1. 概述
1.1 说明
项目开发过程中会遇到需要多个主页展示情况,故在vue单页面的基础上进行配置多页面开发以满足此需求。
2. 实例
2.1 页面配置
2.1.1 默认首页
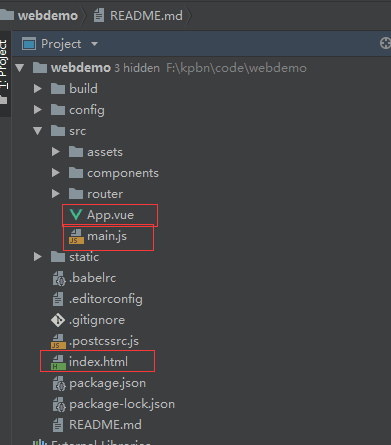
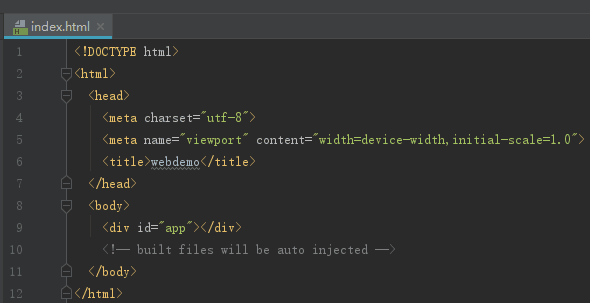
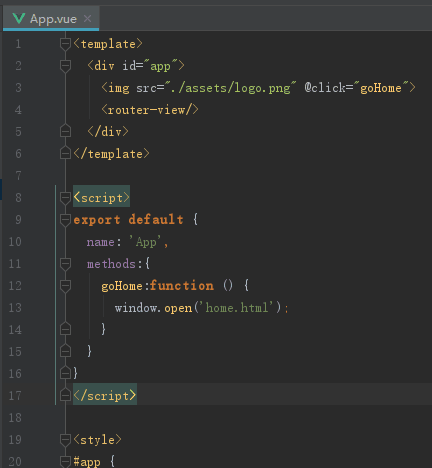
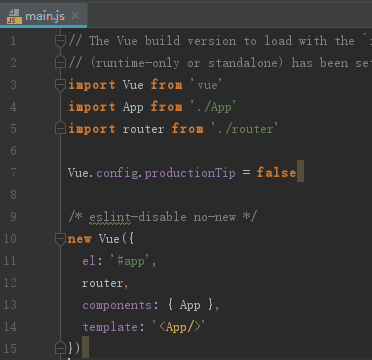
使用vue脚手架搭建后的首页信息:index.html,app.vue,main.js




2.1.2 测试首页
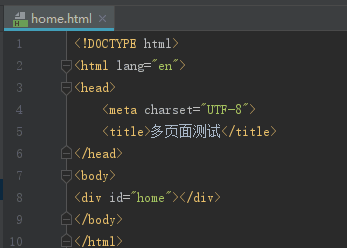
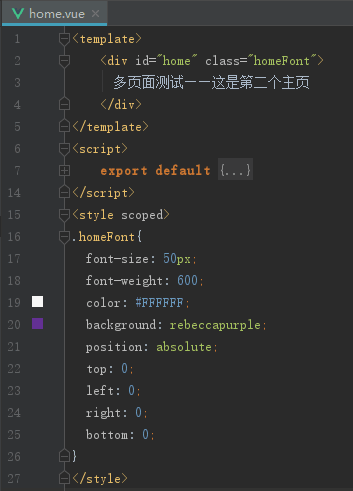
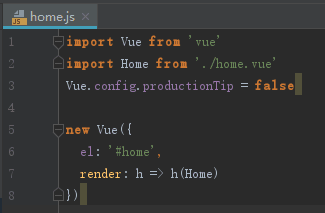
单独创建的首页信息:home.html ,home.vue,home.js




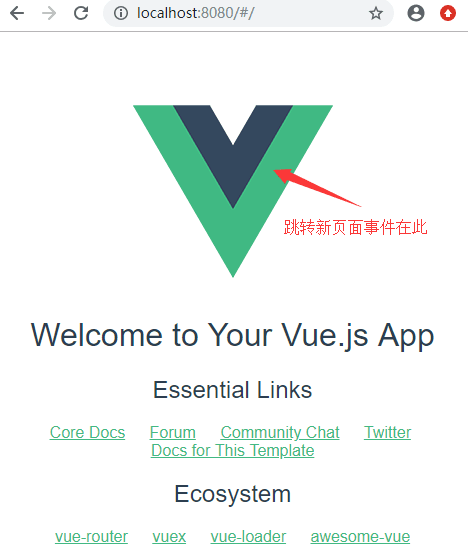
2.1.3 页面展示


2.2 webpack配置
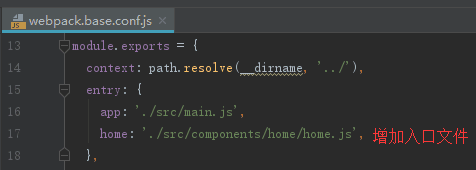
2.2.1 webpack基础配置:webpack.base.conf.js
增加入口时需要写入需要增加的文件的正确路径

2.2.2 webpack开发环境配置:webpack.dev.conf.js
新增对应的页面html打包(HtmlWebpackPlugin)

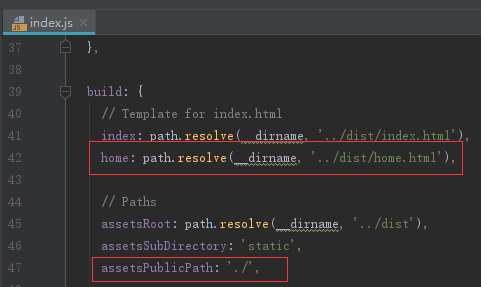
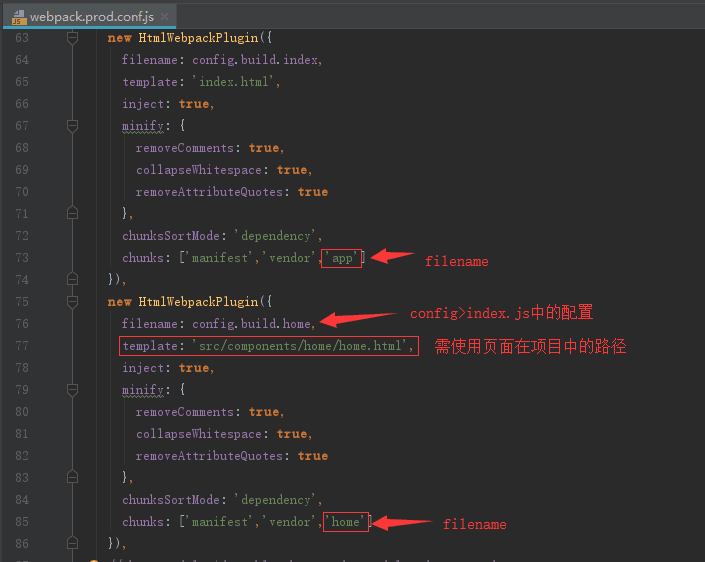
2.2.2 webpack生产环境配置:index.js与webpack.prod.conf.js
*** config>index.js进行打包基础配置

*** build>webpack.prod.conf.js 进行打包配置

注意:打包后可安装http-server进行访问打包好的文件dist:http-server ./dist ;若没有安装依赖可使用命令安装: npm install http-server -g