribute()方法获取元素属性值,保存在变量text。使用setAttribute()方法设置title属性值:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <p id="intro">我的课程</p> 9 <ul> 10 <li title="JS">JavaScript</li> 11 <li title="JQ">JQuery</li> 12 <li title="">HTML/CSS</li> 13 <li title="JAVA">JAVA</li> 14 <li title="">PHP</li> 15 </ul> 16 <h1>以下为li列表title的值,当title为空时,新设置值为"WEB前端技术":</h1> 17 <script type="text/javascript"> 18 var Lists=document.getElementsByTagName("li"); 19 for (var i=0; i<Lists.length;i++){ 20 var text = Lists[i].getAttribute("title") 21 document.write(text +"<br>"); 22 if(text==""){ 23 Lists[i].setAttribute("title","WEB前端技术"); 24 document.write(Lists[i].getAttribute("title")+"<br>"); 25 } 26 } 27 </script> 28 </body> 29 </html>