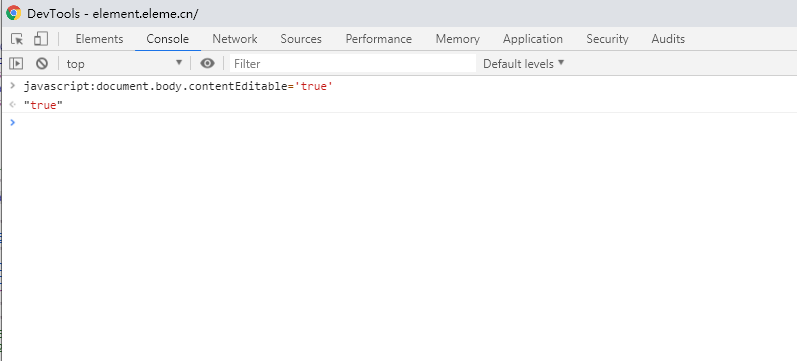
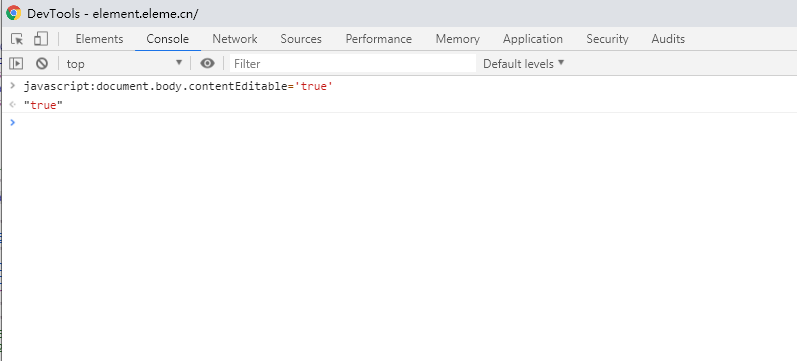
1、随意更改网页的信息
javascript:document.body.contentEditable='true';

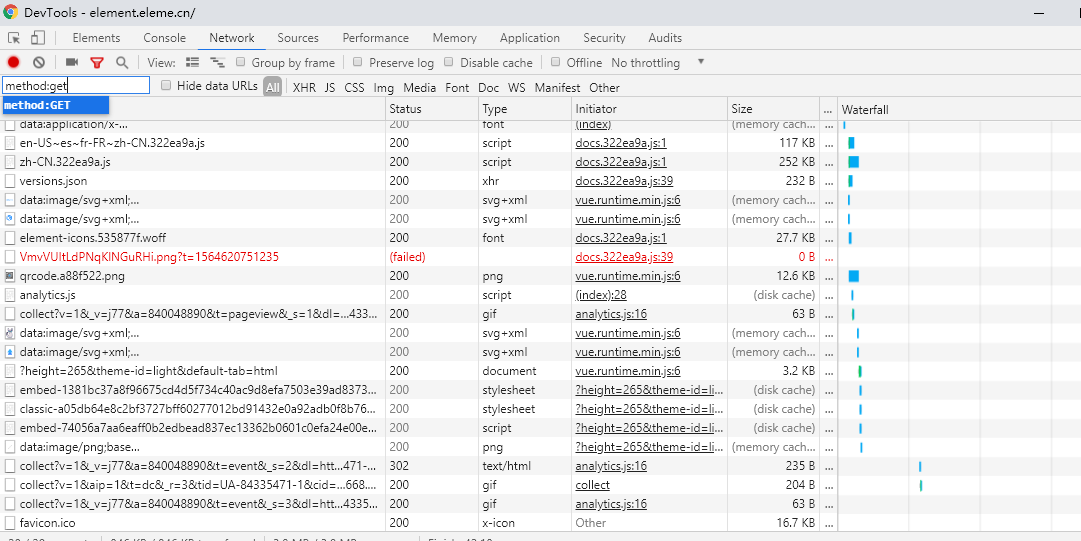
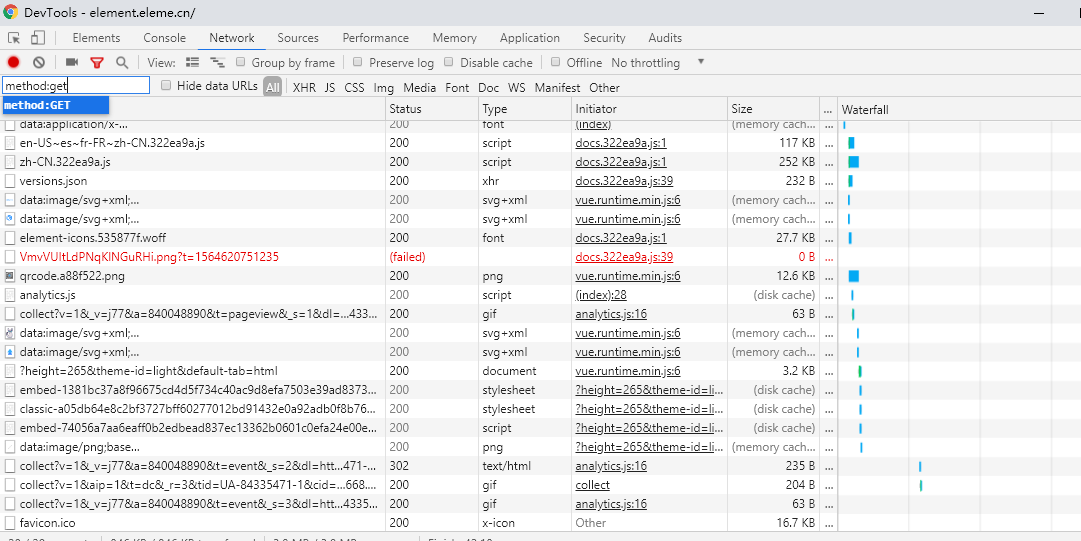
2、控制台过滤方法请求

