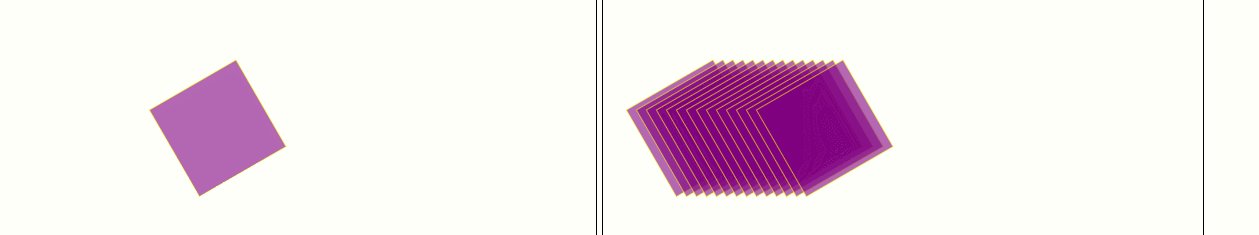
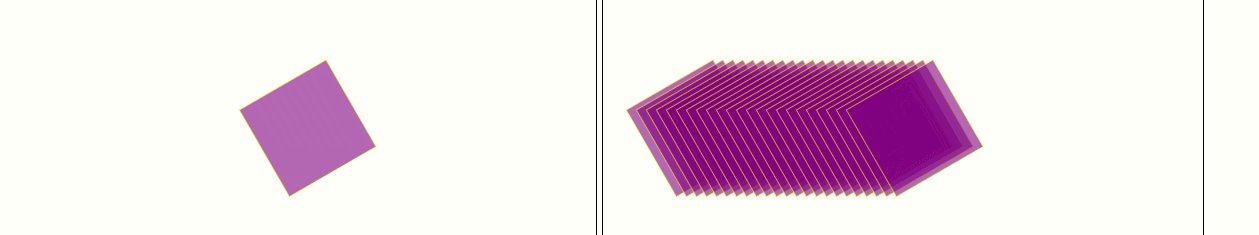
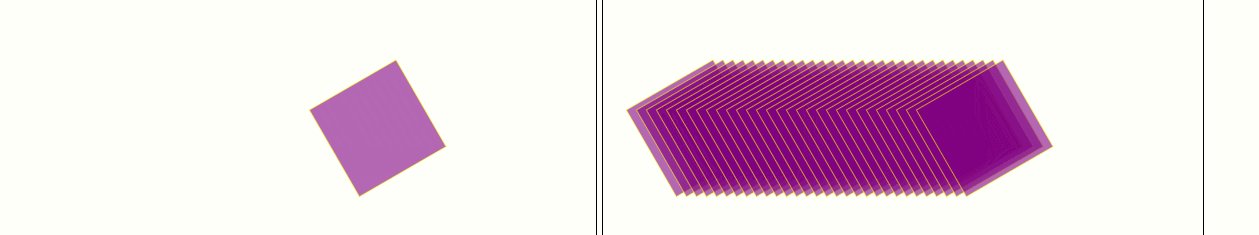
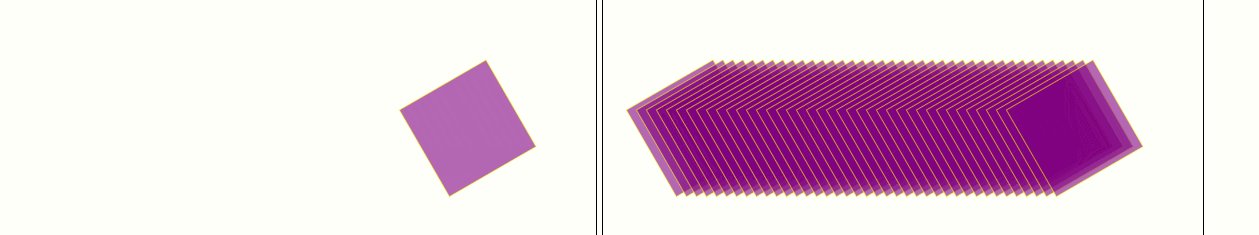
效果:

Rect.js
/* 1、 封装属性: x, y w , h, fillStyle strokeStyle rotation opacity 2、render */ function Rect(option) { this._init(option); } Rect.prototype = { _init : function (option) { this.x = option.x || 0; //x ,y 坐标 this.y = option.y || 0; this.h = option.h || 0; // 矩形的宽高 this.w = option.w || 0; this.rotation = option.rotation || 0; //矩形的旋转 // 设置矩形的透明度 this.opacity = option.opacity === 0 ? 0 : option.opacity || 1; this.scaleX = option.scaleX || 1;//设置矩形的 放到缩小 this.scaleY = option.scaleY || 1; this.strokeStyle = option.strokeStyle || 'red';//划线颜色 this.fillStyle = option.fillStyle || 'blue';//填充颜色 }, render : function (ctx) { ctx.save();// 把当前的上下文的状态保存一下 ctx.beginPath();//开始一个新的路径 ctx.translate(this.x, this.y); //把整个画布进行位移,让图片以新画布原点为原点 ctx.rotate(this.rotation * Math.PI / 180 );//把整个画布进行旋转 ctx.globalAlpha = this.opacity;//设置透明度 ctx.scale( this.scaleX, this.scaleY );//设置画布缩小放大 //给 ctx规划一个路径。注意:规划的路径会一直保存。所以 //最好在每次绘制矩形的时候beginPath一下标志一个新的路径。 ctx.rect(0, 0 , this.w, this.h ); ctx.fillStyle = this.fillStyle; ctx.fill(); ctx.strokeStyle = this.strokeStyle; ctx.stroke(); ctx.restore();//还原绘制的状态 } }
