Electric Rain ZAM 3D是一个功能齐全的3D建模软件,可轻松创建,定制和动画基于Windows Vista 应用的3D界面要素. 用于快速创建3D网格,并让3D网格动起来。Electric Rain ZAM 3D自动生成XAML(扩展应用程序标记语言)标记可以方便的拷贝至Visual Studio或者Expression Blend中。
下面以一个3D的Hello World实例来演示如何使用zam 3d进行3d开发。
假设你已经安装好了Electric Rain ZAM 3D
1.启动程序,打开场景编辑器选项卡片(默认卡片即场景编辑器)
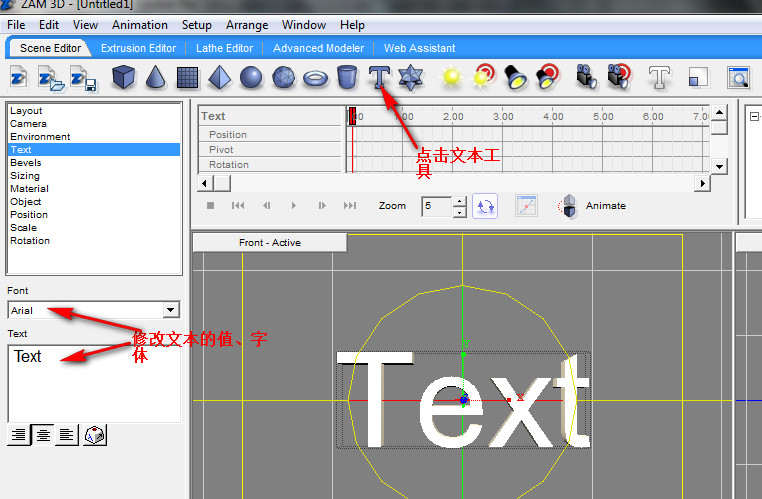
2. 点击工具栏的文本工具,修改文本为Hello World,如下图

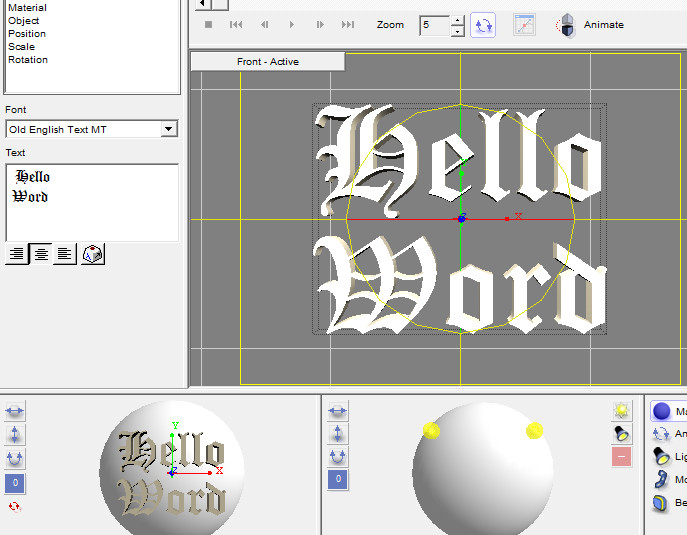
3. 修改后的图片如下:字体为Old English Text MT

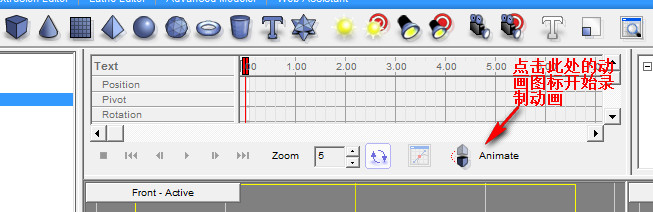
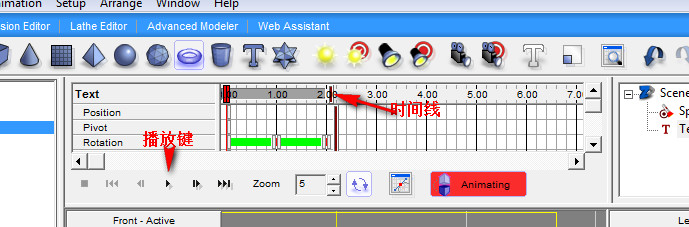
4. 下面开始录制动画,点击Animating图标

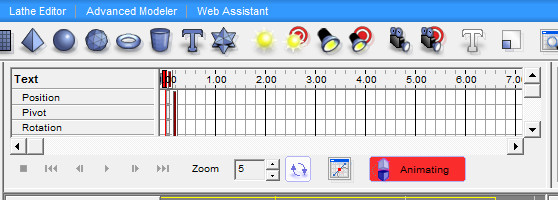
5. 点击后发现Animating图标的背景色变红了,表示在录制动画的状态,而且上方的时间帧也处于可拖动状态,如下图

