学习视频链接:【尚硅谷】3小时Ajax入门到精通_哔哩哔哩_bilibili
Ajax简介
- Ajax全称为Asynchronous Javascript And XML,即异步JS和XML
- 通过Ajax可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据
- AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式
学习之前的了解准备:
1.HTTP协议:
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。
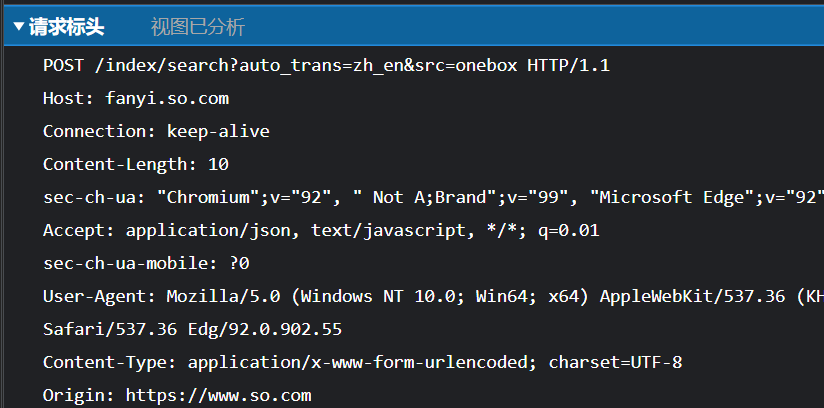
(1)客户端请求信息

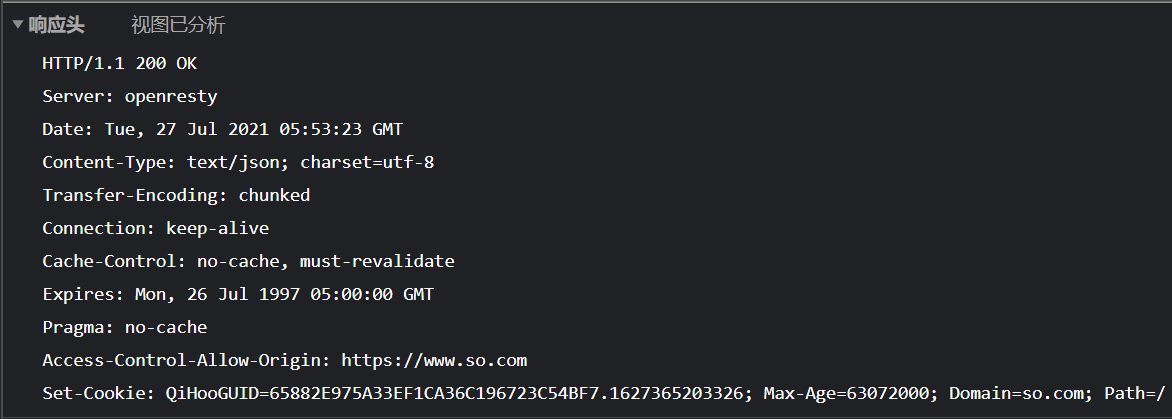
(2)服务器响应信息

(3)浏览器网络控制台如何查看通信报文(响应头与请求图中仅包含行、头的内容)



请求体内容:

2.XML
- XML:可扩展标记语言
- XML:被设计用来传输和存储数据
- XML和HTML类似,不同点:HTML中都是预定义标签,XML中没有预定义标签,全是自定义标签,用来表示一些数据
- 现在已被JSON取代
开始学习
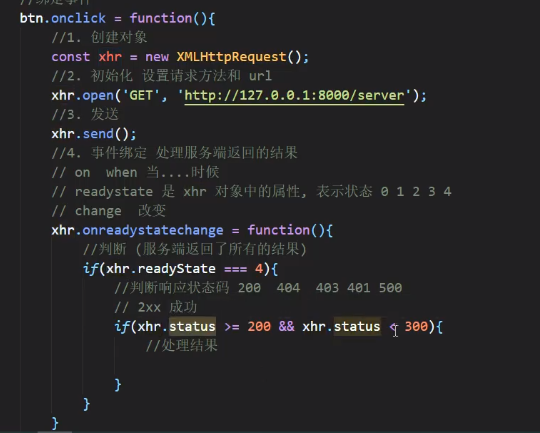
- 原生Ajax请求
- 基本操作

- Ajax设置请求参数
- ie缓存
- Ajax设置请求头信息
- 请求超时与网络异常
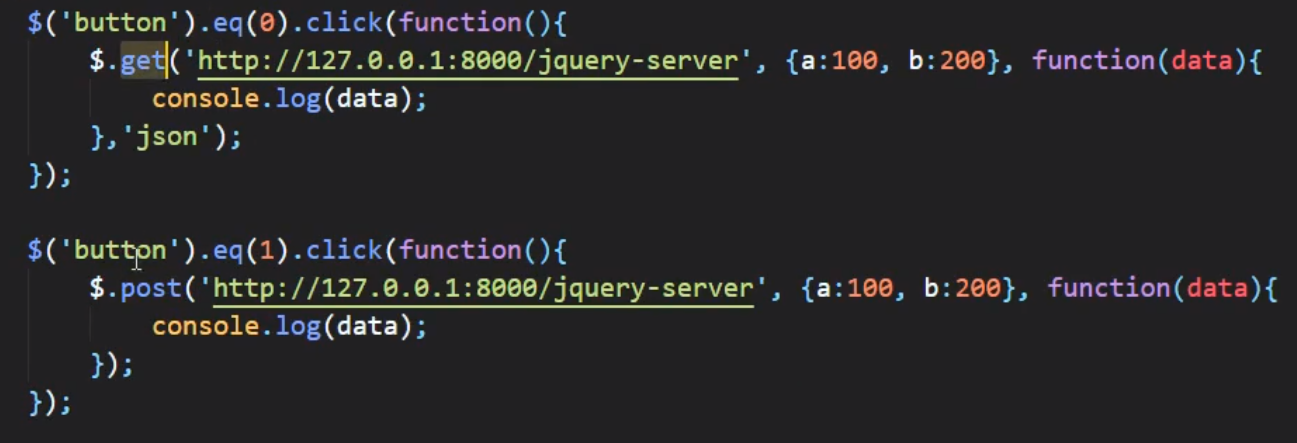
- jQuery发送ajax请求的方法
post请求还可设置请求体(参数)
1.通用方法Ajax发送请求

2. get、post方法发送Ajax请求
$.get(url, [data], [callback], [type])
url: 请求的URL地址
data: 请求携带的参数
callbac: 载入成功时回调函数
type:设置返回内容格式,xml、html、script、json、text、_default