基本数据类型:
number,Boolean,string,undefined,null
引用类型:
object,Array,Function,
区别:引用类型可以添加属性和方法,而基本类型不可以
typeof操作符:
typeof是确定变量是字符串,数值,布尔值,还是undefined的最佳工具
undefined 值未定义
Boolean 是布尔值
string 字符串
number 是数值
function 是函数
object 是对象或null
基本数据类型
1、number
包含整数和浮点数两种值
NaN:非数字类型;特点:涉及到的任何关于NaN的操作都会返回NaN
NaN不等于自身
isNaN()函数:用于检测是否为非数字类型
1 isNaN(111) //true
2 isNaN("hhhh") //false
2、Boolean
true 和 false两个 值
true不一定=1,false不一定=0
Boolean()函数 :转换成true或false
任何非空字符串,任何非零数值,任何非空对象都会转换为true
空字符串,0及NaN,null及undefined都会转换为false
3、string
字符串有.length属性,该属性返回字符串的长度
字符串一旦被创建,其值不能改变,若要改变必须销毁原有的字符串
转换:
String() 适用于任何类型的数据类型
1 var x=123; 2 var y=String(x)
toString() null和undefined没有这个方法
var x=123 var y=x.toString()
4、null
逻辑上null表示一个空对象的指针,typeof检测返回undefined
5、undefined
使用var声明变量,但是未给变量初始化值,typeof检测返回object
undefined和null的关系:
undefined派生于null,因此使用“==”比较时会返回true
没有必要将变量显示的声明为undefined
而声明空对象的时候应将其值赋值为null
区别:
null表示“没有对象”即该处不应该有值
undefined表示“缺少值”,就是此处应该有一个值,但是还没有定义
引用类型
1、object
一组数据和功能的集合
大多数引用类型值都是object的实例,所以object的实例的基础都是object类型,换句话说,object类型所具有的任何属性和方法也同样存在于更具体的对象中。

创建方式:
1、var o=new object()
2、使用对象字面量表示法
1 var o={
2
3 }
2、Array
数组
创建方式:
1、使用Array构造函数
1 var color=new Array("red","blue","yellow")
2、使用数组字面量表示法:
1 var color=["red","blue","yellow"]
3、function
每个函数都是function类型的实例,而且都与其他引用类型一样具有属性和方法
创建:
1、静态方法
function 函数名([虚参列表]){
函数体
[return[函数返回值;]]
}
2、动态匿名方法
var 函数名=new function(["虚参列表"],"函数体");
3、直接量方法
函数名=function([虚参列表]){
函数体;
}
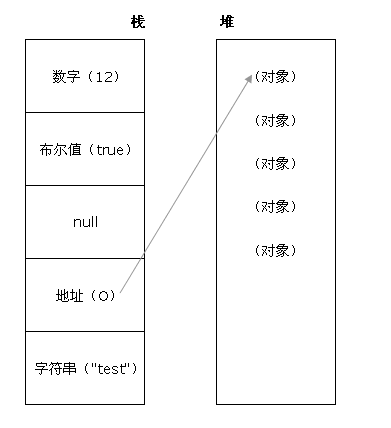
js中基本数据类型与引用数据类型内存分配问题(堆和栈)
基本数据类型一般是储存在栈中的,这些类型在内存中占的空间大小固定,他们的值保存在栈空间
引用类型是大小不固定的类型,但是他们的地址大小是固定的,所以把地址保存在栈中,值储存在堆中

基本数据在当前执行环境结束时销毁,而引用类型不会随执行环境结束销毁,只有当所有引用它的变量不存在时,这个对象才被垃圾回收机制回收