认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。

将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
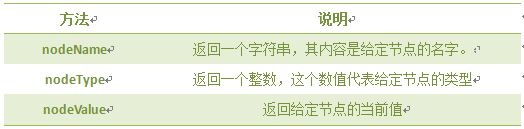
节点属性:

遍历节点树:

以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
DOM操作:

前两个是document方法。
例:通过getElementById获取id为con的h2标签。修改h2标签的样式,将颜色设为红色。修改h2标签的样式,将背景颜色设为灰色(#CCC)。通过style.display实现隐藏。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>style样式</title> 6 </head> 7 <body> 8 <h2 id="con">I love JavaScript</H2> 9 <p> JavaScript使网页显示动态效果并实现与用户交互功能。</p> 10 <script type="text/javascript"> 11 var tite = document.getElementById("con"); 12 tite.style.color = "red"; 13 tite.style.backgroundColor = "#ccc"; 14 tite.style.display = "none"; 15 </script> 16 </body> 17 </html>
getElementsByName()方法
返回带有指定名称的节点对象的集合。
语法:
document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
例:
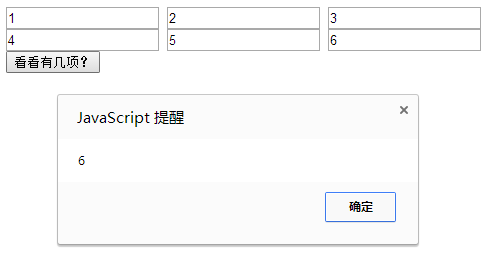
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <script type="text/javascript"> 5 function getnum(){ 6 var mynode = document.getElementsByName("myt"); 7 alert(mynode.length); 8 } 9 </script> 10 </head> 11 <body> 12 <input name="myt" type="text" value="1"> 13 <input name="myt" type="text" value="2"> 14 <input name="myt" type="text" value="3"> 15 <input name="myt" type="text" value="4"> 16 <input name="myt" type="text" value="5"> 17 <input name="myt" type="text" value="6"> 18 <br /> 19 <input type="button" onclick="getnum()" value="看看有几项?" /> 20 </body> 21 </html>
运行结果:

getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:
getElementsByTagName(Tagname)
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
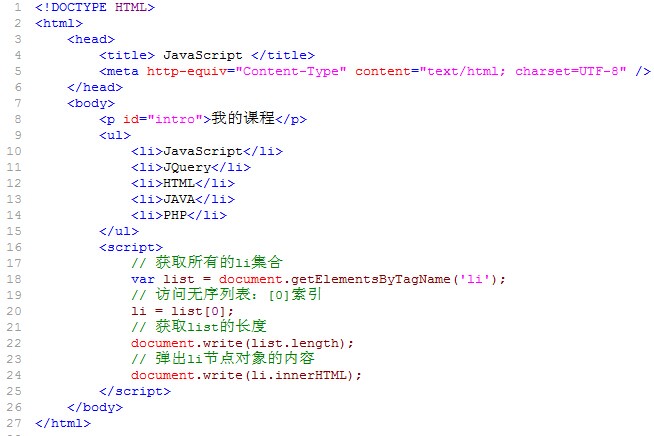
通过getElementsByTagName()获取节点:

