1、搭建环境
1.1 ArcGIS Web3D软件环境
- ArcGIS Pro 2.0(必须)
- ArcGIS for Enterprise 10.5.1 (从10.5开始称呼为Enterprise)
包括: - ArcGIS Server 10.5.1(必须)
- Portal for ArcGIS 10.5.1(必须)
- ArcGIS Web Adpter (IIS) (必须,理论上一台服务器可安装20+个)
- ArcGIS Data Store 10.5.1(必须,三维缓存,关系数据库PostgreSQL)
- ArcGIS for Desktop 10.5.1(一般都安装)
- WebAppBuilder 2.4 (无代码即应用)
- ArcGIS Earth 1.0 (Web3D 浏览器,Option)
- CityEgnine 2016/3d Max/Sketch Up(Option)
- Oracle11G/12CPostgreSQLMongoDB(SDE托管,Option)
1.2 硬件配置
推荐内存16G+(8G卡出翔),4G+独立显卡(三维很耗性能)
2、先看几张成图
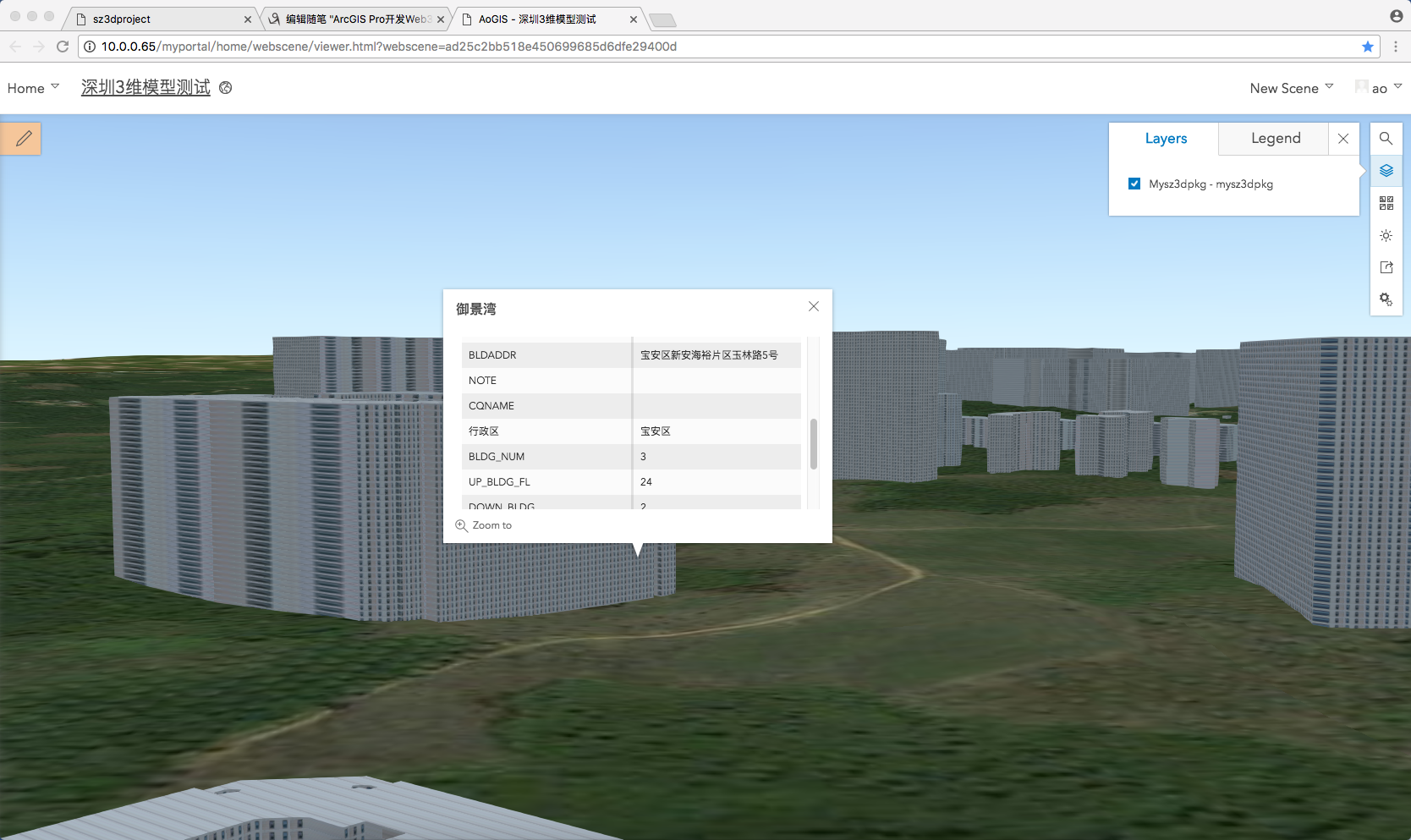
1、Portal 中的三维Scene场景

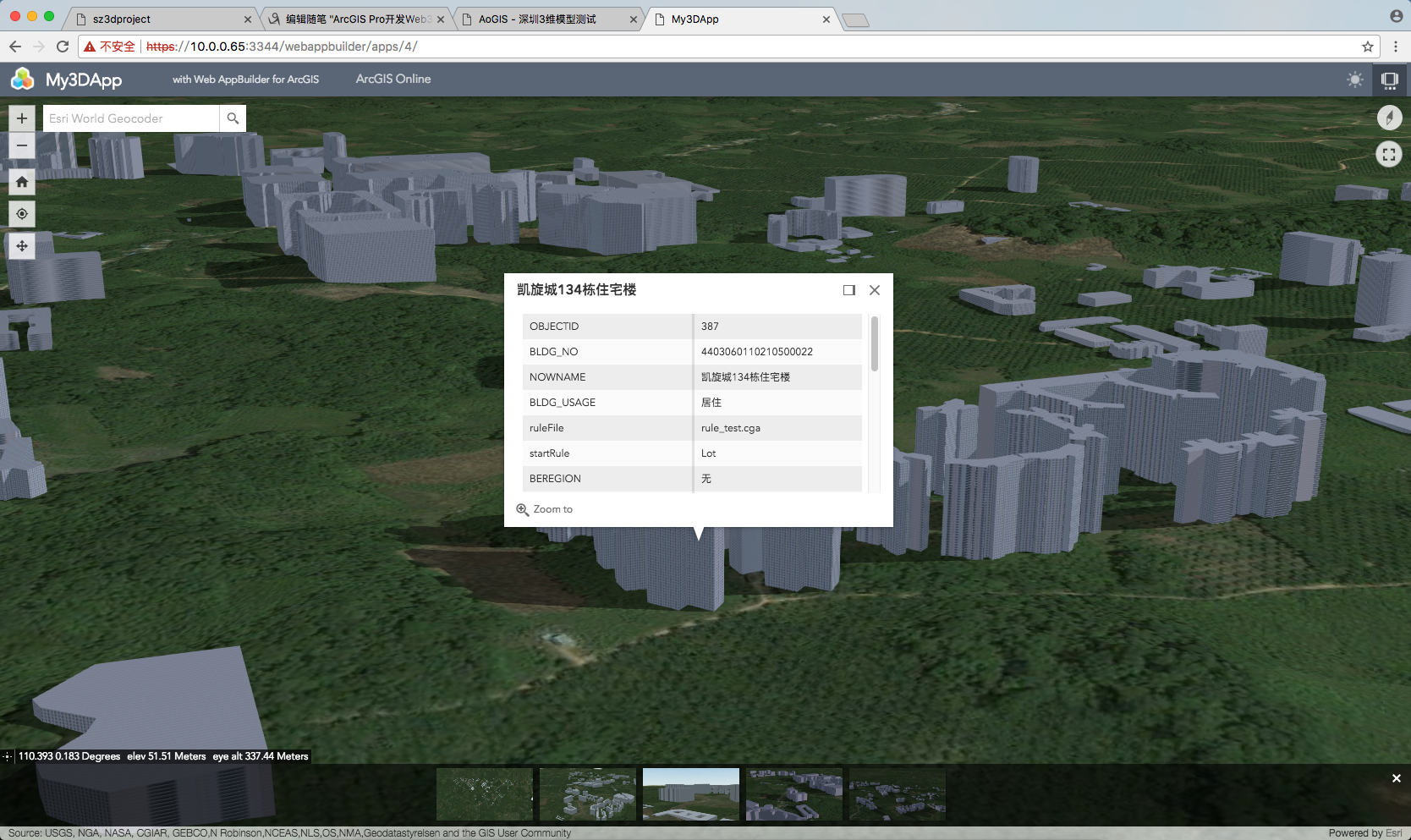
2、WebAppBuilder中的三维场景

3、环境搭建要点
1、软件安装授权许可,安装没有顺序,不过一般还是先Arcgis Desktop——ArcGIS Pro——ArcGIS Server——ArcGIS WebAdapter——ArcGIS Data Store过程,其他软件后续安装。
此处详细见《实践 ArcGIS Web 3D》.
2、ArcGIS Pro授权许可要点
现阶段不存在破解可能,ESRI重点推荐产品,前期提供60天授权试用时间,后面只有21天试用了,试用申请地址:http://www.esri.com/arcgis/trial