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>面向对象版本的矩形</title> <script src="js/Rect.js"></script> </head> <body> <div id="container"> <canvas id="cavsElem1"> 你的浏览器不支持canvas,请升级浏览器 </canvas> <canvas id="cavsElem2"> 你的浏览器不支持canvas,请升级浏览器 </canvas> </div> <img src="" id="imgId" alt=""> <script> (function(){ var canvas1 = document.querySelector( '#cavsElem1' ); var canvas2 = document.querySelector( '#cavsElem2' ); var ctx1 = canvas1.getContext( '2d' ); var ctx2 = canvas2.getContext( '2d' ); canvas1.width = 600; canvas1.height = 600; canvas1.style.border = "1px solid #000"; canvas2.width = 600; canvas2.height = 600; canvas2.style.border = "1px solid #000"; //创建矩形 var rect = new Rect({ x: 100, // 矩形x坐标 y: 100, w: 100, h: 100, opacity: .6, //透明度 rotation: 60, //旋转角度 scaleX: 1, //放大缩小的倍数 scaleY: 1, fillStyle: 'purple', //填充的样式 strokeStyle: 'yellow' }); //渲染矩形 rect.render( ctx1 ); // for( var i= 0; i < 100; i++ ) { // var r = new ItcastRect({ // x: Math.random() * 100, // y: Math.random() * 100, // w: Math.random() * 100, // h: Math.random() * 100, // rotation: Math.random() * 90, // opacity: Math.random() // }); // r.render(ctx); // } //把canvas转成一个图片 // console.log(canvas.toDataURL('image/jpeg', .6)); setInterval(function() { ctx1.clearRect( 0, 0 , canvas1.width, canvas1.height); rect.x += 10; rect.render(ctx1); // 把canvas输出到一张图片上去 // var img = document.getElementById('imgId'); // img.src = canvas.toDataURL('image/png', .5); //把一个画布渲染到另外一个画布上。 ctx2.drawImage(canvas1, 0, 0); }, 100) }()); </script> </body> </html>