3、控制台右键
store as a global variable
存储为全局变量

控制台运行 copy(tem2)
然后ctrl+v即可输入当前拷贝的tem2
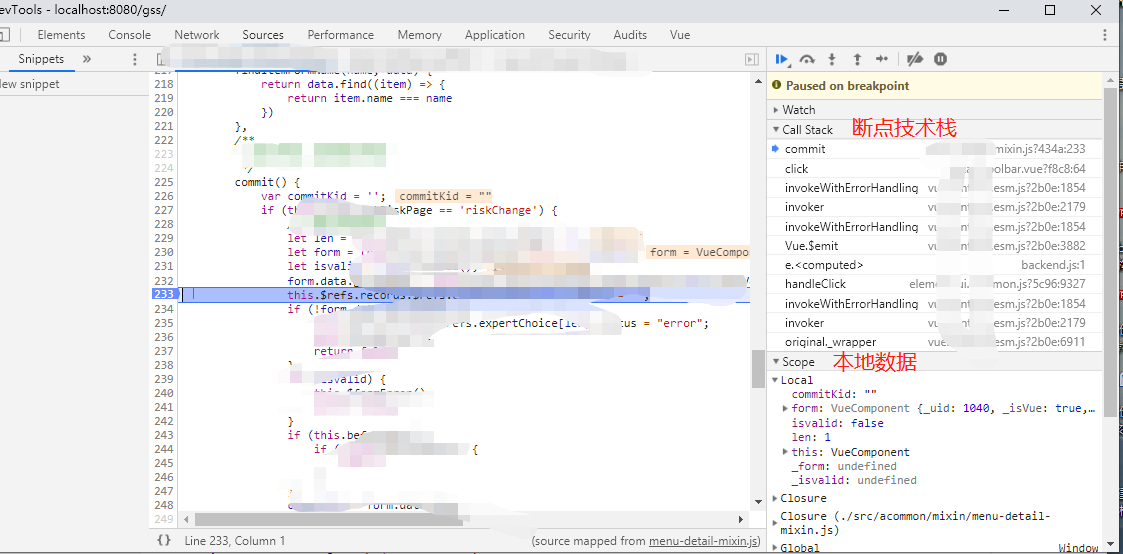
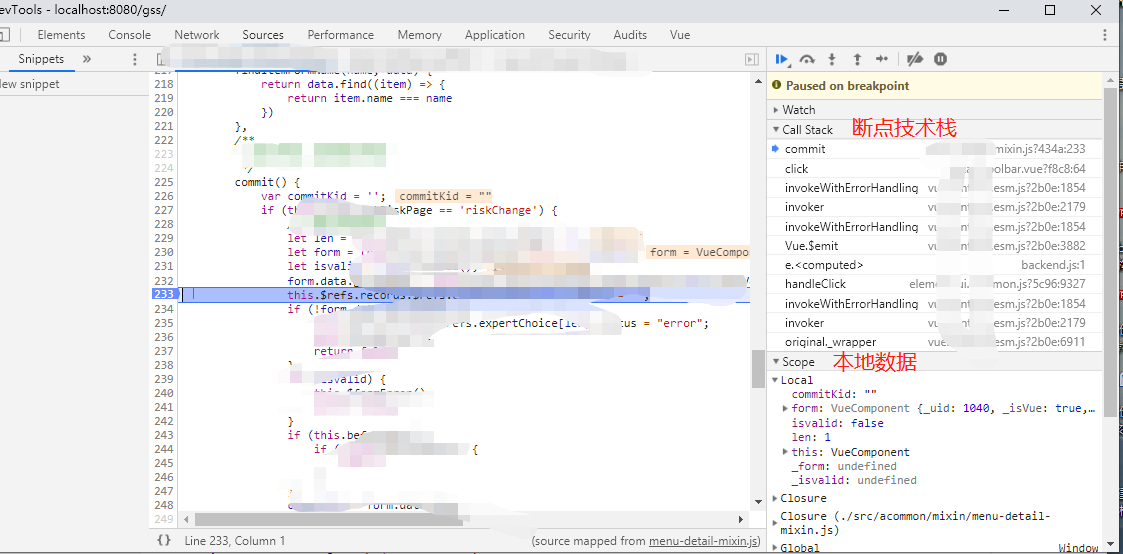
4、sources
断点调试 通过call stack 进行执行

5、在devtool中调试vue的组件
在新的版本中很好用

1、随意更改网页的信息
javascript:document.body.contentEditable='true';

2、控制台过滤方法请求

3、控制台右键
store as a global variable
存储为全局变量

控制台运行 copy(tem2)
然后ctrl+v即可输入当前拷贝的tem2
4、sources
断点调试 通过call stack 进行执行

5、在devtool中调试vue的组件
在新的版本中很好用
