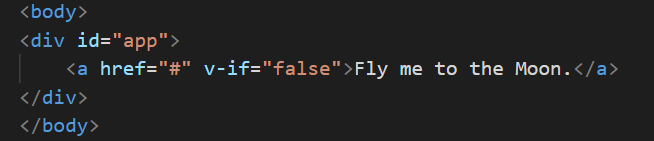
1. 首先, 指令后的引号内是可以写 js 表达式的, 这点很重要. v-if 的用法很简单, 只需要给 v-if = " " 的引号内放一个 布尔值 即可. 注意: v-if 的隐藏是不渲染这个 html 元素, 而非 display: none.

2. 但仅仅是上面这样还无法运行, 还得实例化一个 Vue 对象, 并把 "#app" 节点传进去, 下面是完整代码.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> </head> <body> <div id="app"> <a href="#" v-if="false">Fly me to the Moon.</a> <script> var vApp = new Vue({ el: "#app" }) </script> </div> </body> </html>
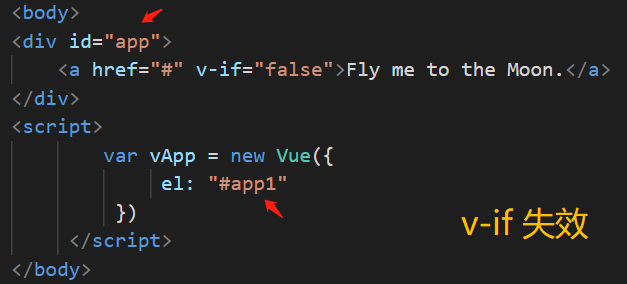
3. 之所以要像上面这样, 是因为 Vue 是通过 new Vue() 生成的实例对象来控制页面渲染的. 如果没有 Vue 实例对象, 或者, 实例对象内部不包含这个 id 为 app 的 html 元素, 则 Vue 的语法就会无效. 比如上面的 v-if