1. 匿名函数没有函数名
var fn1= function () { console.log("Hello"); }; fn2(); // "Hello"
(function (){ console.log("Hi"); }())
2. 匿名函数只有在执行到那里的时候才会创建, 执行完成后就会被销毁
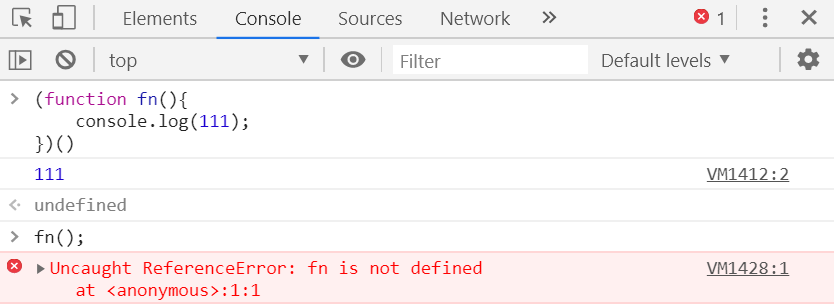
(function fn(){ console.log(111); })() fn(); // Error: fn is not defined

3. 匿名函数不参与预解析
这个很好理解, 就是匿名函数因为不是function声明的, js检测不到, 所以不会参与预解析. 而且, 匿名函数是执行的时候才会创建, 执行完成后就会销毁, 因此可以节约内存.