1. html 中 如下写,不起作用,但单独打开html文件可以。
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon"type="image/x-icon" href="./public/favicon.ico" />
<title>supermall</title>
</head>
2. 文件目录中引用也是对的。

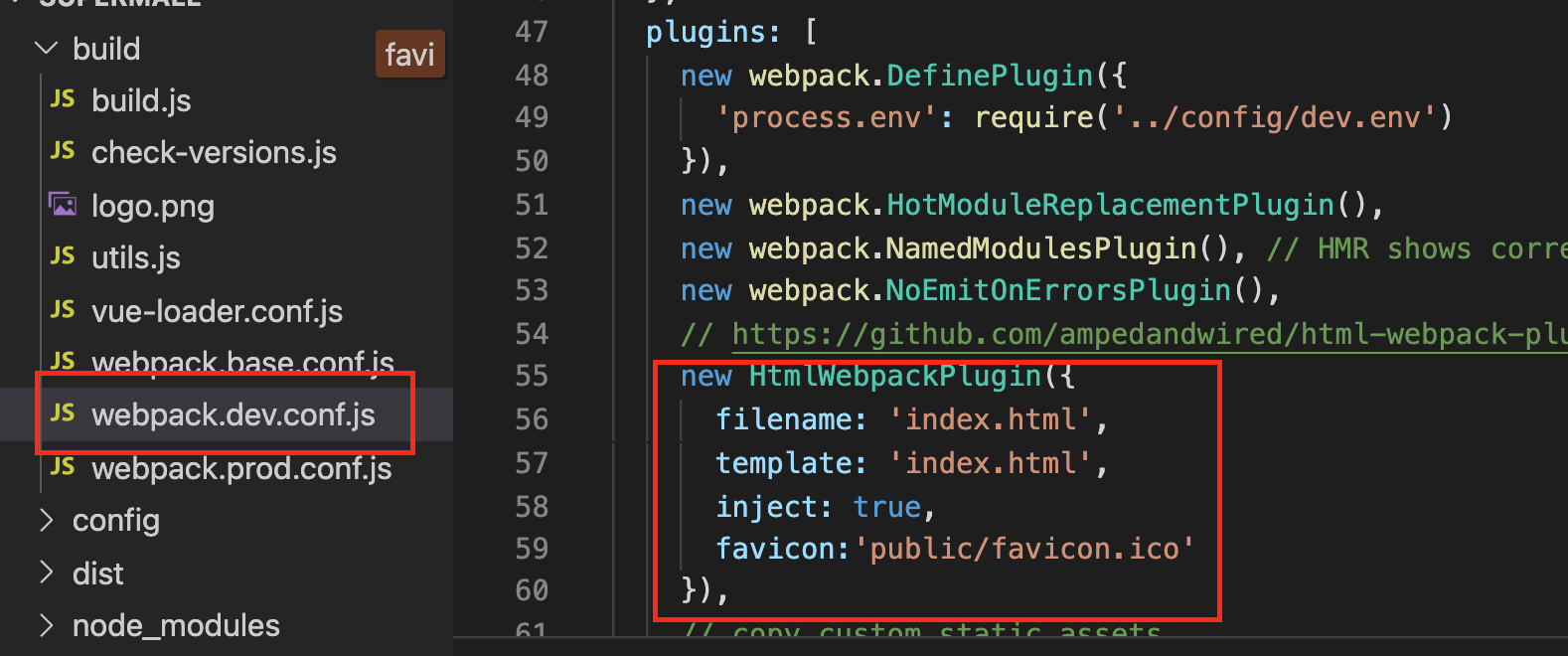
3. 需要在webpack.dev.conf.js 中作如下修改,添加
favicon:'public/favicon.ico'