<!--源代码-->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> div{ width: 100px; height: 100px; background: #ff11ff; } p{ width: 100px; height: 100px; background: blue; } /*div:nth-child(2n+1){*/ /*background: red;*/ /*}*/ div:nth-of-type(2n+1){ background: red; } </style> </head> <body> <div></div> <div></div> <p></p> <div></div> <div></div> </body> </html>
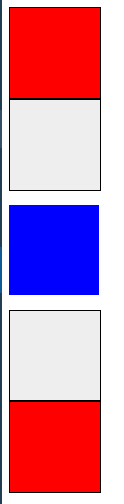
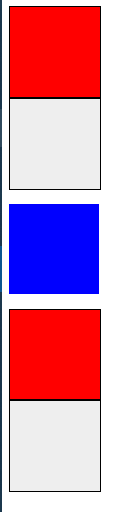
使用nth-child的效果图: 使用nth-of-type:效果


从上面可以看到:nth-child是从父元素的第一个子元素算起走,会算其他标签元素,而nth-of-type只会计算父元素下本标签元素