
#应用场景:
点击商品列表中的某一件商品,把商品的id传给编辑页面,用户可以进行编辑,编辑后,返回到商品列表页面。
#实现思路
构建编辑商品的template和 class
#关键技术点:
如何把某个商品的id传到另一个页面
#具体实现:
1.已经创建好了一个组件:product-edit
2.构建template 和 class
从template角度看,商品的编辑页面和商品的创建页面相似
区别在于:编辑页面需要先拿到该商品的属性,展示,然后再编辑
如何获取到某个商品的详情?
调用它的service(Restful API的GetProductById方法)
传递路由参数有三种方法:路由的路径、查询参数、localStorage
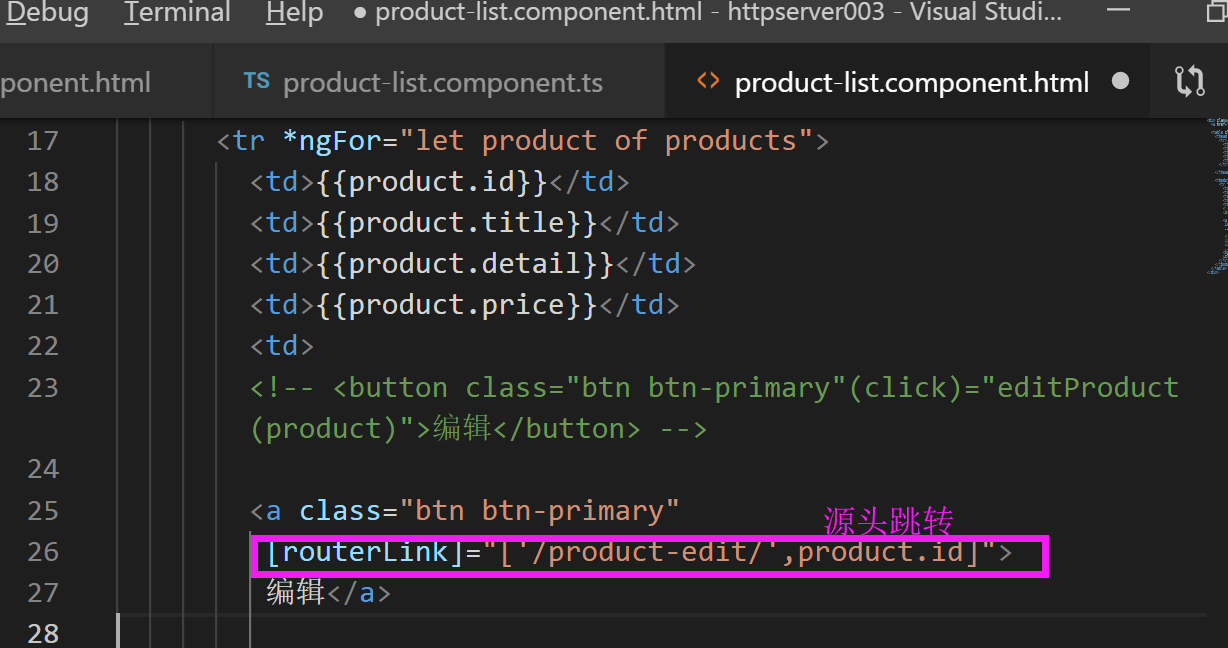
#第一种方法:路由的路径
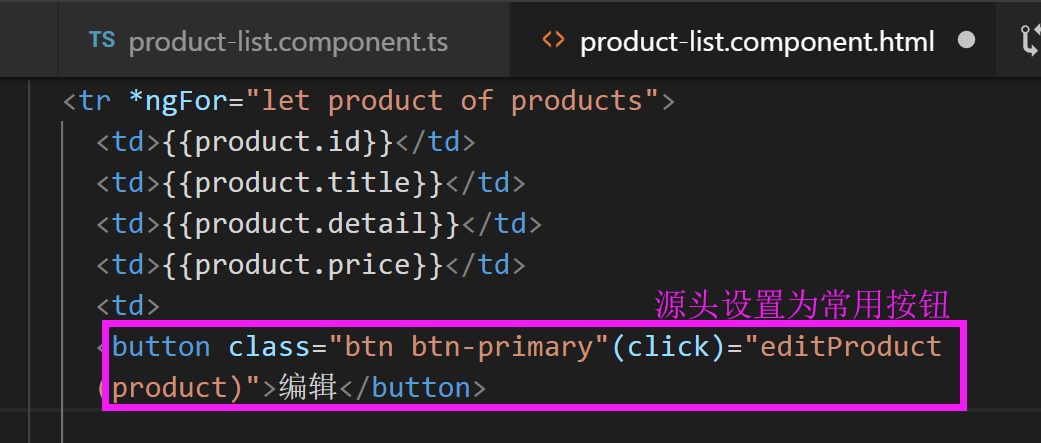
1.源头的跳转
2.获取它的参数
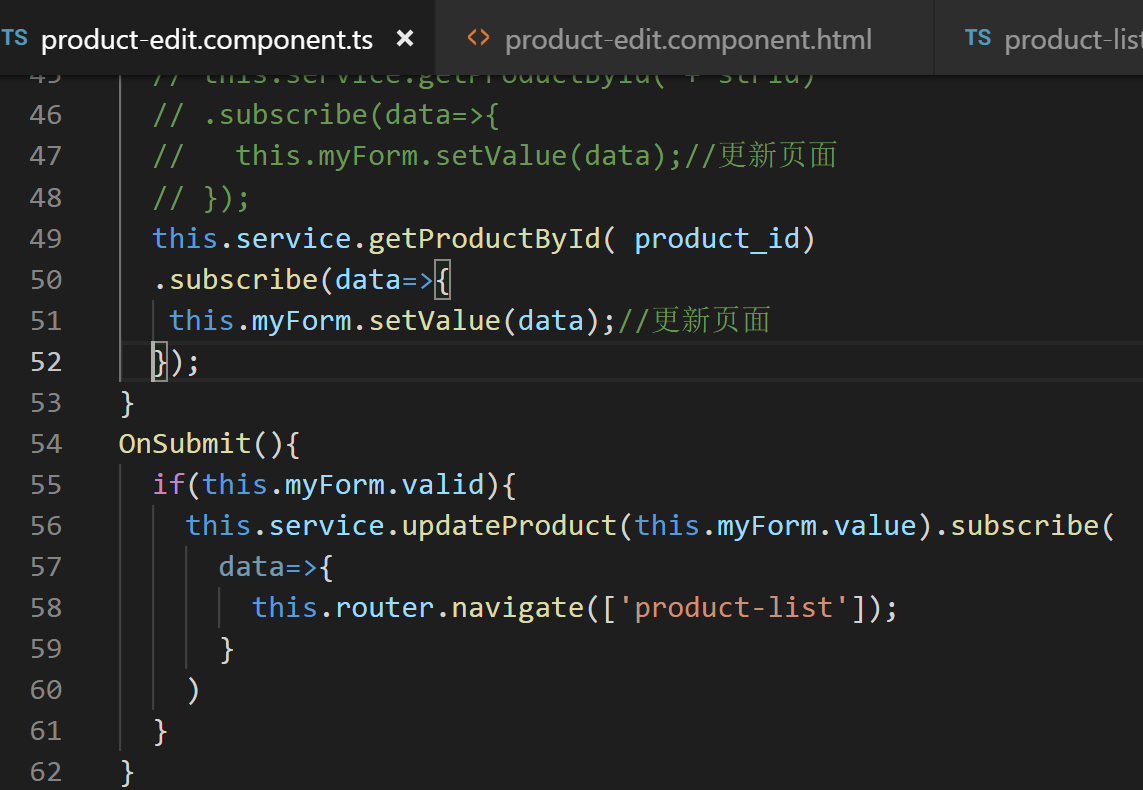
3.获取到具体的商品并展示