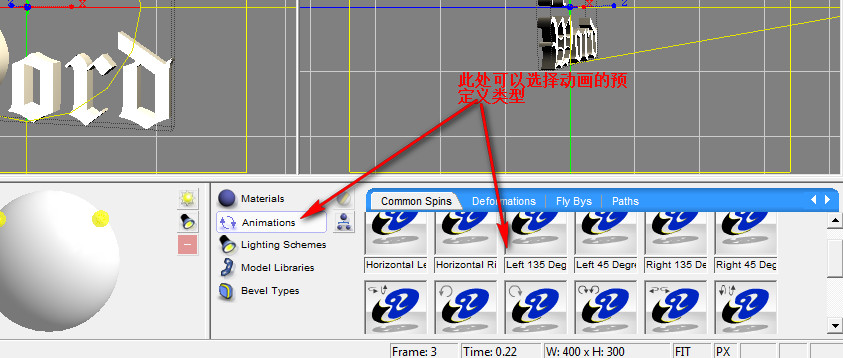
6. 选择3D动画的效果,

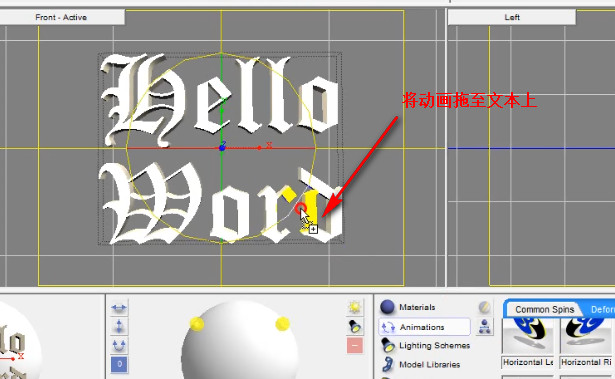
7. 拖动选中的动画效果至Hello World文本处

8. 此时会发现,时间轴默认跳到2秒处,这是这个预定义动画的执行时间,我们可以自己调整,如我们想要动画执行的慢一点,我们可以将这个时间拖长一点,,而且此时的播放键已经可以点,我们可以点此来预览动画

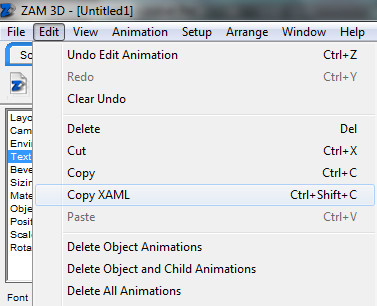
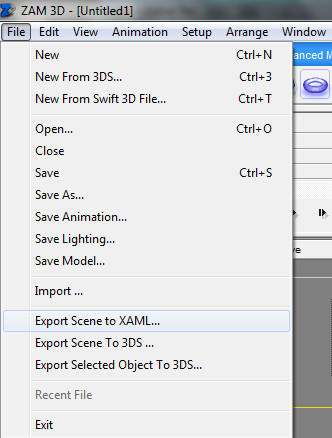
9. 此时,我们可以将这个动画导入到我们的WPF或者Silverlight项目中,这个我是导入至Expression Blend中的,我们可以使用菜单栏—>编辑—>Copy XAML将xaml代码拷贝出来,或者使用菜单栏-->文件—>Export Scene to XAML直接导出为XAML文件


10. 这里我们选择导出为xaml文件,可以选择保存路径,默认路径为安装路径下的ZAM 3D\Version 1.00\Files中
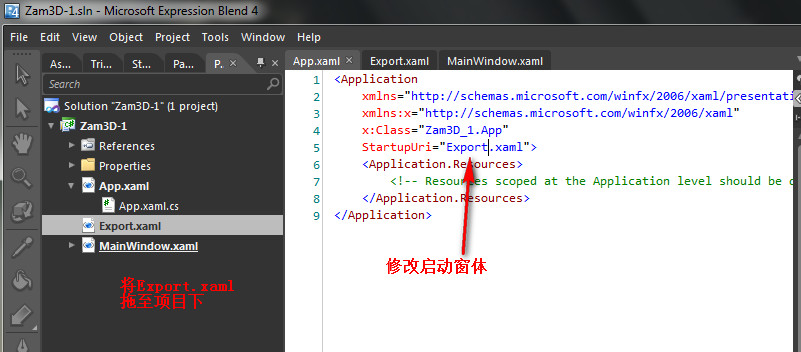
11. 打开Expression Blend,创建项目,直接复制XAML文件至项目下,修改启动窗体

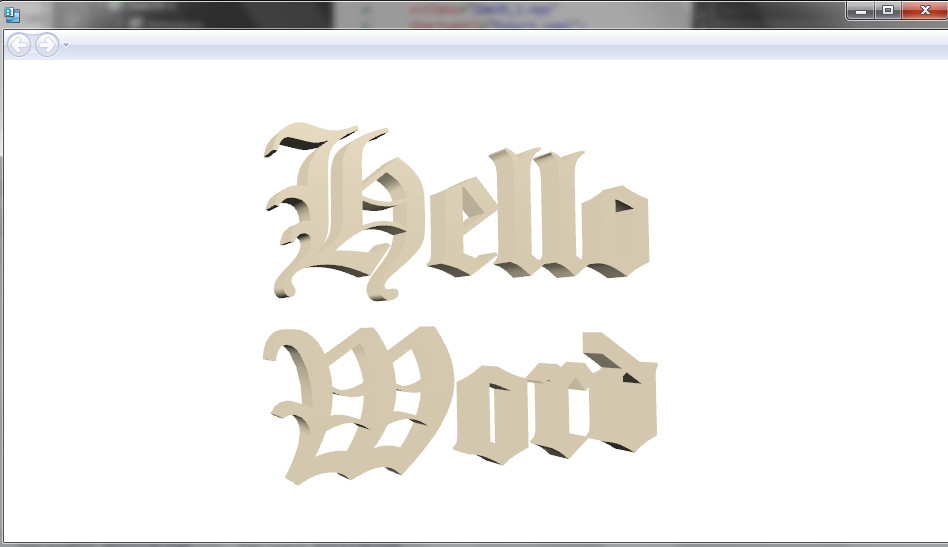
12.最终的运行效果如下:

小结:我们发现我们可以使用ZAM 3D十分方便的创建出适合WPF和Silverlight的3D效果

