一.vue多页面应用文件引用
1.官网拷贝:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
2.npm安装, 安装vue包
$ npm install vue --save
3.npm安装的包都在node_modules目录下, 文件引入dist下的文件
<script src="node_modules/vue/dist/vue.min.js"></script>
二.vue-cli构建SPA应用
1.安装vue-cli
$ npm install -g vue-cli
三. vue-cli建立完整的项目
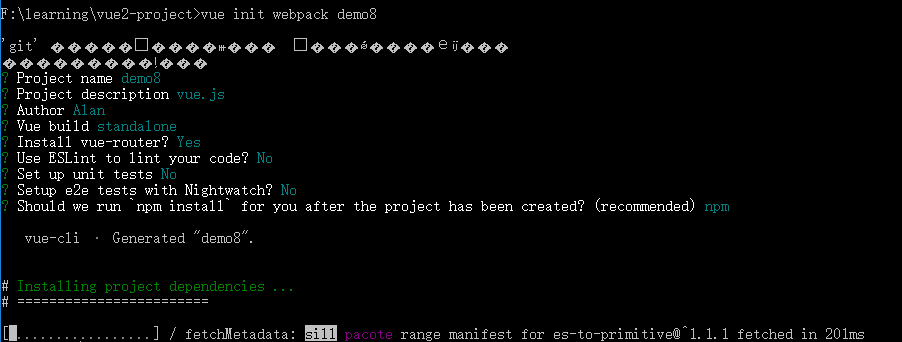
1.初始化项目(demo项目名字), 自动生成模板
$ vue init webpack-simple demo

2.项目跑起来, 看package.json
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
dev ==> 开发模式
3.在github下载下来的项目, 第一步就是 npm install, 把所有依赖的都下载
$ npm install (cnpm install)
4. 运行开发模式
$ npm run dev ==> 运行开发模式(看package里的scripts配置)