#第二种方法:查询参数
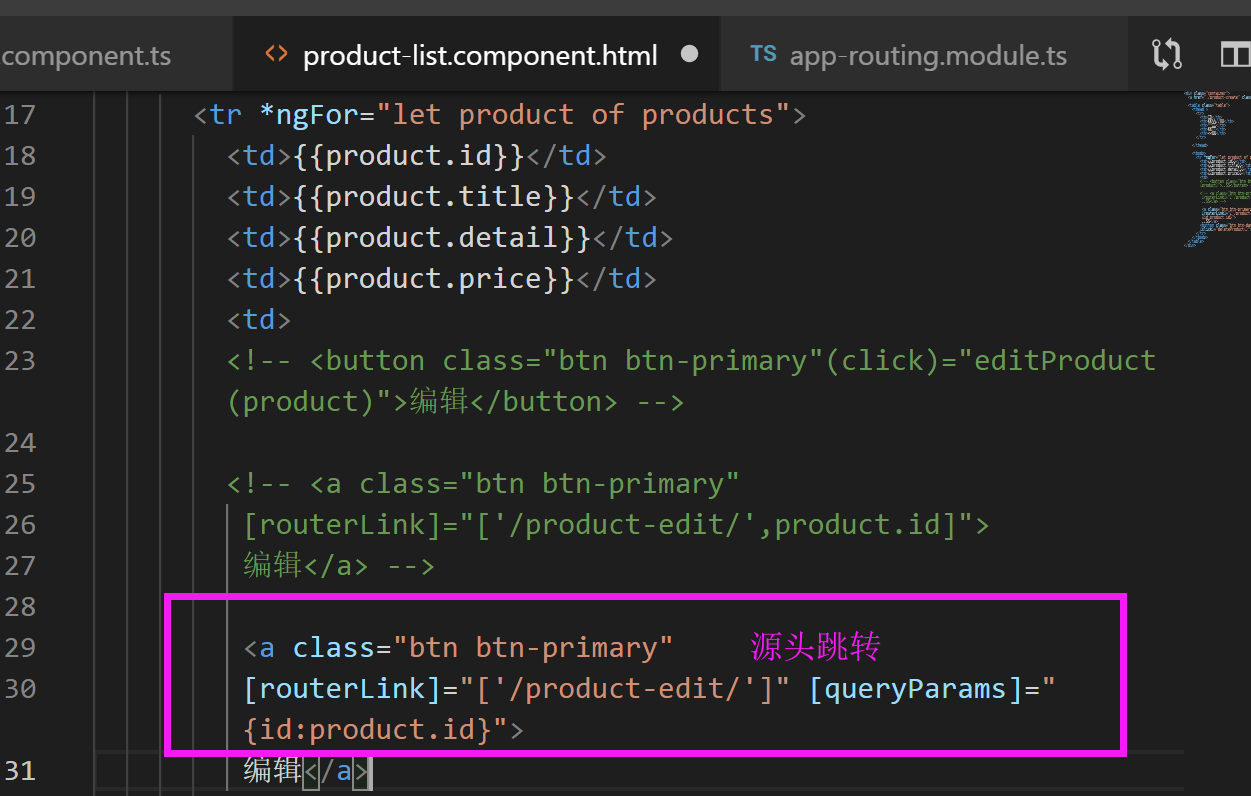
1.在源组件跳转
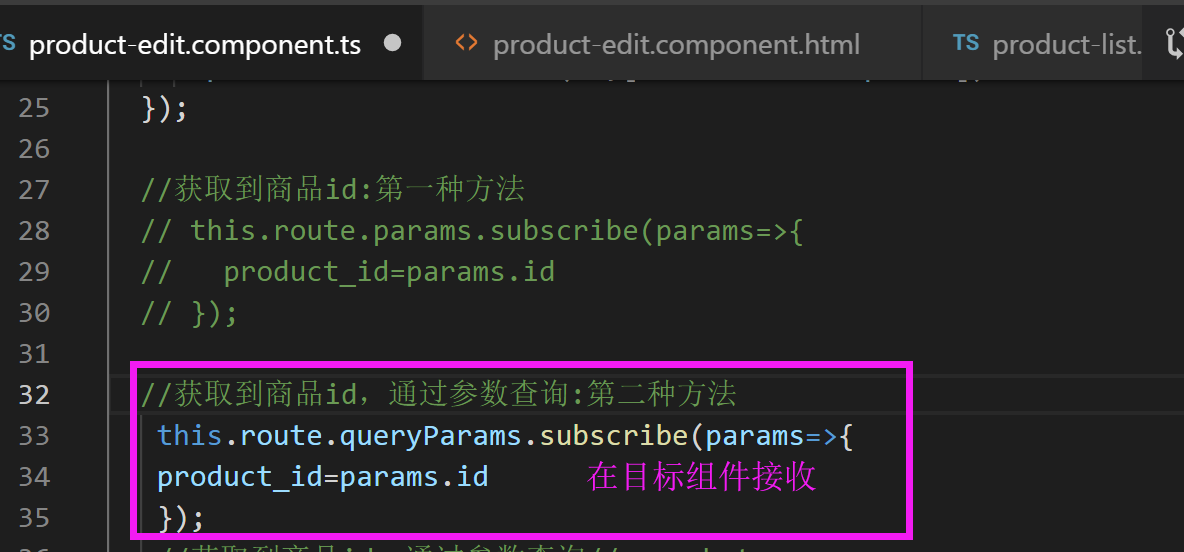
2.在目标组件接收
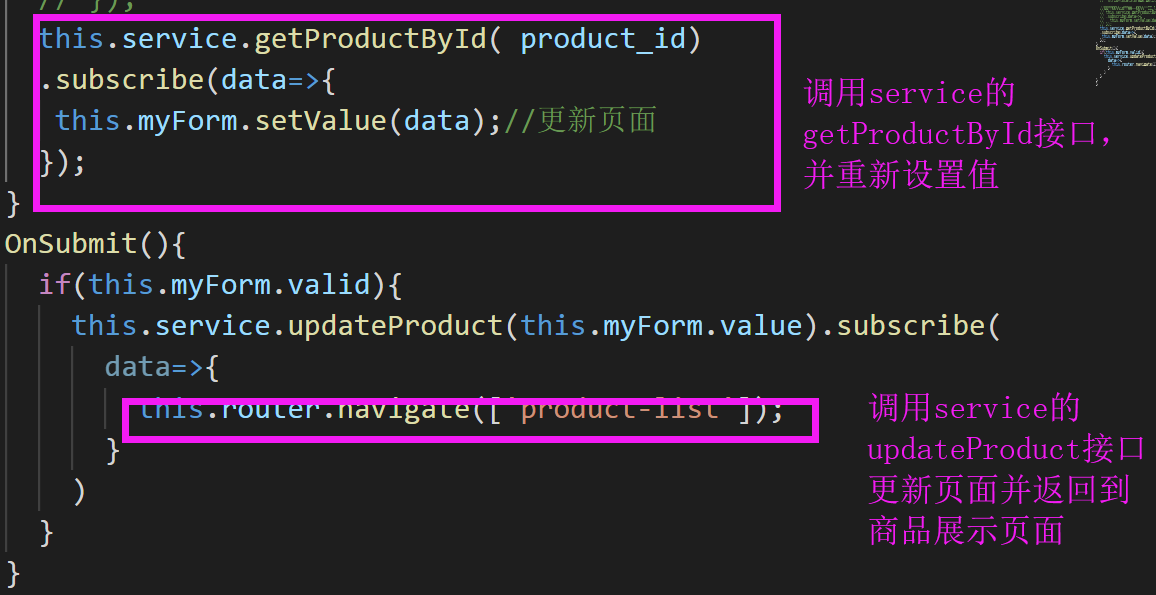
