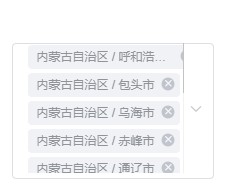
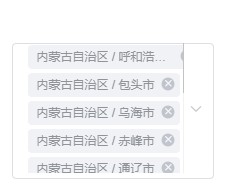
不多废话,直接上样式。
<style rel="stylesheet/scss" lang="scss" scoped>
.el-cascader {
max-height: 130px;
::v-deep .el-cascader__tags {
max-height: 130px;
overflow: scroll;
overflow-x: hidden;
}
::v-deep .el-cascader__tags::-webkit-scrollbar {
1px;
}
::v-deep .el-cascader__tags::-webkit-scrollbar-track {
background: #f2f2f2;
}
::v-deep .el-cascader__tags::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.2);
}
::v-deep .el-cascader__tags::-webkit-scrollbar-thumb:hover {
background: #f2f2f2;
}
::v-deep .el-cascader__tags::-webkit-scrollbar-thumb:active {
background: rgba(0, 0, 0, 0.2);
}
}
.el-cascader .el-cascader__tags {
max-height: 130px;
overflow: scroll;
overflow-x: hidden;
}
</style>
如图