#组件之间的属性绑定(data binding)
应用场景:把parent组件的“值”,传给他的child组件,并在child组件中显示出这个“值”
这两个组件在同一个页面,没有经过服务器的请求
注意:以用户体验为中心,这里讲的是:单页面,一个页面由多个组件构成,所以组件之间需要交互
实现思路:
前置条件:一定要把child组件内置于parent组件中,也就是说,parent组件内嵌了child组件
具体做法:
1.child组件内的属性绑定
2.parent组件内的属性绑定
3.parent和child组件之间的属性绑定
小结:
1.组件之间的属性绑定,就是把parent组件的属性值传递给child组件;
2.先从child component做起,在child的class中声明一个带有@Input 标识符的变量;
3.parent组件的<app-child>,这是[input],这里的input是来自child组件的@Input
4.组件内的属性绑定与之前的实例是一样的
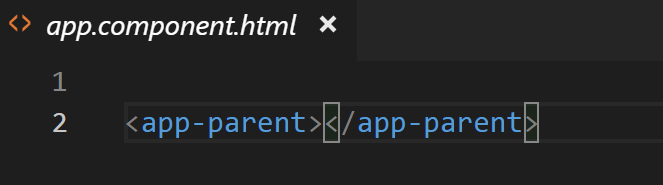
app.component.html

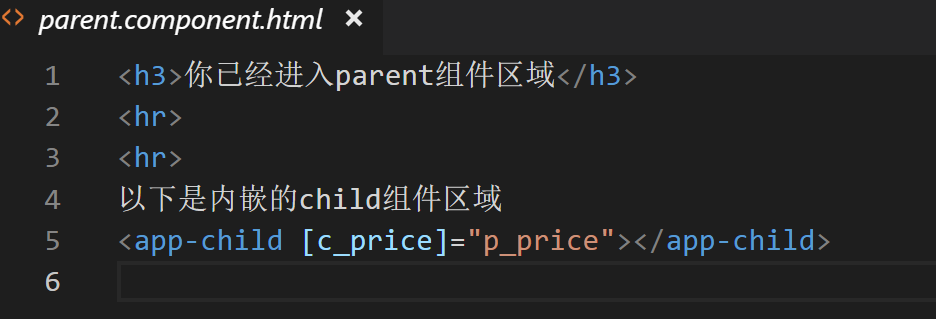
parent.component.html

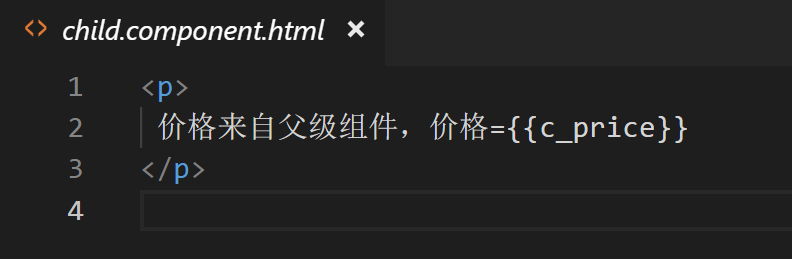
child.component.html

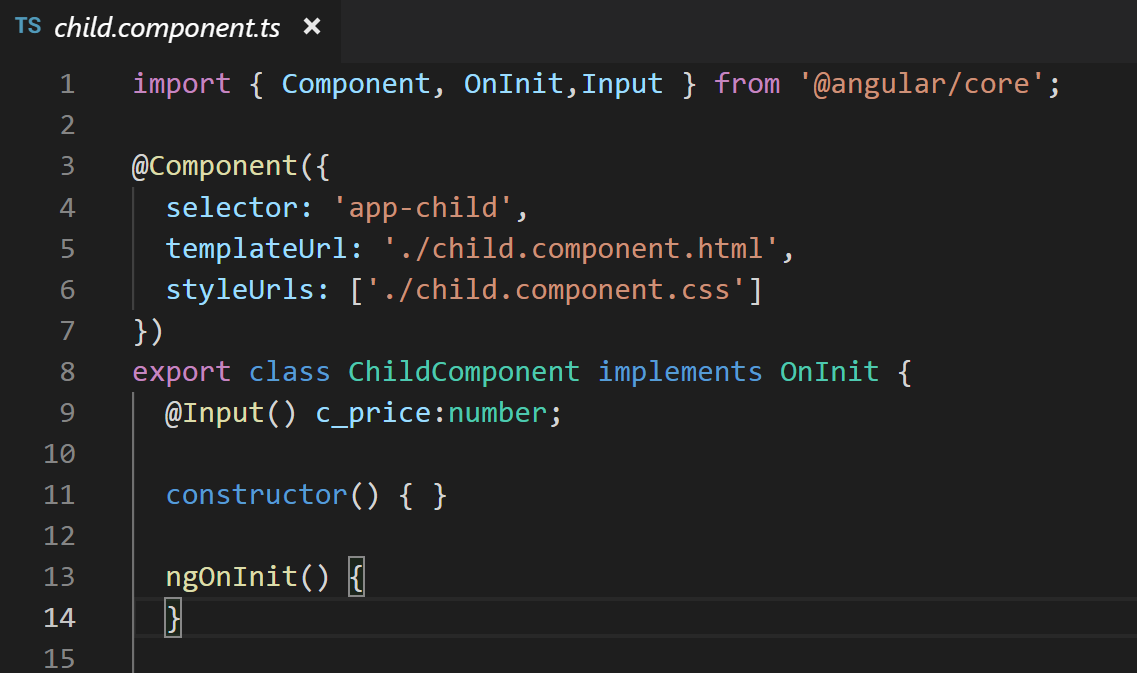
child.component.ts

parent.component.ts
