jQuery中的DOM操作
一、前言
DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件,DOM 操作的分类:
①DOM Core: DOM Core 并不专属于 JavaScript, 任何一种支持 DOM 的程序设计语言都可以使用它. 它的用途并非仅限于处理网页, 也可以用来处理任何一种是用标记语言编写出来的文档, 例如: XML
②HTML DOM: 使用 JavaScript 和 DOM 为 HTML 文件编写脚本时, 有许多专属于 HTML-DOM 的属性
③CSS-DOM:针对于 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用于获取和设置 style 对象的各种属性
二、jQuery-DOM整理
查找节点
查找属性节点: 通过 jQuery 选择器完成.
操作属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
操作文本节点:通过 text() 方法
创建节点
创建节点: 使用 jQuery 的工厂函数 $(): $(html); 会根据传入的 html 标记字符串创建一个 DOM 对象, 并把这个 DOM 对象包装成一个 jQuery 对象返回.
注意:
①动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
②当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个<p>元素, 可以使用 $(“<p/>”) 或 $(“<p></p>”), 但不能使用 $(“<p>”) 或 $(“<P>”)
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
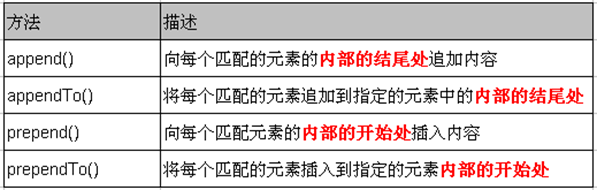
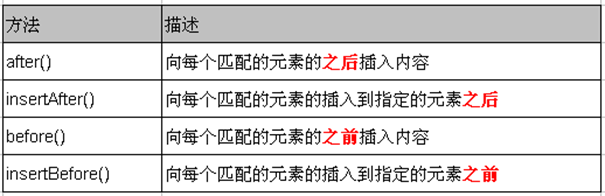
插入节点
动态创建 HTML 元素并没有实际用处, 还需要将新创建的节点插入到文档中, 即成为文档中某个节点的子节点

以上方法不但能将新创建的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动.
删除节点
remove(): 从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
empty(): 清空节点 – 清空元素中的所有后代节点(不包含属性节点).
复制节点
clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.
clone(true): 复制元素的同时也复制元素中的的事件
替换节点
replaceWith(): 将所有匹配的元素都替换为指定的 HTML 或 DOM 元素
replaceAll(): 颠倒了的 replaceWith() 方法.
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
包裹节点
wrap(): 将指定节点用其他标记包裹起来. 该方法对于需要在文档中插入额外的结构化标记非常有用, 而且不会破坏原始文档的语义.
wrapAll(): 将所有匹配的元素用一个元素来包裹. 而 wrap() 方法是将所有的元素进行单独包裹.
wrapInner(): 将每一个匹配的元素的子内容(包括文本节点)用其他结构化标记包裹起来.
属性操作
attr(): 获取属性和设置属性:
①当为该方法传递一个参数时, 即为某元素的获取指定属性
②当为该方法传递两个参数时, 即为某元素设置指定属性的值
jQuery 中有很多方法都是一个函数实现获取和设置. 如: attr(), html(), text(), val(), height(), width(), css() 等.
removeAttr(): 删除指定元素的指定属性
设置和获取HTML、文本和值
读取和设置某个元素中的 HTML 内容: html() . 该方法可以用于 XHTML, 但不能用于 XML 文档
读取和设置某个元素中的文本内容: text(). 该方法既可以用于 XHTML 也可以用于 XML 文档.
读取和设置某个元素中的值: val() --- 该方法类似 JavaScript 中的 value 属性. 对于文本框, 下拉列表框, 单选框该方法可返回元素的值(多选框只能返回第一个值).如果为多选下拉列表框, 则返回一个包含所有选择值的数组
常用的遍历节点方法
取得匹配元素的所有子元素组成的集合: children(). 该方法只考虑子元素而不考虑任何后代元素.
取得匹配元素后面紧邻的同辈元素的集合(但集合中只有一个元素): next()
取得匹配元素前面紧邻的同辈元素的集合(但集合中只有一个元素): prev()
取得匹配元素前后所有的同辈元素: siblings()
样式操作
获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成.
追加样式: addClass()
移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class
切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它.
判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false
CSS-DOM操作
获取和设置元素的样式属性: css()
获取和设置元素透明度: opacity 属性
获取和设置元素高度, 宽度: height(), width(). 在设置值时, 若只传递数字, 则默认单位是 px. 如需要使用其他单位则需传递一个字符串, 例如 $(“p:first”).height(“2em”);
获取元素在当前视窗中的相对位移: offset(). 其返回对象包含了两个属性: top, left. 该方法只对可见元素有效
如果,您对我的这篇博文有什么疑问,欢迎评论区留言,大家互相讨论学习。
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】。
如果,您希望更容易地发现我的新博客,不妨点击一下左下角的【关注我】。
如果,您对我的博文感兴趣,可以关注我的后续博客,我是【AlbertRui】。转载请注明出处和链接地址,欢迎转载,谢谢!