如果有正版授权最好了,试用许可提供5个Named User,200个credit。
3、ArcGIS WebAdapter配置
从ArcGIS Server10.4(貌似10.3.1也有)开始,提供http和https双重标准,推荐https安全协议。
ArcGIS Server和Portal for ArcGIS默认都使用https,为此WebAdapter需要配置https方可使用,并且一般需要安装2个WebAdapter来分别匹配Server和Portal。
IIS/Tomcat配置https安全协议,如果有独立域名可以申请正式SSL协议证书,如果没有就使用自签名证书(以IIS为例,如何创建自行搜索)。
Portal for ArcGIS的WebAdapter要创建在默认80端口上,可以配置默认443的HTTPS;ArcGIS Server的WebAdapter可以任意端口配置。
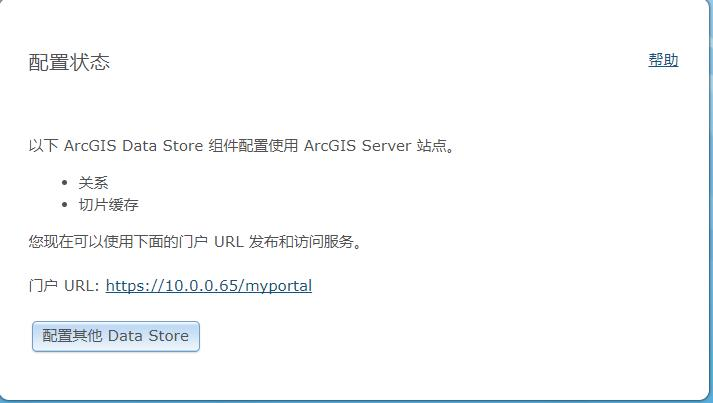
4、ArcGIS Data Store安装使用
ArcGIS Data Store专用于Portal for ArcGIS使用,高性能,分布式部署备份(主从复制备份),此处参考《ArcGIS Data Store空间数据库的那点事儿》,详细描述安装使用。
注意1:这里安装不能安装在有空格的文件夹(比如Program Files)、不能有中文、最好根目录的文件夹、一般需要10G多的空间;
注意2:关系、切片缓存、时空3个类型的最好分开安装,而且为了保存主从复制备份机制,一般需要2个数据库存储计算机。
注意3:千万要注意ArcGIS Data Store的通信端口(好几个),在诸如VMVareVSphere虚拟环境中,要开放端口(建立出入站规则);
注意4:为了远程访问,一般建议使用IP来配置,比如输入ArcGIS Server站点名称:https://IP:6443,协议为https。

5、Portal for ArcGIS与ArcGIS Server联合服务器