使用三种获取节点的方法:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 5 <title>JavaScript</title> 6 </head> 7 <body> 8 <form name="Input"> 9 <table align="center" width="500px" height="50%" border="1"> 10 <tr> 11 <td align="center" width="100px"> 12 学号: 13 </td> 14 <td align="center" width="300px"> 15 <input type="text" id=userid name="user" onblur="validate();"> 16 <div id=usermsg></div> 17 </td> 18 </tr> 19 <tr> 20 <td align="center" width="100px"> 21 姓名: 22 </td> 23 <td align="center"> 24 <input type="text" name="name"> 25 </td> 26 </tr> 27 <tr> 28 <td align="center" width="%45"> 29 性别: 30 </td> 31 <td align="center"> 32 <input type="radio" name="sex" value="男"> 33 男 34 <input type="radio" name="sex" value="女"> 35 女 36 </td> 37 </tr> 38 <tr> 39 <td align="center" width="30%"> 40 年龄: 41 </td> 42 <td align="center" width="300px"> 43 <input type="text" name="age"> 44 </td> 45 </tr> 46 <tr> 47 <td align="center" width="100px"> 48 地址: 49 </td> 50 <td align="center" width="300px"> 51 <input type="text" name="addr"> 52 </td> 53 </tr> 54 </table> 55 </form> 56 <h1 id="myHead" onclick="getValue()"> 57 看看三种获取节点的方法? 58 </h1> 59 <p> 60 点击标题弹出它的值。 61 </p> 62 <input type="button" onclick="getElements()"value="看看name为sex的节点有几个?" /> 63 <br/> 64 <input type="button" onclick="getTagElements()"value="看看标签名为input的节点有几个?" /> 65 <script type="text/javascript"> 66 function getValue(){ 67 var myH = document.getElementById("myHead"); 68 alert(myH.innerHTML) 69 } 70 71 function getElements(){ 72 var myS = document.getElementsByName("sex"); 73 alert(myS.length); 74 } 75 76 function getTagElements(){ 77 var myI = document.getElementsByTagName("input") 78 alert(myI.length); 79 } 80 </script> 81 </body> 82 </html>
区别getElementByID,getElementsByName,getElementsByTagName
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
把上面的例子转换到HTML中如下:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
方法总结如下:(方法区分大小写)

通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同:
1 <input type="checkbox" name="hobby" id="hobby1"> 音乐 2 <input type="checkbox" name="hobby" id="hobby2"> 登山 3 <input type="checkbox" name="hobby" id="hobby3"> 游泳 4 <input type="checkbox" name="hobby" id="hobby4"> 阅读 5 <input type="checkbox" name="hobby" id="hobby5"> 打球 6 <input type="checkbox" name="hobby" id="hobby6"> 跑步 7 <input type="button" value = "全选" id="button1"> 8 <input type="button" value = "全不选" id="button1">
1 document.getElementsByTagName("input"); //结果为获取所有标签为input的元素,共8个。 2 3 document.getElementsByName("hobby"); //结果为获取属性name="hobby"的元素,共6个。 4 5 document.getElementById("hobby6"); //结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。
实现当点击"全选"按钮时,将选中所有的复选项。实现当点击"全不选"按钮时,将取消所有选中的复选项。在文本框中输入输入1-6数值,当点击"确定"按钮时,根据输入的数值,通过id选中相应的复选项:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <form> 9 请选择你爱好:<br> 10 <input type="checkbox" name="hobby" id="hobby1"> 音乐 11 <input type="checkbox" name="hobby" id="hobby2"> 登山 12 <input type="checkbox" name="hobby" id="hobby3"> 游泳 13 <input type="checkbox" name="hobby" id="hobby4"> 阅读 14 <input type="checkbox" name="hobby" id="hobby5"> 打球 15 <input type="checkbox" name="hobby" id="hobby6"> 跑步 <br> 16 <input type="button" value = "全选" onclick = "checkall();"> 17 <input type="button" value = "全不选" onclick = "clearall();"> 18 <p>请输入您要选择爱好的序号,序号为1-6:</p> 19 <input id="wb" name="wb" type="text" > 20 <input name="ok" type="button" value="确定" onclick = "checkone();"> 21 </form> 22 23 <script type="text/javascript"> 24 function checkall(){ 25 var hobby = document.getElementsByTagName("input"); 26 27 for(i = 0; i < hobby.length; i++){ 28 if(hobby[i].type == "checkbox"){ 29 hobby[i].checked = true; 30 } 31 } 32 } 33 function clearall(){ 34 var hobby = document.getElementsByName("hobby"); 35 36 for(i = 0; i < hobby.length; i++){ 37 if(hobby[i].type == "checkbox"){ 38 hobby[i].checked = false; 39 } 40 } 41 } 42 43 function checkone(){ 44 var j=document.getElementById("wb").value; 45 46 var hobby = document.getElementById("hobby" + j); 47 48 hobby.checked = true; 49 } 50 </script> 51 </body> 52 </html>