❤️效果展示❤️
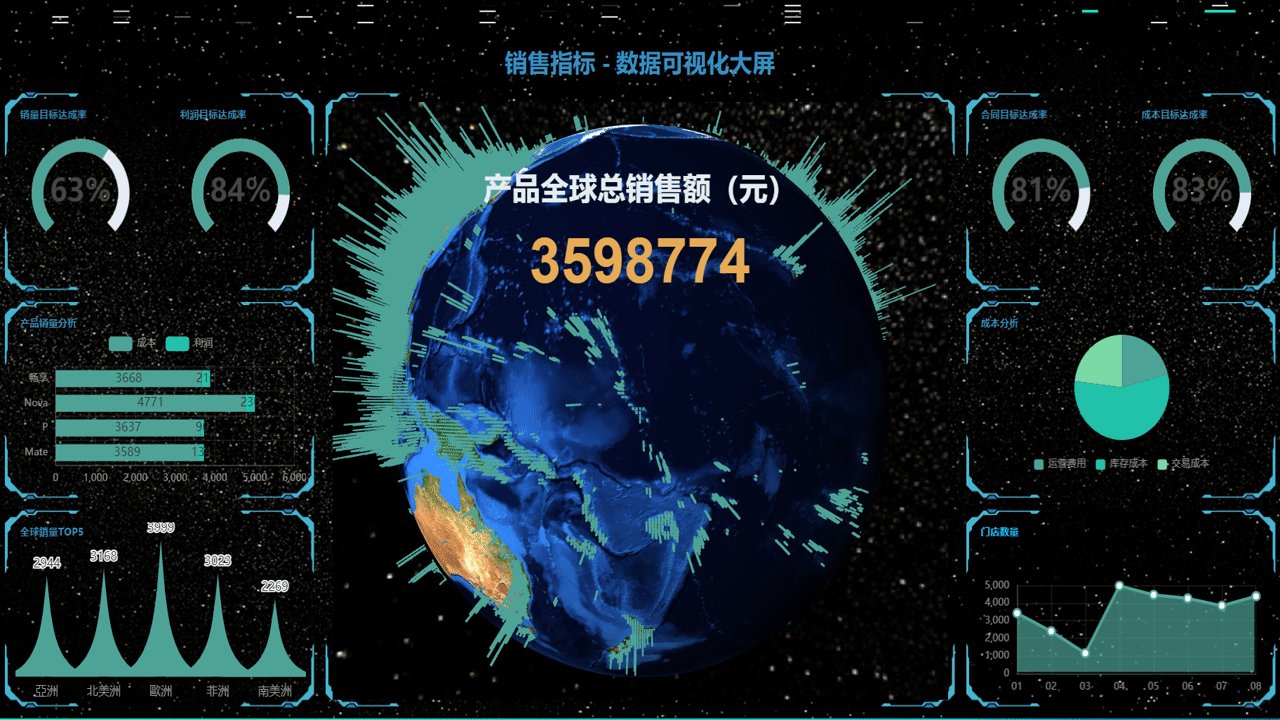
1、首先看动态效果图

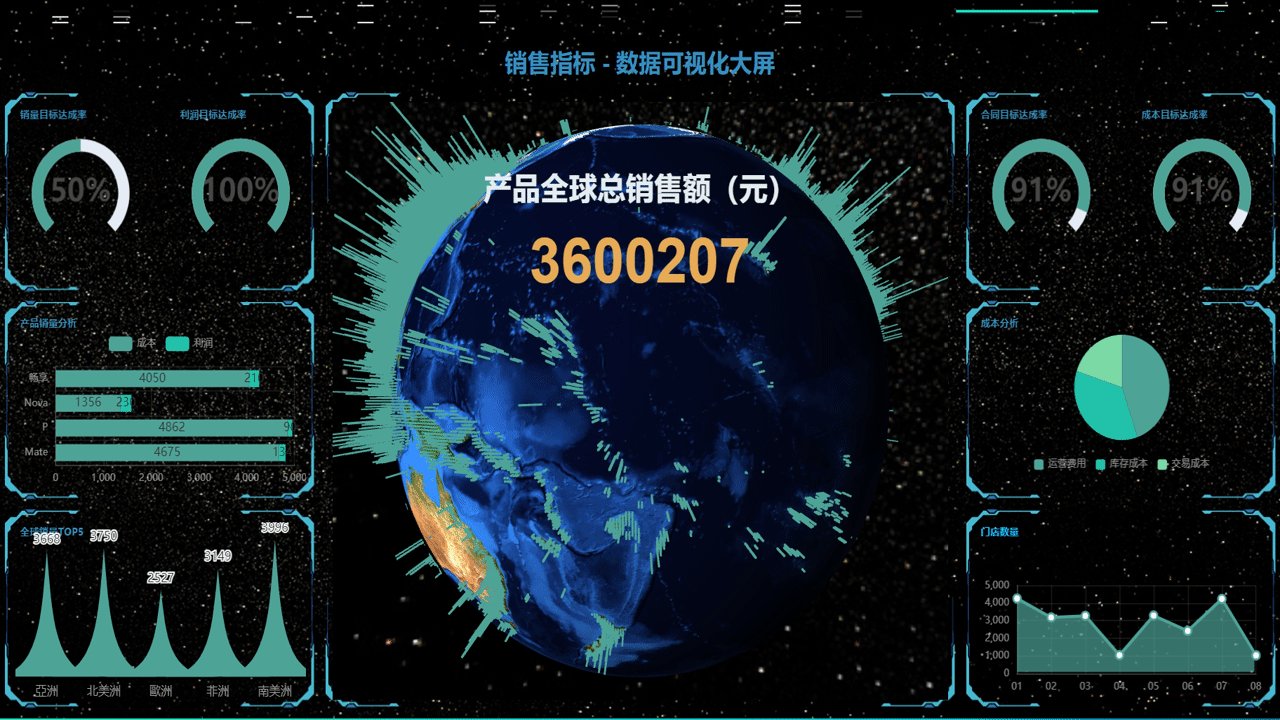
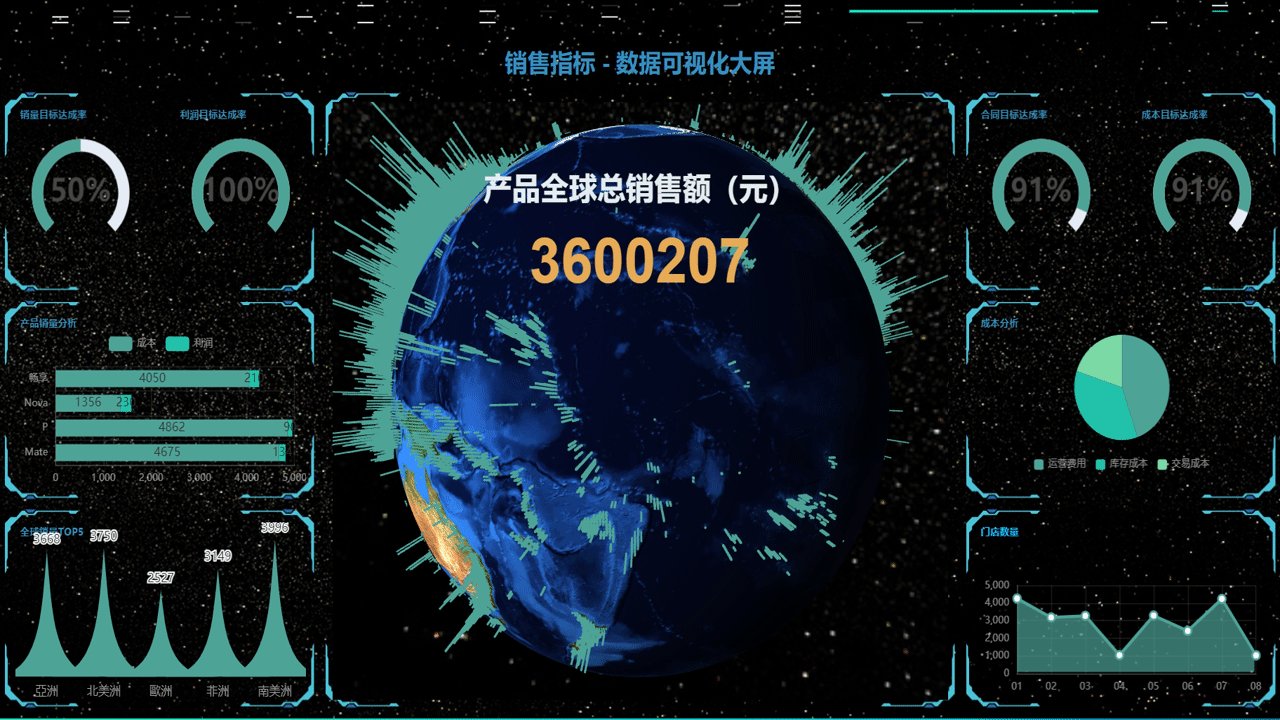
2、再看实时分片数据图

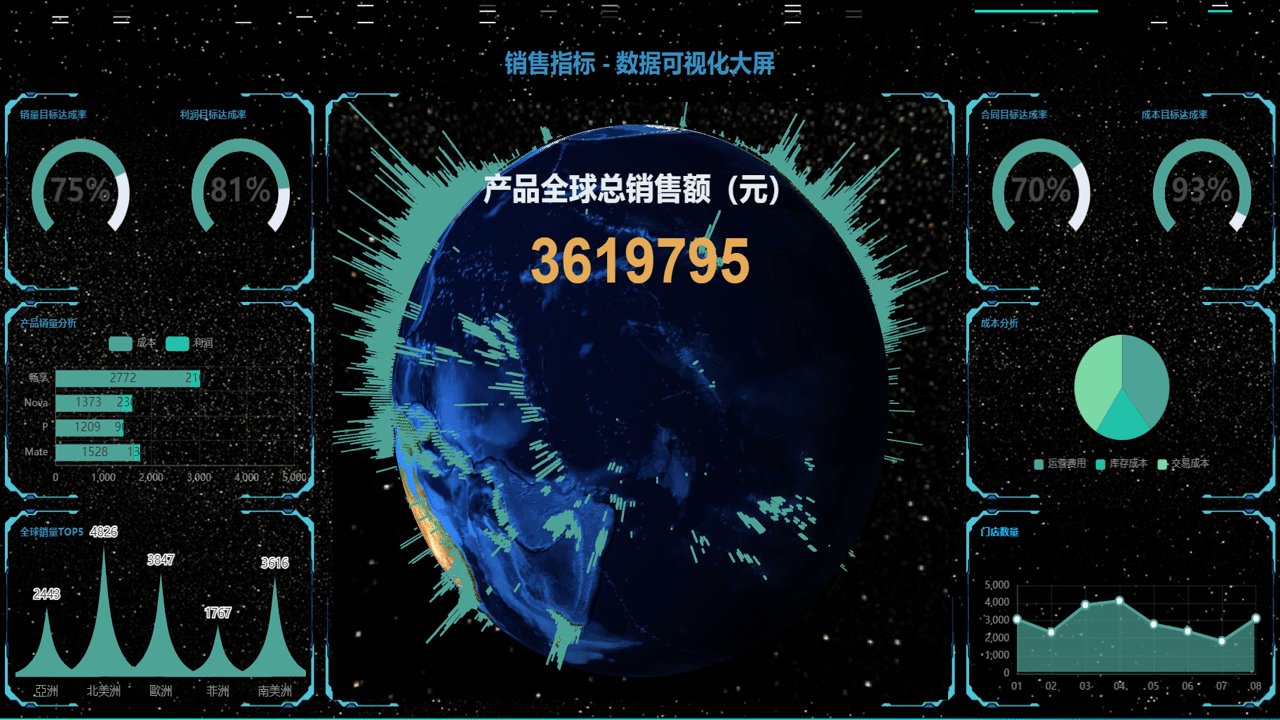
3、丰富的主题样式




一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
1280px*768px,F11全屏后占满整屏无滚动条;其它分辨率屏幕可自适应显示。
2、功能模块
销量目标达成率
利润目标达成率
产品销量分析
門店TOP
3D 地图 总销量
合同目标达成率
成本目标达成率
成本分析
门店数量
3、部署方式
- 基于免安装可执行程序:支持Windows、Linux、Mac等各种主流操作系统;将可执行程序exe复制到服务器上即可,无需其它环境依赖;
- 观看方式:既可在服务器上直接观看程序界面,也可远程使用浏览器打开播放,支持Chrome浏览器、360浏览器等主流浏览器。
二、整体架构设计
前端基于Echarts开源库设计,使用WebStorm编辑器;
后端基于Python Web实现,使用Pycharm编辑器;
数据传输格式:JSON;
数据源类型:目前已支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等,还可以定制HTTP API接口方式或其它类型数据库。
数据更新方式:摒弃了前端页面定时拉取的方式(这种方式带来严重的资源浪费),采用后端数据实时更新,实时推送到前端展示;