1)注册托管存储器必须通过门户WebAdapter的方式来进行,即不能通过7443的内部端口访问;
2)添加联合服务器的时候分WebAdapter和内部6443的形式,碰到IP配置不成功的情况下,使用服务器机器名。
6、三维场景发布(Scene Layer)
从CityEngine或其他三维软件导入的要素,可以先导入GDB或通过“Layer 3D to Feature Class"预先处理下,为多面体要素(MultiPatch)。
此处可参考《深度技术向:ArcGIS如何发布场景图层》
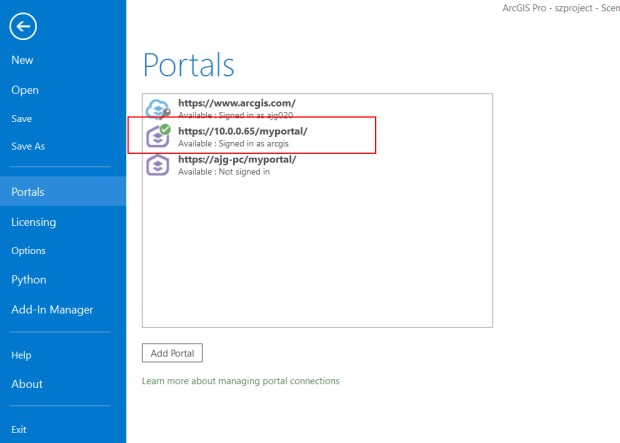
1)一般登录ArcGIS Pro后默认激活的是ArcGIS Online,需要切换到自己的Portal门户。(在无网络情况下,需要首先切换到offline模式)

2)在Share Web Layer/Web Scene时出现发布失败时可以,先”Create Scene Layer Package",然后再上传发布共享使用。
4、前端开发初始实例
WebStorm/VSCode,
//define(function () { var myMap, view; require([ "esri/Basemap", "esri/layers/TileLayer", "esri/Map", "esri/views/MapView", "esri/views/SceneView", "esri/WebScene", "vue", "dojo/domReady!" ], function (Basemap, TileLayer, Map, MapView, SceneView, WebScene, Vue) { //esriConfig.portalUrl = "https://10.0.0.65/myportal"; //创建VUE对象 Vue.component("camara-info",{ props:["camera"], template:"<div>"+ "<h2>视角:</h2>"+ "<p><strong>Heading</strong>:{{camera.heading.toFixed(3)}}</p>"+ "<p><strong>Tilt</strong>:{{camera.tilt.toFixed(3)}}</p>"+ "<p><strong>经度</strong>:{{camera.position.longitude.toFixed(3)}}</p>"+ "<p><strong>纬度</strong>:{{camera.position.latitude.toFixed(3)}}</p>"+ "</div>" }); myMap = new Map({ basemap: "hybrid", ground: "world-elevation" }); // basemap: "osm", // ground: "world-elevation" var scene = new WebScene({ portalItem: { id: "a38bd1cf11f548aaafe0b86560e6a5cd" //Web Scene Layer在Portal中的ID } }); view = new SceneView({ container: "sceneviewDiv", map: scene //scale: 50000000, //center: [117.265, 34.57] }); view.then(function () { var info = new Vue({ el:"#info", data:{camera:view.camera} }); view.ui.add(info.$el,"top-right"); view.watch("camera",function () { info.camera = view.camera; }); }); }); //});
到此,基于ArcGIS 的3D环境搭建和初始实例完成。
【版权所有,转载请说明出处,尊重原作。】