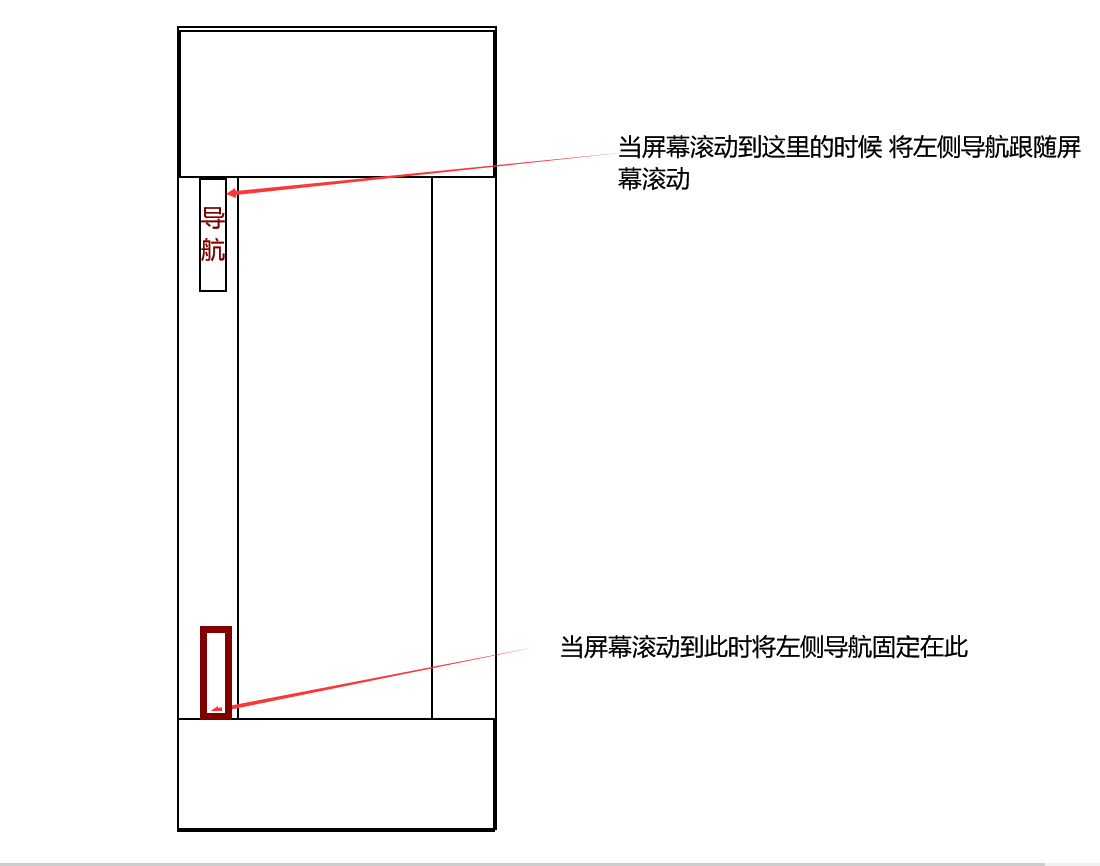
由于是在内网开发无法截图自行花了个草图 记录一下

实现
<template>
<div class=left_follow_div id="follow v-if="local>我是左侧导航</div>
</template>
export default{
data(){
return{
loval:true
}
},
mouted(){
window.addEventListener('scroll',this.btn_pos)
},
methods:{
btn_pos(){
var scrollTop =document.body.scrollTop||document.documentElement.scrollTop||window.pageYOffset;
var clientHeight=document.documentElement.clientHeight;
// var scrollLeft =document.documentElement.scrollLeft//监控屏幕左右移动距离
if(scrollTop <3700){
this.local=true
if(scrollTop >0&&scrollTop <500){
if(scrollTop <700){
scrollTop =700
}
document.getelementById('follow').setAtteribute("style","position:absolute;top:"+scrollTop +"px")
}else{
document.getelementById('follow').setAtteribute("style","position:fixed;top:200px")
}
}else{
document.getelementById('follow').setAtteribute("style","position:absolute;top:3700px")
}
}
}
}