3.获取具体的商品,并展示



#第三种方法:localstorage方法
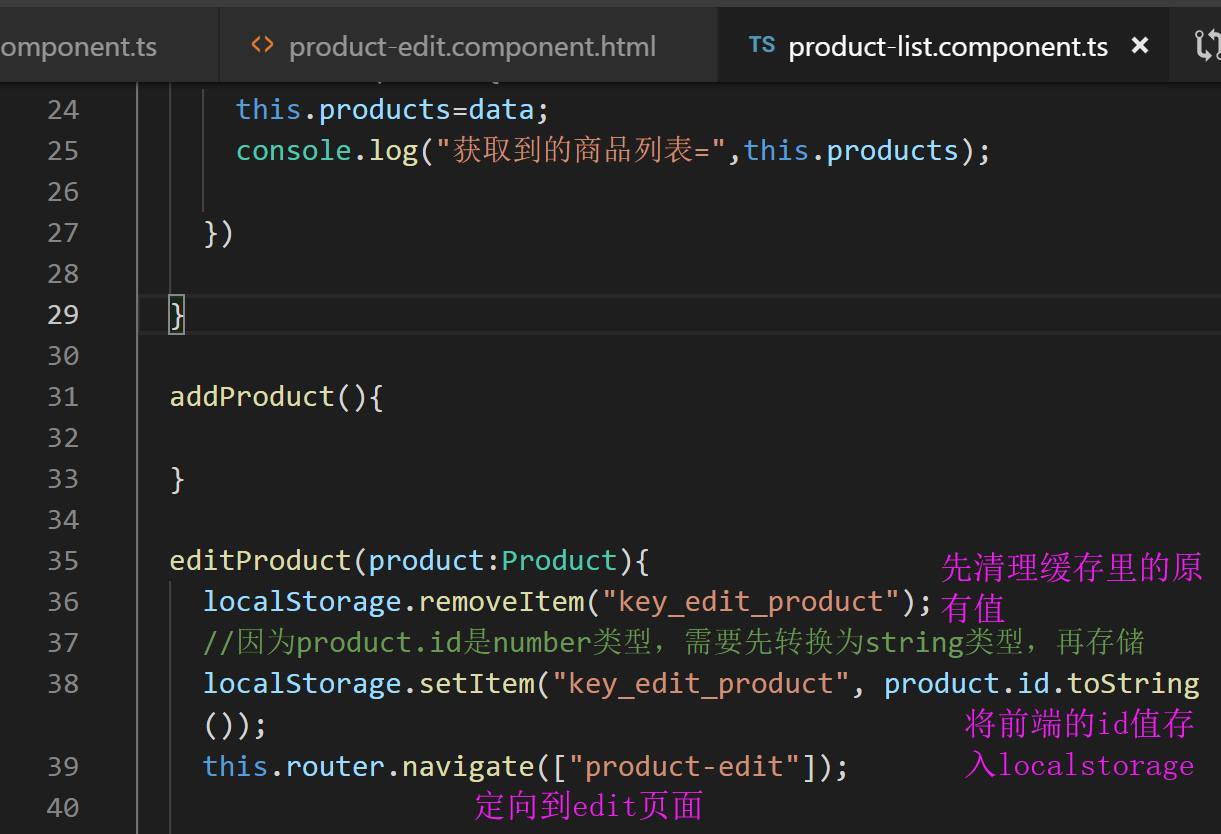
1.在跳转之前,把商品id存到缓存localstorage,所以要用到动态跳转
2.读取商品id from:localstorage
3.获取到具体的商品并展示