做WEB开发也有1年半的时间了,列举一些不错的工具站点,以后也会不断补充,这些站点躺在百度个人导航中好久了,顺便整理下。
1.http://www.cssmatic.com/
该站点是一个在线样式生成工具,分为以下四块
gradient-generator:生成颜色渐变样式,而且考虑了浏览器的兼容性

border-radius:顾名思义,用于生成圆角样式

noise-texture:生成一个带噪点的背景图

box-shadow: 很好懂,生成盒子阴影

2.http://ajaxload.info/
改站点提供 各种loading状态的图标,不用什么东西都要找设计同事了

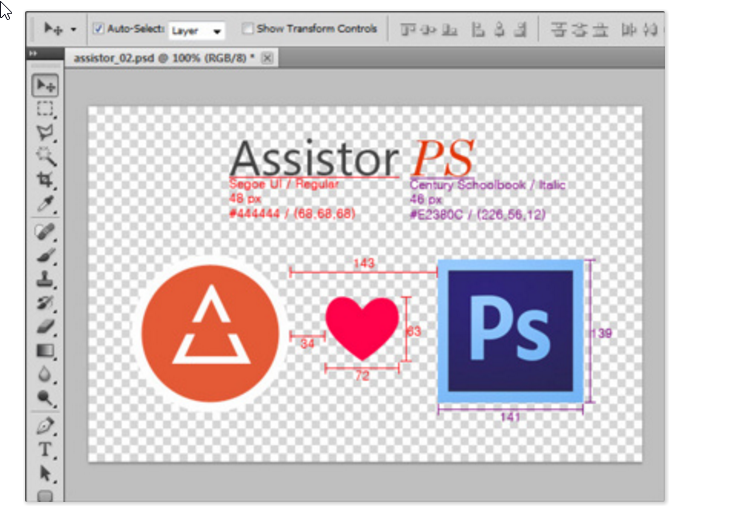
3.http://bigertech.com/post/assistor-ps-1/
PS外挂神器,如果对PS使用的不是很熟,平时的切图操作可能就慢点,对业余切图的还是有一定帮助作用的;最重要的是hi免费!
官方的功能介绍是:
- 轻松创建标记文档,一键导出图层
- 单位数值转换快速
- 快速创建参考线(类似 GuideGuide)
- 圆角矩形调整
- 按照固定的间隔复制图层

4.http://placehold.it/
图片占位符,根据定义的尺寸生成一个图片占位符,使用方法非常简单

5.在线ps工具http://www.uupoop.com/
一个在线处理图片的工具,操作易用性自然没有Photoshop好,如果手头没有ps或者公司禁止使用盗版PS软件,可以考虑使用这个在线工具

未完待续,后期再补充!