一句话总结: DOM 是一个 js 对象. 他可以赋予 js 控制 html 文档的能力.
全称: Document Object Model.
DOM 的最小组成单位是: 节点 , 节点有7种类型, 分别为:
1. Document:整个文档树的顶层节点
2. DocumentType:doctype标签(比如<!DOCTYPE html>)
3. Element:网页的各种HTML标签(比如<body>、<a>等)
4. Attribute:网页元素的属性(比如class="right")
5. Text:标签之间或标签包含的文本
6. Comment:注释
7. DocumentFragment:文档的片段
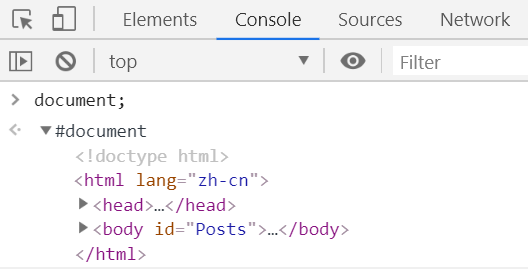
比如 document 这个对象就指的是 整个文档树的顶层节点.