
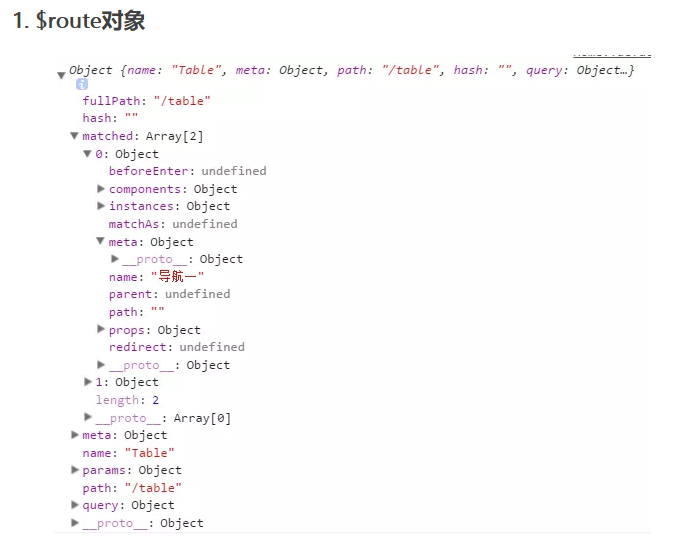
1.1 $route 表示(当前路由信息对象)
表示当前激活的路由的状态信息,包含了当前 URL 解析得到的信息,还有 URL 匹配到的 route records(路由记录)。
路由信息对象:即$router会被注入每个组件中,可以利用它进行一些信息的获取。
1 1.$route.path** 2 字符串,对应当前路由的路径,总是解析为绝对路径,如 "/foo/bar"。 3 2.$route.params** 4 一个 key/value 对象,包含了 动态片段 和 全匹配片段, 5 如果没有路由参数,就是一个空对象。 6 3.$route.query** 7 一个 key/value 对象,表示 URL 查询参数。 8 例如,对于路径 /foo?user=1,则有 $route.query.user == 1, 9 如果没有查询参数,则是个空对象。 10 4.$route.hash** 11 当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。锚点 12 5.$route.fullPath** 13 完成解析后的 URL,包含查询参数和 hash 的完整路径。 14 6.$route.matched** 15 数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。 16 7.$route.name 当前路径名字** 17 8.$route.meta 路由元信息
1.2 route object 出现在多个地方:
(1)在组件内,即 this.$route
(2)在 $route 观察者回调内 router.match(location) 的返回值
(3)导航守卫的参数:
1 router.beforeEach((to, from, next) => { 2 // to 和 from 都是 路由信息对象 3 }) 4 watch: { 5 $route(to, from) { 6 // to 和 from 都是 路由信息对象 7 } 8 }

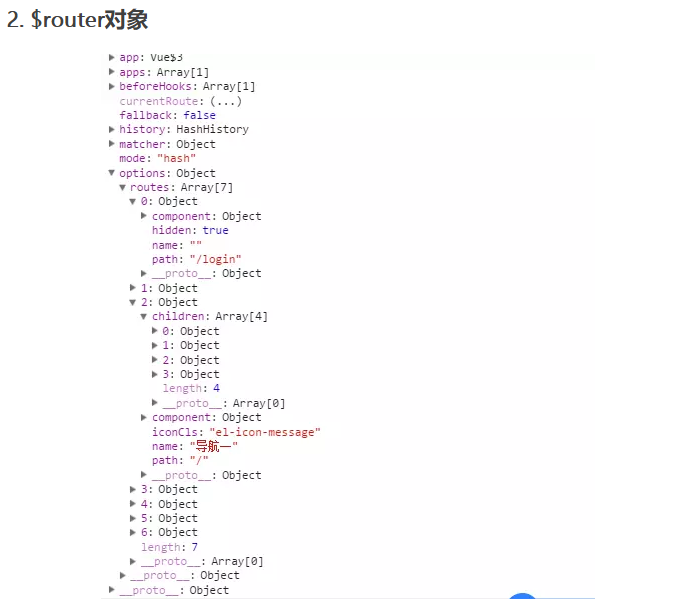
全局的路由实例,是router构造方法的实例。
在 Vue 实例内部,你可以通过 $router 访问路由实例
1 2.1 全局挂载路由实例 2 // 全局注册的路由 3 Vue.use(VueRouter)
4 2.2 路由实例方法push 5 // 字符串 6 this.$router.push('home') 7 // 对象 8 this.$router.push({ path: 'home' }) 9 // 命名的路由 10 this.$router.push({ name: 'user', params: { userId: 123 }}) 11 // 带查询参数,变成 /register?plan=123 12 this.$router.push({ path: 'register', query: { plan: '123' }}) 13 push方法其实和<router-link :to="...">是等同的。 14 注意:push方法的跳转会向 history 栈添加一个新的记录,当我们点击浏览器的返回按钮时可以看到之前的页面。 15
16 2.2 路由实例方法go 17 // 页面路由跳转 前进或者后退 18 this.$router.go(-1) // 后退 19 2.3 路由实例方法replace 20 //push方法会向 history 栈添加一个新的记录,而replace方法是替换当前的页面, 21 不会向 history 栈添加一个新的记录 22 <router-link to="/05" replace>05</router-link> 23 24 // 一般使用replace来做404页面 25 this.$router.replace('/')